Bố cục chia đôi màn hình chia màn hình thành hai hoặc nhiều phần theo chiều dọc, giúp nhà thiết kế tạo ra một trải nghiệm mới để giới thiệu hai hoặc nhiều sản phẩm, lời nhắn hoặc các lời kêu gọi hành động. (Designervn)

Nếu bạn muốn tạo một trang web có bố cục chia đôi màn hình, đây là bộ sưu tập gồm 30 ví dụ và mẫu thiết kế trang web chia đôi màn hình giúp bạn có thêm nguồn cảm hứng. Chúng tôi cũng sẽ chia sẻ một số mẹo thiết kế thực tế trong khi giới thiệu các ví dụ.
Bố cục chia đôi màn hình là gì?
Trong thiết kế web, bố cục chia màn hình giúp bạn phân tách trang web hoặc landing page thành hai hoặc nhiều phần theo chiều dọc. Với thiết kế này, các nhà thiết kế có thể trình bày riêng biệt các nội dung hoặc thông điệp đa dạng trên cùng một trang. Do đó, người dùng có thể dễ dàng đưa ra lựa chọn để theo dõi các luồng khác nhau theo phong cách “trái hoặc phải” rất tự nhiên.
Khi quảng cáo nhiều loại dịch vụ hoặc sản phẩm trên một trang web, bố cục chia đôi màn hình sẽ hữu ích cho các nhà thiết kế.
Tại sao bạn nên sử dụng bố cục chia đôi màn hình?
Nhiều nhà thiết kế sử dụng bố cục chia đôi màn hình trong dự án trang web của họ vì nó:
Liệt kê nhiều sản phẩm và thông điệp hơn cùng một lúcCác cột dọc tăng lên giúp tăng thêm không gian để trình bày sản phẩm và thông điệp trong khi vẫn giữ được cấu trúc vững chắc.
Thu hút sự chú ý của người dùng vào phần mong muốn như bạn muốnKhi sử dụng màn hình chia hai cột, không gian màn hình lớn hơn thu hút sự chú ý của người dùng đến hình ảnh hấp dẫn hoặc nút CTA, cho phép bạn đưa người dùng đến phần của trang web mà bạn muốn họ chú ý.

Phần có nhiều không gian màn hình hơn có xu hướng thu hút sự chú ý của người dùng đầu tiên.
Khuyến khích người dùng đưa ra quyết định để có trải nghiệm tốt hơnKhi truy cập một trang web chia nhỏ, người dùng thường cần đưa ra lựa chọn trước tiên và sau đó làm theo hướng dẫn được thiết kế để tìm những gì họ cần. Không còn những thông tin không liên quan có thể khiến người dùng mất tập trung như trước vì họ được đưa ra quyết định sớm. Thực hành này giúp tạo ra trải nghiệm thú vị hơn cho dự án của bạn.
Có bố cục độc đáo và hấp dẫn người xemTrong khi hầu hết các trang web sử dụng toàn bộ màn hình để hiển thị tất cả các sản phẩm hoặc dịch vụ, trang web chia đôi màn hình có định dạng trực quan độc đáo hơn, tạo sự khác biệt trực quan với các trang web khác.
Là một lựa chọn tốt cho các khuôn khổ đáp ứngBố cục chia đôi màn hình là một lựa chọn tuyệt vời để tạo một trang web responsive (thích nghi nhiều màn hình khác nhau). Các màn hình chia nhỏ có thể được trình bày khác nhau trên các màn hình máy tính hoặc điện thoại di động khác nhau và thích ứng dễ dàng hơn thiết kế thông thường. Khi trên thiết bị di động, thiết kế chia đôi màn hình có thể xếp chồng lên nhau với nhiều phần theo chiều dọc, trong khi trên máy tính, trang web sẽ điều chỉnh theo thiết bị.
Khi nào sử dụng bố cục chia đôi màn hình trên web của bạn?
Thiết kế trang web chia màn hình cung cấp nhiều tùy chọn hơn và đôi khi có thể khiến người dùng mất tập trung khi nó được sử dụng không đúng cách. Vì vậy, bạn chỉ nên sử dụng bố cục chia đôi màn hình trong các dự án phù hợp:
Sẽ rất tốt khi bạn cần phát huy hai thứ trở lênKhi công ty của bạn cung cấp hai hoặc nhiều sản phẩm, bố cục phân chia trước tiên sẽ giúp phân bổ người dùng mục tiêu vào các công cụ khác nhau để bạn có thể giới thiệu các tính năng liên quan, kế hoạch giá cả và thông tin khác cụ thể cho đúng người.
Nó là một sự phù hợp hoàn hảo cho các thiết kế trang web tối thiểuThiết kế trang web tối thiểu trình bày nội dung với ít yếu tố hơn, có nhiều không gian trống hơn để hiển thị các sản phẩm hoặc nội dung khác nhau cạnh nhau. Sự tương phản giữa các cột khác nhau, cùng với khoảng trắng giúp hướng người dùng đến các khu vực rất cụ thể của trang web.
Tránh sử dụng nó trong các dự án nghiêng nặng về nội dungHãy tưởng tượng: bạn vào một trang web và thấy một số cột được nhóm lại với nhiều loại nội dung khác nhau. Bạn phải mất thời gian để tìm nội dung chính nhưng lại nhanh chóng thất vọng vì bạn hầu như không đọc được gì và không có nội dung nào nổi bật.
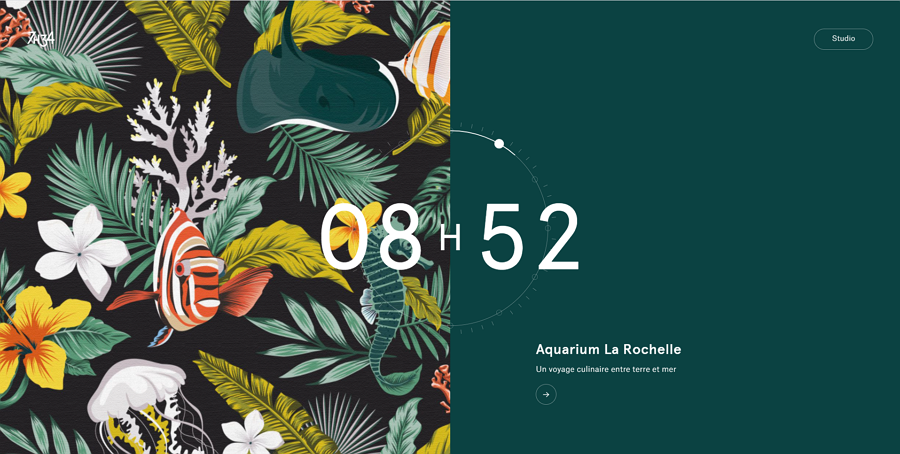
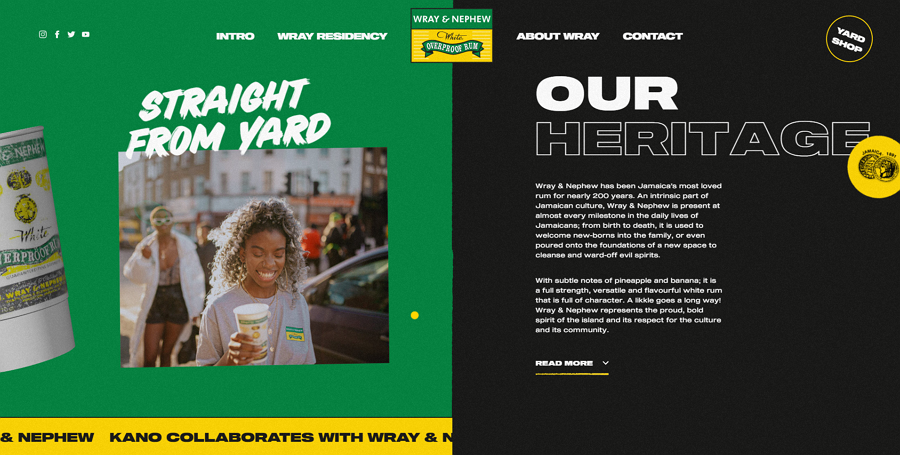
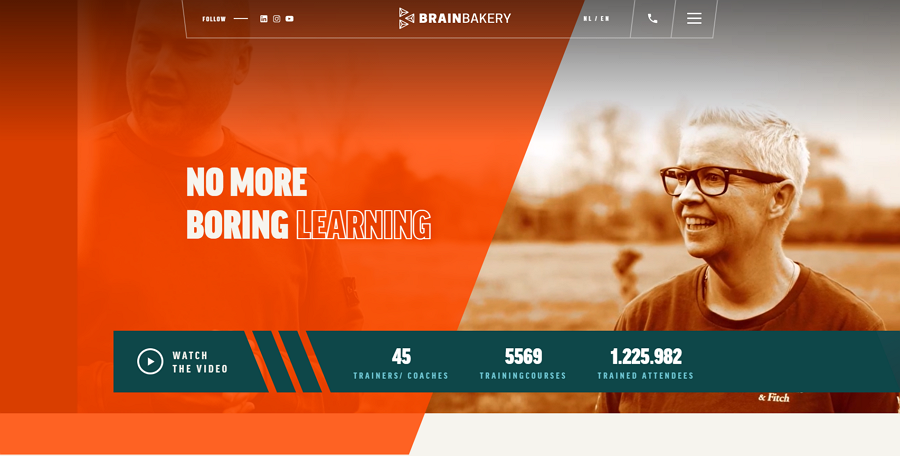
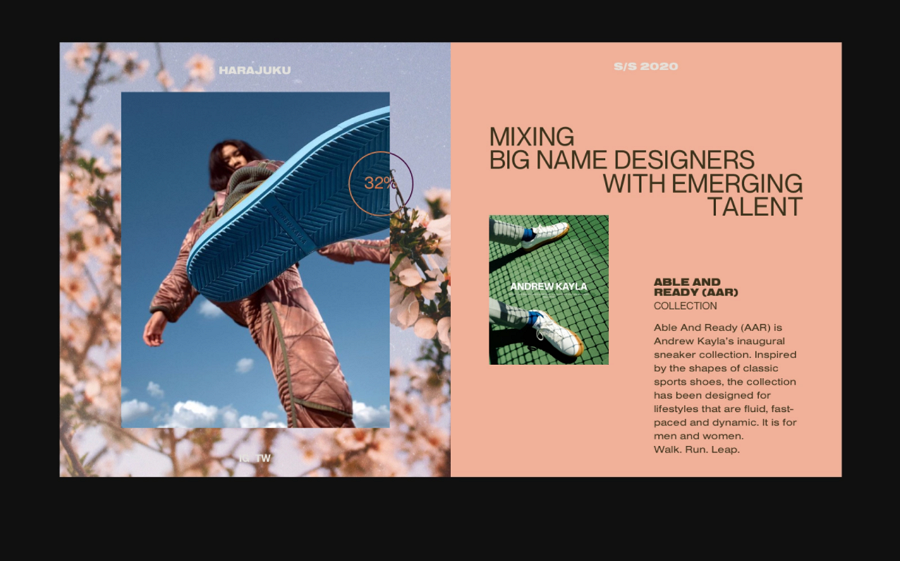
30 ví dụ và mẫu thiết kế web chia đôi màn hình tốt nhất
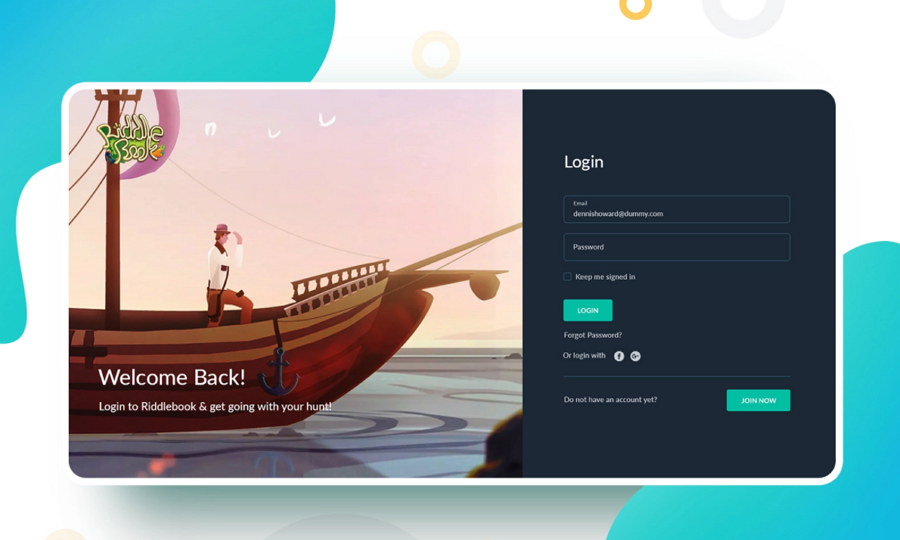
1.Split Fold Login

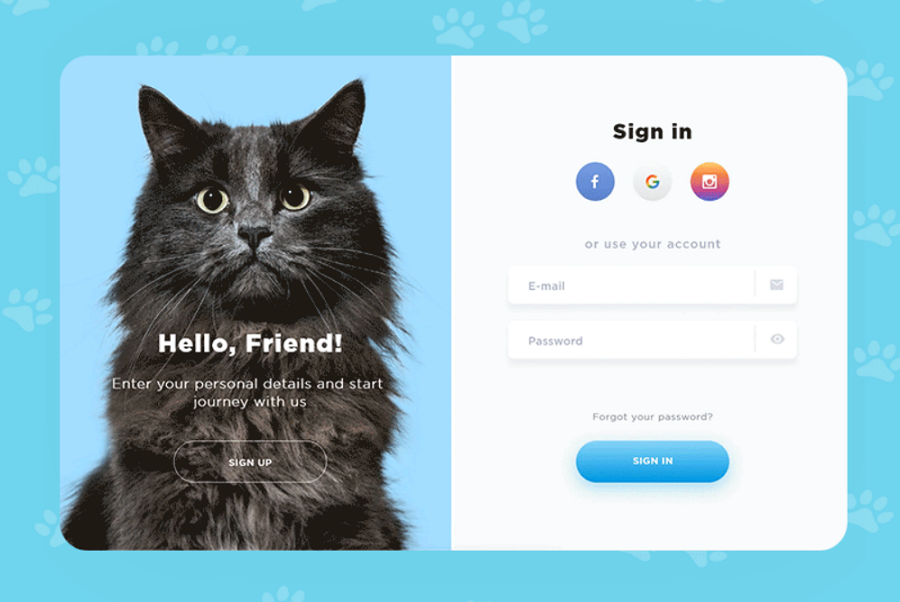
2.Cats Shop Sign In Sign Up

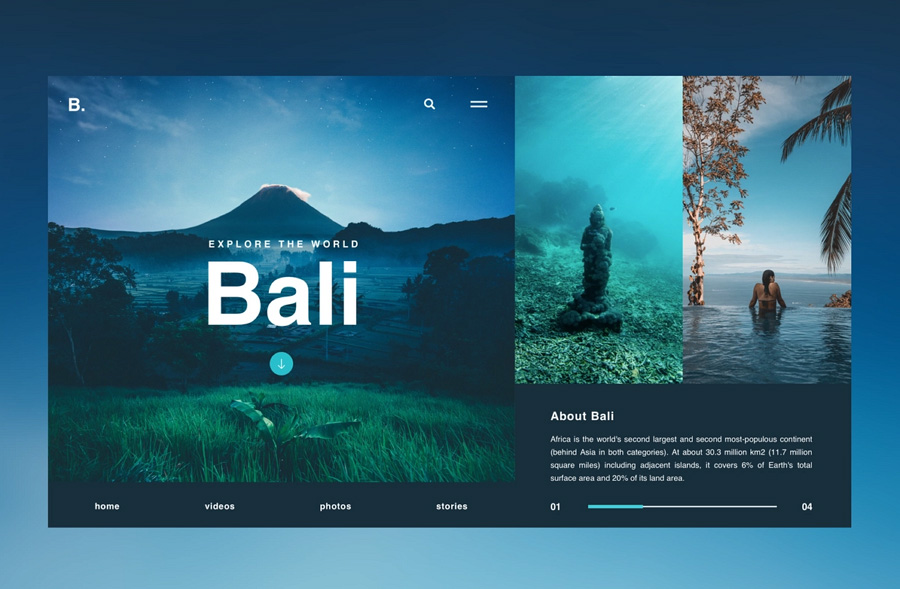
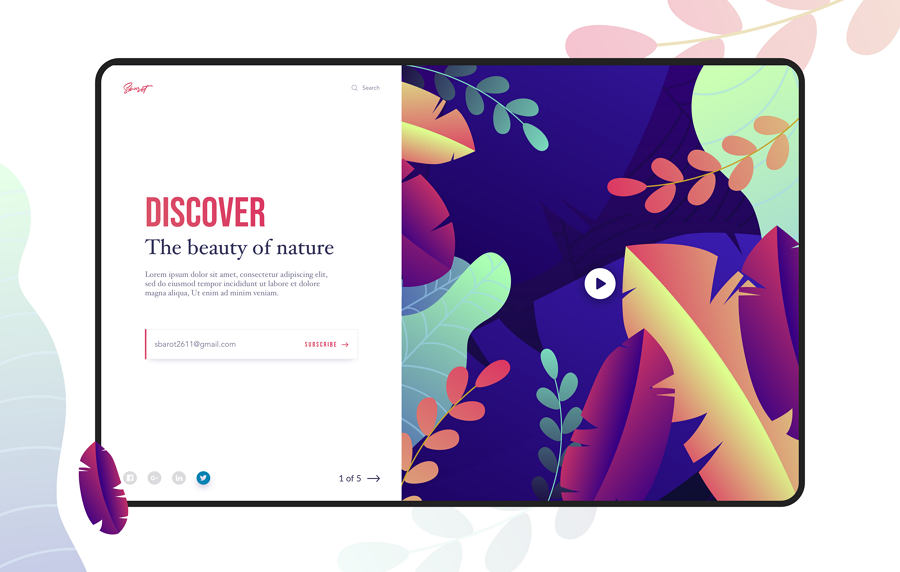
3.Split Fold Landing Page

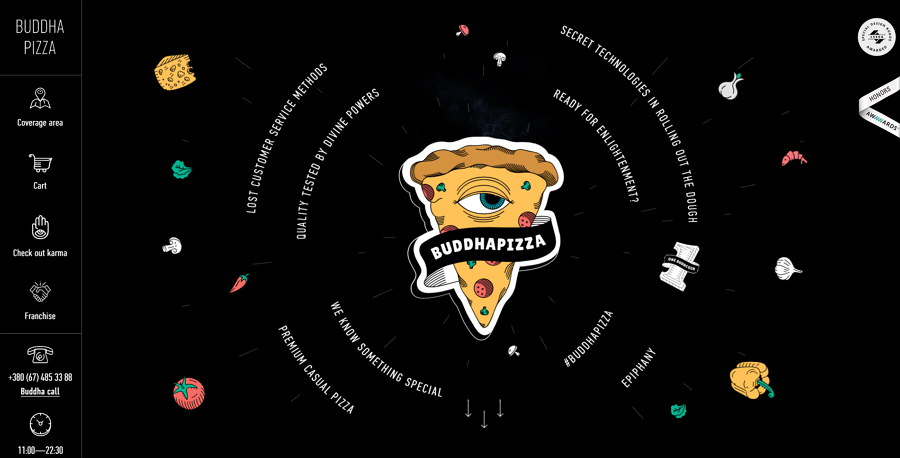
4.Buddha Pizza

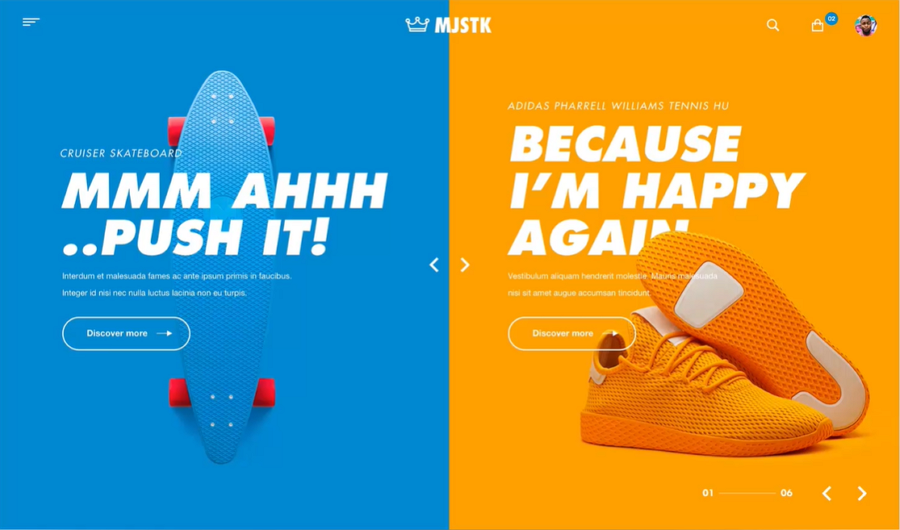
5.Split Screen Interaction

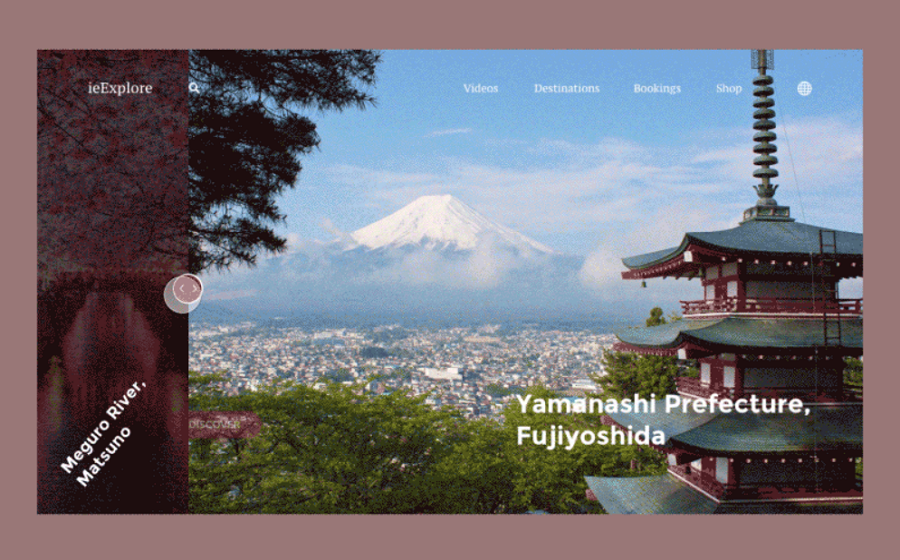
6.ieExplore Website Split Screen

7.De Staat Van Creatie

8.Split Screen Ideas

9.Creme Guides Navigation Concept

10.Design Graphique & Digital



11.Fashion Editorial

12.Agriculture Hoding Website

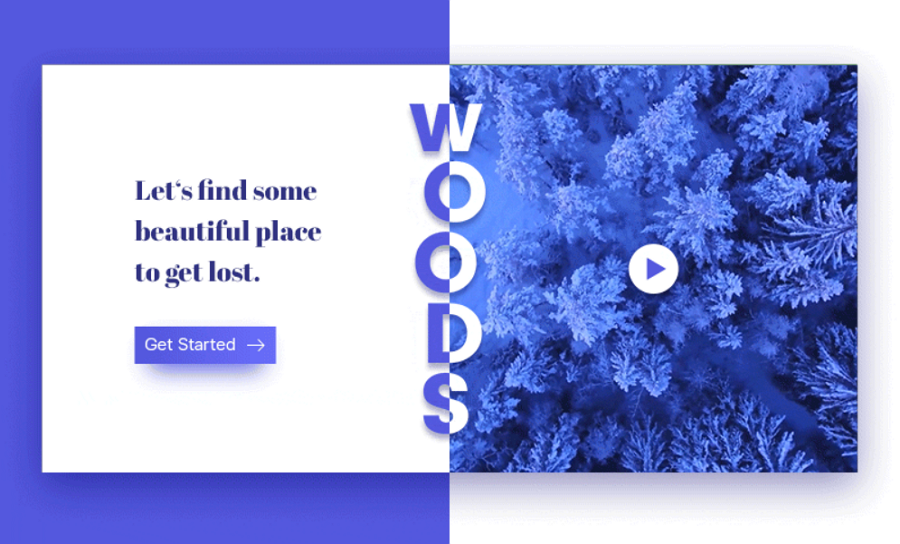
13. Woods Landing Page

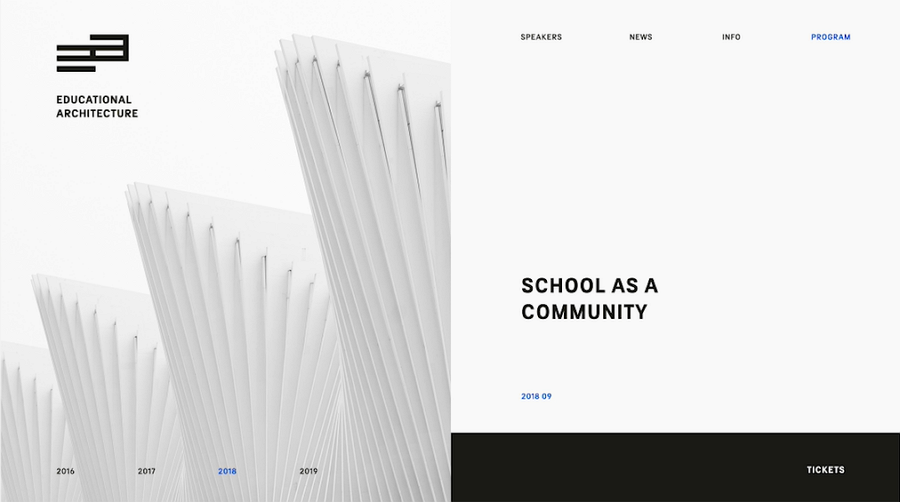
14. Educational Architecture Web Design

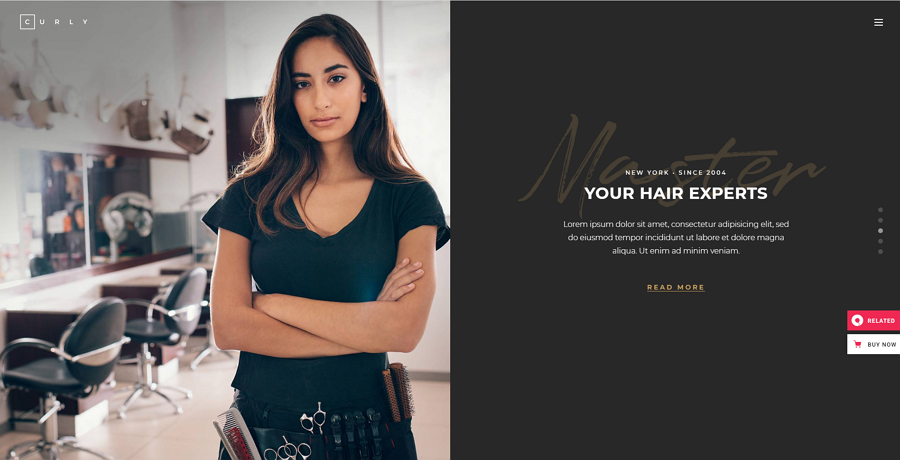
15.Curly Qodeinteractive

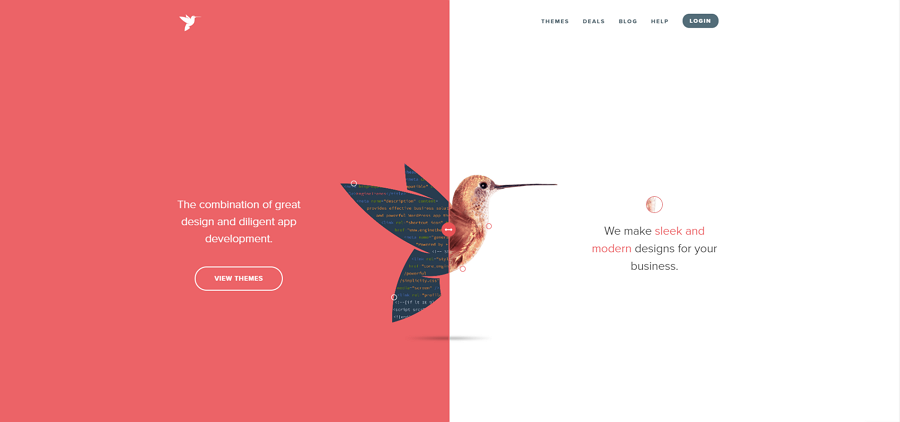
16. Engine Themes

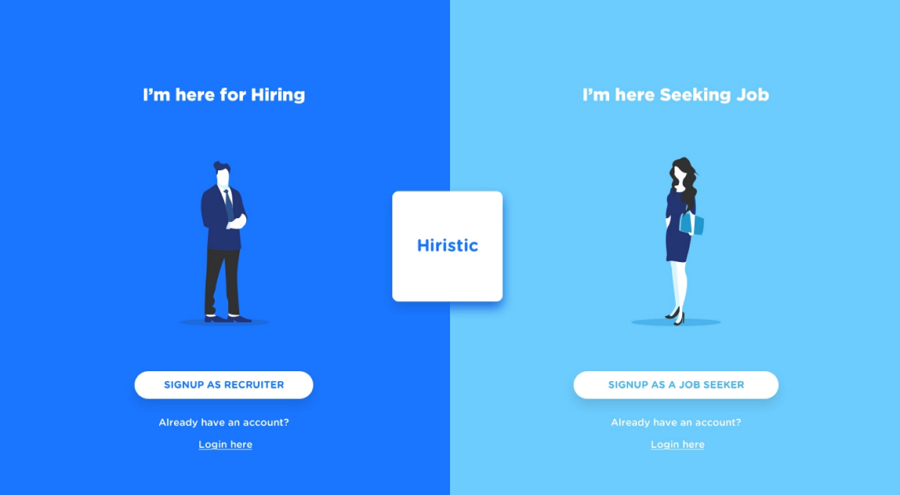
17.Hiristic Signup UX

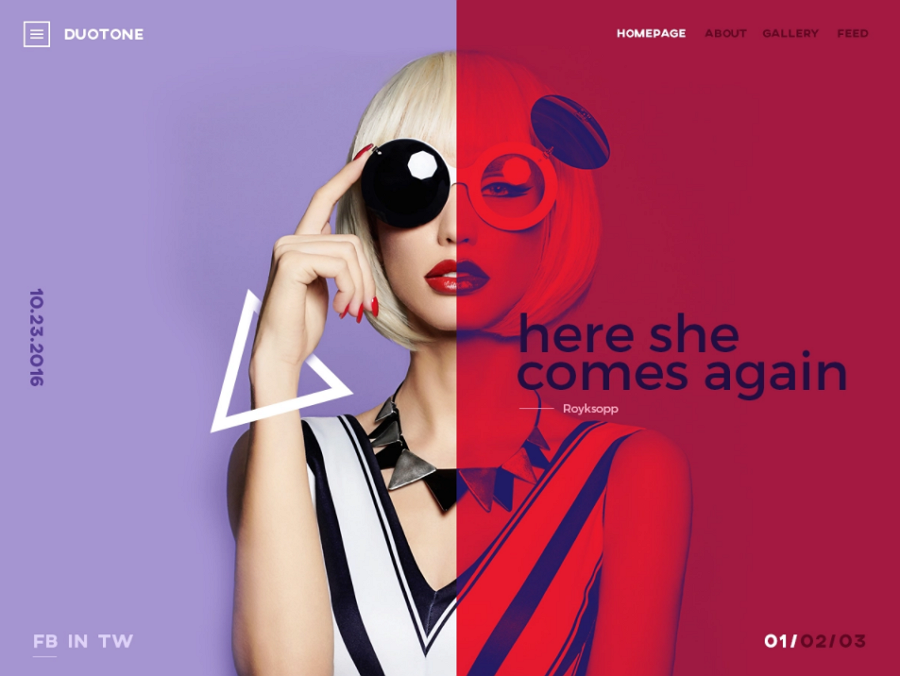
18.Duotone Website

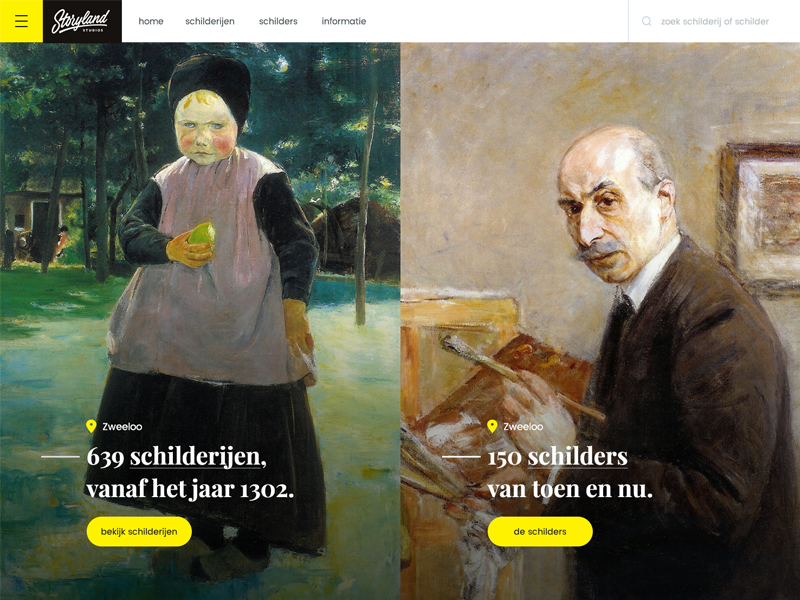
19.Art Site Split Screen

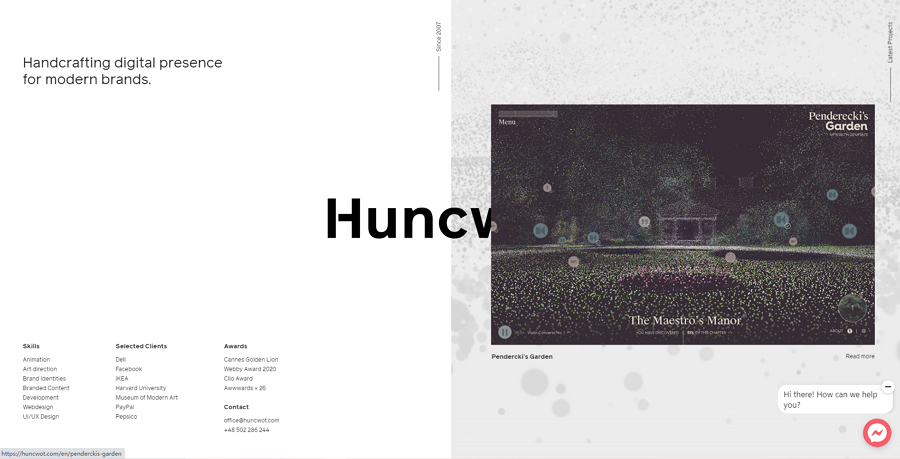
20.Huncwot

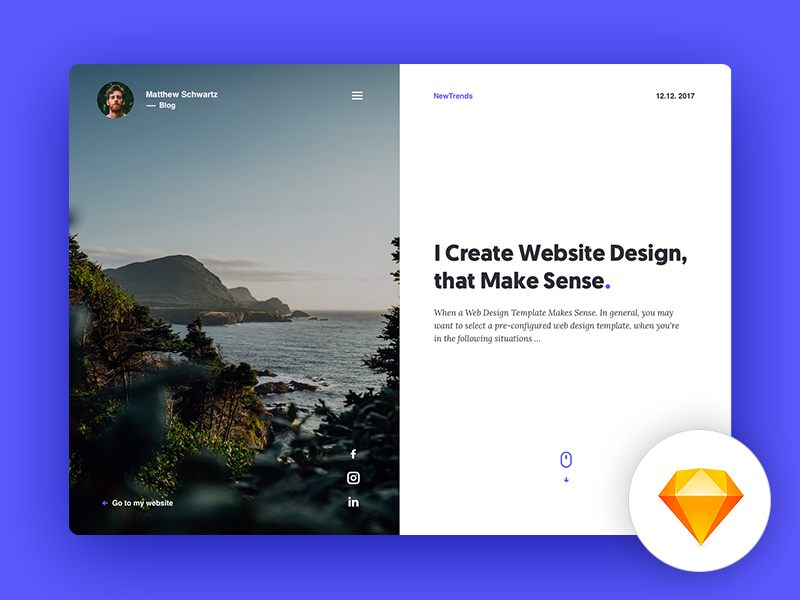
21. Free Split Screen Blog Post Design

22.Free Split Fold Design

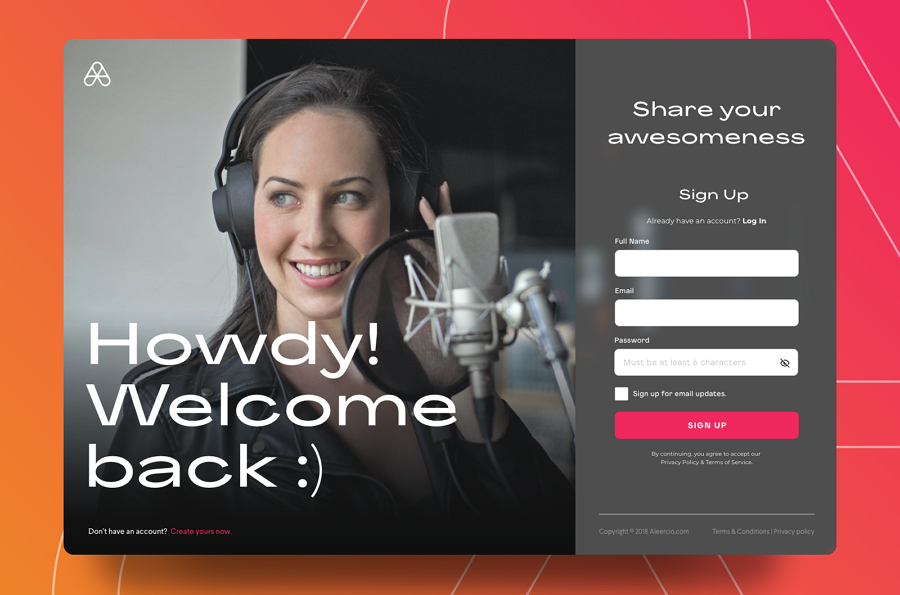
23.Signup Screen Freebie

24.Hintio Landing Page Template

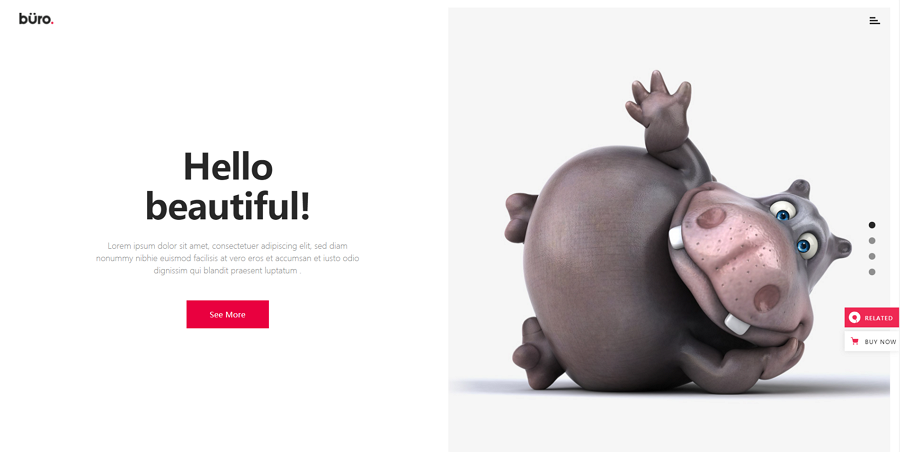
25.Buro Agency and Freelancer Template

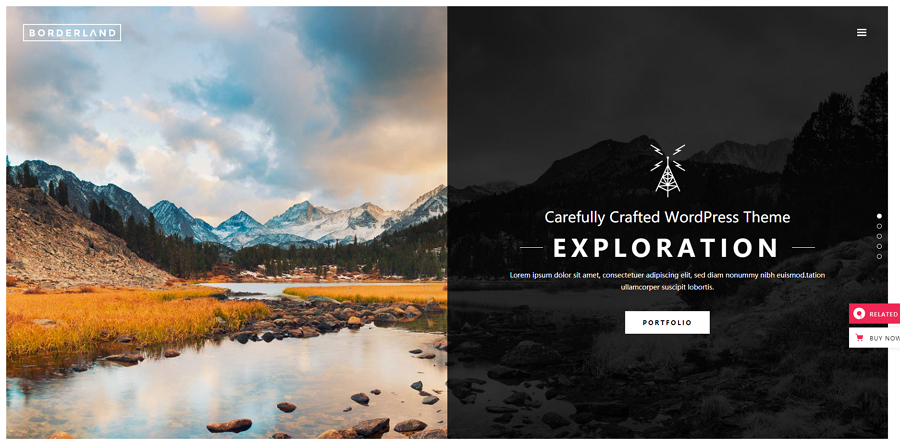
26.Borderland Vintage Theme Template

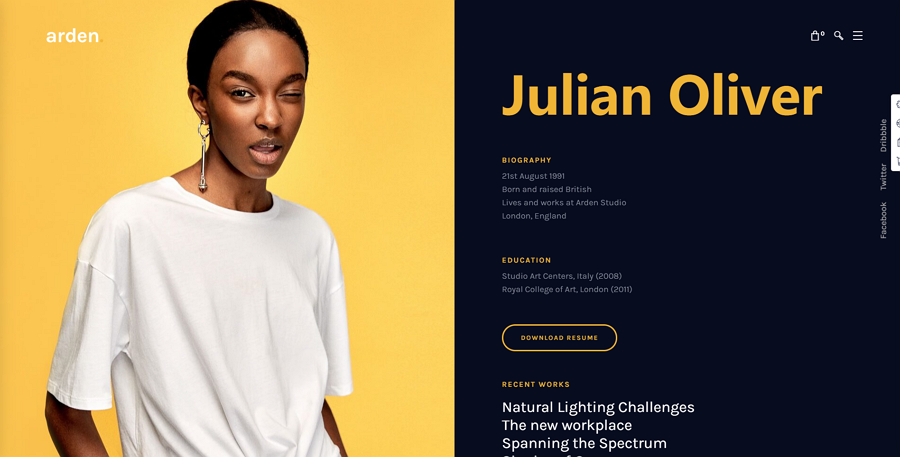
27.Arden Business Theme Template

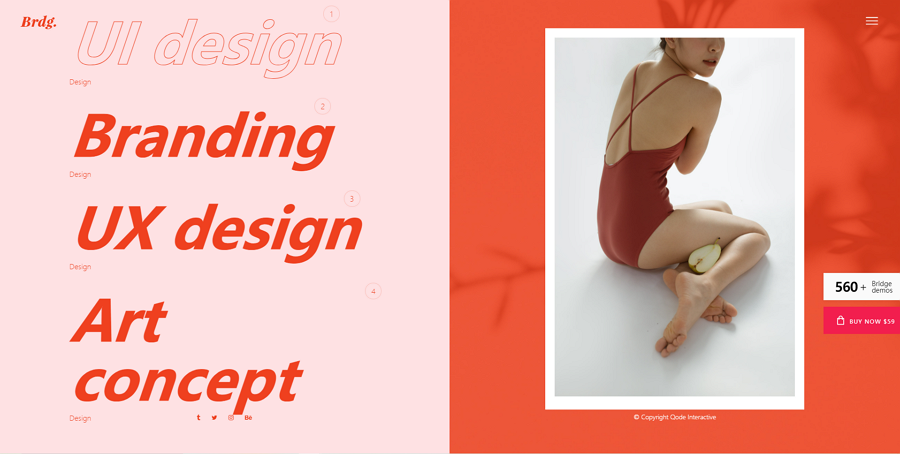
28.Bridge Creative Website Template

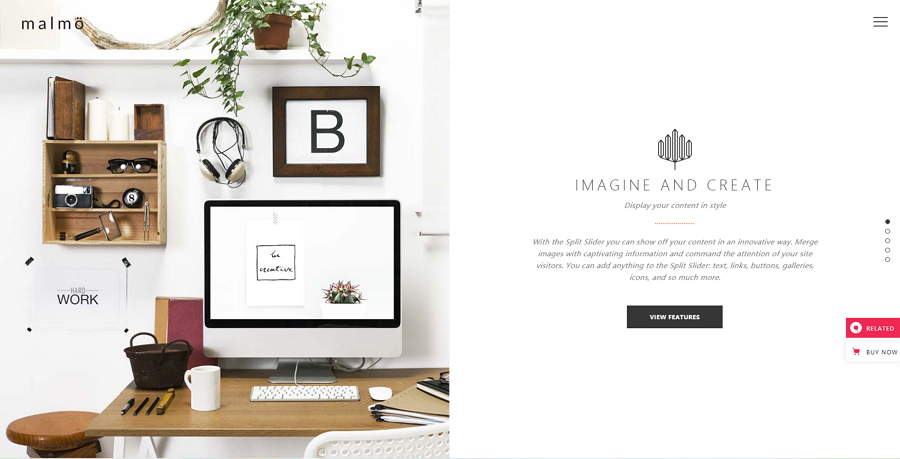
29.Malmo Template

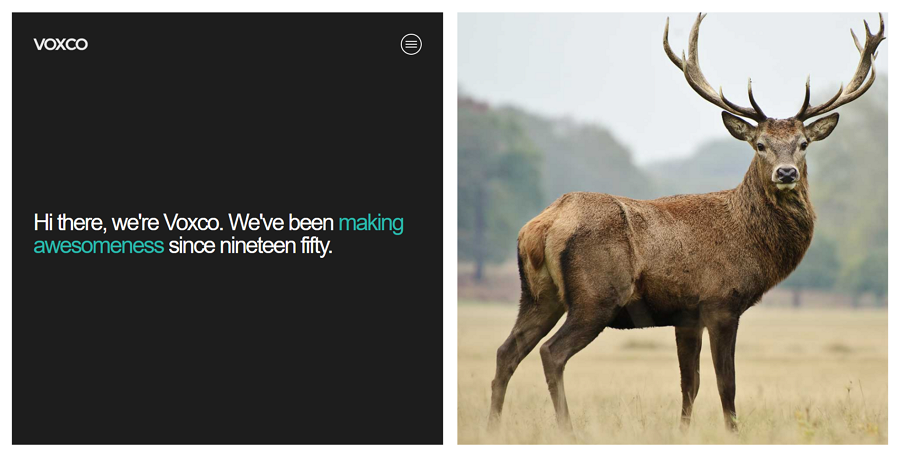
30.Voxco Portfolio Theme Template

Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better



No comments:
Post a Comment