Hãy để bắt đầu bằng cách giải thích rằng, animation trên mạng thực sự là một thuật ngữ bao trùm cho nhiều kỹ thuật khác nhau để thêm chuyển động vào hình ảnh (hoặc các vật vô tri). Mặc dù có thể có nhiều hơn, nhưng đây là bốn loại chính mà các nhà thiết kế thấy hữu ích nhất: (99designs, Designervn)
1. Hoạt hình truyền thống: Mỗi khung hình được tạo riêng lẻ, và sau đó chạy tuần tự cho ảo ảnh chuyển động. Đây là nguồn gốc lịch sử của hoạt hình, nhưng chi phí và thời gian cam kết của nó là lý do các nhà hoạt hình muốn phát triển các phương pháp hiện đại hơn.

2. Hoạt hình dựa trên vector 2D: Phần mềm tiên tiến hơn hỗ trợ cho hoạt hình truyền thống. Nguyên tắc là như nhau, nhưng Flash và các công cụ hoạt hình dựa trên vectơ khác tạo ra nhiều khung hình riêng lẻ dựa trên đầu vào của trình hoạt hình.

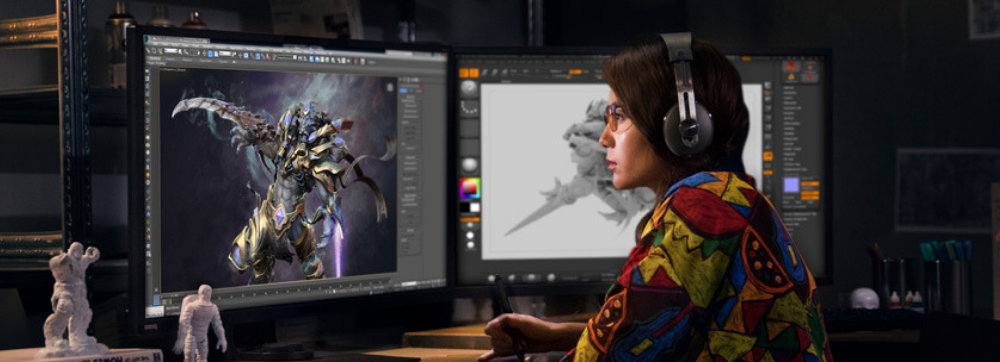
3. Hoạt hình 3D (CGI): Cách tiếp cận hoàn toàn mới đối với hoạt hình, trong đó máy tính tạo ra tất cả các hình ảnh và hoạt hình nhập vào chuyển động và góc. Hoạt hình CGI được cho là gần gũi hơn với múa rối và hoạt hình truyền thống. Các nhà hoạt hình tập trung nhiều hơn vào việc kiểm soát các chuyển động và để hình ảnh lên máy tính.

4. Stop motion: Các khung hình riêng lẻ được chụp bằng cách thao tác và chụp ảnh các vật thể thật; phổ biến nhất được gọi là claymation, nhưng nó có thể được sử dụng với nhiều hơn là chỉ đất sét, như bạn có thể thấy dưới đây. Mặc dù nó tốn kém và mất thời gian như hoạt hình truyền thống, nhưng kết quả cuối cùng thường có một cái nhìn độc đáo và vô giá.

Phong cách bạn chọn phụ thuộc vào mục tiêu, tính cách thương hiệu và ngân sách của bạn. Tạo video giải thích chuyển động dừng có thể giúp video của bạn nổi bật giữa biển chung, nhưng tạo giao diện dừng cho trang web của bạn có lẽ không quá nhiều.
Bây giờ bạn nên có một ý tưởng về cách hoạt hình có thể mang lại lợi ích cho doanh nghiệp của bạn và thậm chí có thể có một vài kế hoạch về cách sử dụng nó. Nhưng có hoạt hình thì không đủ trò chơi, nó phải là hoạt hình tốt. Và để được tư vấn về cách làm phim hoạt hình chất lượng, ai nên hỏi hơn các nhà làm phim hoạt hình Disney trong thời kỳ hoàng kim của hãng phim Vàng?
Animation cho các designers
Năm 1981, hai nhà làm phim hoạt hình hàng đầu của Disney là Frank Thomas và Ollie Johnson đã viết những gì nhiều người coi là "kinh thánh của hoạt hình", The Illusion of Life. Tổng hợp chuyên môn của các nhà làm phim hoạt hình Disney từ những năm 1930, cuốn sách này đặt ra để cung cấp cho các nhà làm phim hoạt hình một nền tảng vững chắc cho nghề của họ, giải quyết các lĩnh vực như tái tạo vật lý trong thế giới thực, biểu hiện cảm xúc và thiết kế nhân vật.

Trọng tâm của cuốn sách là các nguyên tắc hoạt hình cơ bản của 12 nhóm. Mặc dù danh sách các thực hành tốt nhất này được dành cho hoạt hình truyền thống, hầu hết vẫn giữ vững mạnh trong kỷ nguyên kỹ thuật số với một vài cập nhật ở đây.
1. Đè bẹp và kéo dài
Làm thế nào một đối tượng phản ứng khi nó chạm vào một đối tượng khác. Cách nó đè bẹp và kéo dài, truyền đạt sự cứng nhắc của nó và vẽ nên một bức tranh tốt hơn trong tâm trí người xem. Hãy nghĩ về cách một quả bóng cao su bị đè bẹp khi chạm đất so với cách một quả bóng bowling.
Hiệu ứng này có thể được phóng đại cho hiệu ứng truyện tranh, hoặc được duy trì một cách thực tế cho các hoạt hình giống như cuộc sống hơn. Tuy nhiên, một nguyên tắc vàng cho cả hai phong cách là tổng khối lượng của đối tượng không bao giờ thay đổi, nó chỉ được phân phối lại.
Nguyên tắc này vẫn còn hiệu lực khi xử lý các đối tượng trừu tượng trong một không gian kỹ thuật số, như các biểu tượng nảy. Bạn có thể chọn bất kỳ điểm nào bạn thích trên quang phổ giữa hoạt hình và hiện thực, miễn là bạn tính đến quy luật tự nhiên thực tế này.
2. Dự đoán, cảnh báo
Trong cuộc sống thực, mọi người và mọi thứ không chỉ di chuyển và không có cảnh báo. Trước khi ai đó tung một cú đấm, họ vẫy tay; trước khi nhảy, họ uốn cong đầu gối. Nếu hoạt hình của bạn xảy ra mà không có hành động dự đoán, nó có vẻ quá bất ngờ và làm chói tai, nói cách khác là giả mạo.
Đối với thiết kế web, điều này có nghĩa là nhấn mạnh thêm vào trạng thái tiền hoạt hình. Ví dụ, nếu bạn muốn tạo hiệu ứng cho một nút được ấn, bạn cần phải tự thiết kế nút sao cho nút đó xuất hiện hoặc có thể đẩy được.
3. Dàn dựng
Nguyên tắc này được mượn từ nhà hát: dàn dựng là nơi các diễn viên được đặt trên sân khấu để đạt hiệu quả tối đa. Từ góc nhìn của khán giả, hành động ở phía trước của sân khấu có vẻ quan trọng hơn so với những người ở phía sau.
Mặc dù vậy, hoạt hình mang tính điện ảnh hơn nhà hát, vì vậy nguyên tắc này cũng có thể giải thích cho ánh sáng và các góc. Đối với hoạt hình trực tuyến, hãy xem xét thêm bóng đổ hoặc thay đổi góc để đạt được cái nhìn tốt nhất.
4. Straight-ahead vs. pose-to-pose
Nguyên tắc này đề cập đến phương pháp được sử dụng cho hoạt hình - bắt đầu với tư thế ban đầu và tạo ra tuần tự, so với việc tạo ra các tư thế quan trọng trong suốt chuỗi và sau đó, điền vào các khung hình ở giữa chúng.
Hầu hết hoạt hình trên máy vi tính đều sử dụng cách tiếp cận pose-to-pose kể từ khi máy tính tạo ra mạng nội bộ trên mạng. Tuy nhiên, nếu bạn đang bị rơi vào sự bế tắc, phương pháp đơn giản có thể giúp bạn đưa ra ý tưởng.
5. Đuổi theo và hành động chồng chéo
Chúng đề cập đến hai nguyên tắc khác nhau, nhưng có liên quan để nắm bắt chủ nghĩa hiện thực. "Đuổi theo" các chuyển động với các quán tính, và khái niệm rằng khi một cơ thể chuyển động dừng chuyển động, một số bộ phận tiếp tục đi qua. Nếu một người phụ nữ đang chạy trong chiếc váy đột nhiên dừng lại, các bộ phận của chiếc váy sẽ tiếp tục tiến về phía trước nhờ đà.
Hành động chồng chéo của người khác: Nói về cách các phần khác nhau của một vật thể di chuyển với tốc độ khác nhau, khi chúng ta đi bộ, bên trái và bên phải chúng ta làm những việc riêng của chúng và hiếm khi đồng bộ hoàn hảo.
Cả hai khái niệm này cũng nên được xem xét cho các đối tượng trừu tượng. Nó có một chút khởi sắc như thế này có thể thêm vào đó một chút gì đó, thêm vào đó và không tính đến những điều này làm cho hoạt hình của bạn trông nghiêm nghị và "robot".
6. Chậm đến và chậm đi
Điều này đề cập đến một khía cạnh kỹ thuật của hình ảnh động. Để bắt đầu, bạn có thể làm chậm hành động trong hoạt hình bằng cách thêm nhiều khung hình và ngược lại. Vì vậy, khi một đối tượng tăng tốc và giảm tốc, bạn muốn thêm nhiều khung hình hơn và trong giữa hành động bạn muốn sử dụng ít khung hình hơn. Điều đó làm cho hành động dốc lên rồi xuống.
7. Arc
Trong một nỗ lực để tạo ra chuyển động tự nhiên hơn, chuyển động sinh động trong một quỹ đạo vòng cung. Hầu hết các vật thể trong thế giới thực có xu hướng di chuyển theo hình vòng cung dù sao thì xem xét da Vinci chanh Vitruvian Man. Tạo chuyển động dọc theo quỹ đạo vòng cung có vẻ rõ ràng, nhưng nếu bạn quên, hoạt hình của bạn sẽ có vẻ hơi bị tắt.
Tin tốt là một số phần mềm hoạt hình cho phép bạn tự thiết lập các dòng chuyển động, vì vậy với công cụ phù hợp, nguyên tắc này rất dễ áp dụng.
8. Hành động thứ cấp
Nguyên tắc này phức tạp hơn một chút so với các nguyên tắc khác vì nó liên quan đến sự cân bằng. Ý tưởng là, khi một phần của một vật thể di chuyển, thường thì các phần khác cũng di chuyển theo. Khi bạn đi xuống phố, bạn không giữ đầu và mắt nhìn thẳng về phía trước; bạn nhìn xung quanh, gật đầu, chớp mắt, v.v ... Những hành động phụ này có thể làm cho hoạt hình của bạn trông giống như thật hơn nhưng vẫn giữ cho chúng tinh tế để chúng không bị phân tâm khỏi hành động chính.
Nguyên tắc này phức tạp hơn một chút so với các nguyên tắc khác vì nó liên quan đến sự cân bằng. Ý tưởng là, khi một phần của một vật thể di chuyển, thường thì các phần khác cũng di chuyển theo. Khi bạn đi xuống phố, bạn không giữ đầu và mắt nhìn thẳng về phía trước; bạn nhìn xung quanh, gật đầu, chớp mắt, v.v ... Những hành động phụ này có thể làm cho hoạt hình của bạn trông giống như thật hơn nhưng vẫn giữ cho chúng tinh tế để chúng không bị phân tâm khỏi hành động chính.
Nguyên tắc này tương tự như "Đuổi theo" ở trên, nhưng một hành động phụ không nhất thiết liên quan đến hành động chính.
9. Thời gian
Như chúng tôi đã nói ở trên, việc thêm khung vào hoạt hình của bạn sẽ làm chậm nó, loại bỏ chúng làm tăng tốc độ. Các nhà làm phim hoạt hình nên đặc biệt ý thức về điều này như một cách để truyền đạt những thứ như trọng lượng, sự nhanh nhẹn hoặc thậm chí là tính cách trong trường hợp biểu cảm trên khuôn mặt.
Nói cách khác, đừng để tốc độ hoạt hình của bạn tăng lên. Xem xét thời gian hoặc các đối tượng thực và tăng tốc độ hoạt hình của bạn cho phù hợp.
Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better


No comments:
Post a Comment