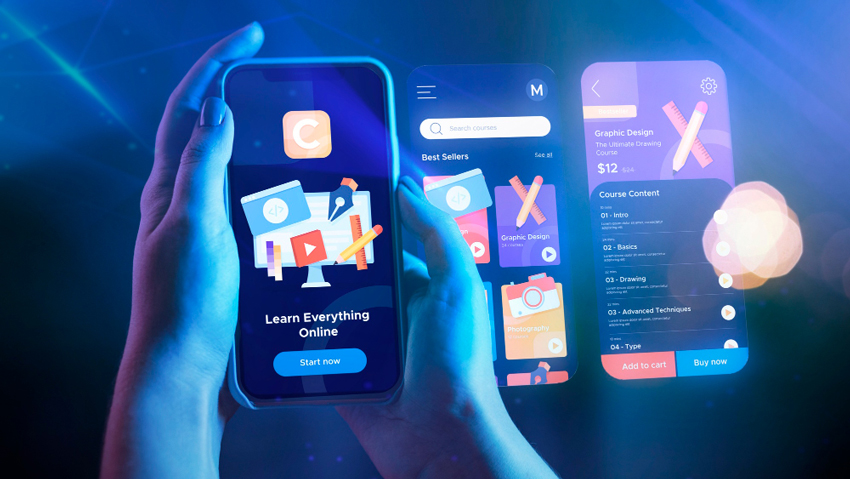
Trong thế giới kỹ thuật số ngày nay, việc thiết kế giao diện hấp dẫn và tương tác đáng chú ý là yếu tố quan trọng để thu hút và giữ chân người dùng. Để đạt được mục tiêu này, Designer cần nắm vững các nguyên tắc cơ bản và áp dụng chúng một cách sáng tạo. Trong bài viết này, chúng ta sẽ khám phá 7 nguyên tắc thiết kế độc đáo để tăng tương tác với người dùng.
1. Tối giản giao diện

Giao diện đơn giản và không gian trống hợp lý giúp người dùng dễ dàng tìm kiếm thông tin và tương tác một cách tự nhiên. Giảm thiểu sự phức tạp và tạo ra một trải nghiệm trực quan sẽ giúp tăng khả năng tương tác và sự hài lòng của người dùng.
2. Sử dụng màu sắc và hình ảnh thu hút

Màu sắc và hình ảnh đóng vai trò quan trọng trong việc thu hút sự chú ý và tạo cảm hứng cho người dùng. Sử dụng màu sắc phù hợp và hình ảnh hấp dẫn có thể tăng tương tác bằng cách tạo ra một không gian thú vị và đáng nhớ.
3. Tạo điểm nhấn và sự tương phản

Điểm nhấn và sự tương phản giúp tạo nên sự chênh lệch giữa các phần tử trong giao diện, làm nổi bật các yếu tố quan trọng và thu hút sự chú ý của người dùng. Sử dụng các yếu tố như kích thước, màu sắc, và kiểu chữ để tạo ra điểm nhấn và tương phản đồng thời tăng tính tương tác.
4. Tích hợp chức năng tương tác

Việc tích hợp các yếu tố tương tác, chẳng hạn như nút bấm, thanh trượt, hoặc phần tử kéo thả, giúp người dùng tham gia vào quá trình tương tác với giao diện. Các yếu tố này không chỉ tạo ra một trải nghiệm thú vị mà còn tăng khả năng tương tác và tham gia của người dùng.
5. Đảm bảo tính tương thích đa nền tảng

Thiết kế đáp ứng và tương thích trên nhiều nền tảng và thiết bị khác nhau (điện thoại di động, máy tính bảng, desktop) là điều cần thiết để đáp ứng nhu cầu của người dùng. Việc cung cấp một trải nghiệm tương tự trên các nền tảng khác nhau giúp tăng tương tác và sự tiện lợi cho người dùng.
6. Sử dụng hiệu ứng chuyển động và hoạt họa

Hiệu ứng chuyển động và hoạt họa có thể tạo ra sự hấp dẫn và gây ấn tượng mạnh cho người dùng. Chúng có thể được sử dụng để tăng tính tương tác và tạo sự trải nghiệm sống động, đồng thời giúp người dùng hiểu rõ hơn về cách tương tác với giao diện.
7. Kiểm tra và đánh giá

Cuối cùng, việc kiểm tra và đánh giá liên tục giao diện thiết kế là quan trọng để tối ưu hóa tương tác. Thu thập phản hồi từ người dùng và thực hiện những cải tiến dựa trên những thông tin này giúp đảm bảo rằng giao diện ngày càng tăng tương tác và đáp ứng nhu cầu của người dùng.
Kết luận:
Với sự phát triển không ngừng của công nghệ và thiết bị di động, việc tạo ra một giao diện tương tác độc đáo và hấp dẫn là điều quan trọng để thu hút người dùng. Bằng cách áp dụng các nguyên tắc thiết kế nêu trên, các nhà thiết kế có thể nâng cao tương tác và trải nghiệm của người dùng, đồng thời tạo ra những sản phẩm và dịch vụ ấn tượng và đáng nhớ.
Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better


No comments:
Post a Comment