Có hàng trăm công cụ mới dành cho nhà thiết kế và nhà phát triển được phát hành mỗi tháng. Chúng tôi sàng lọc tất cả để mang đến cho bạn những công cụ tốt nhất.
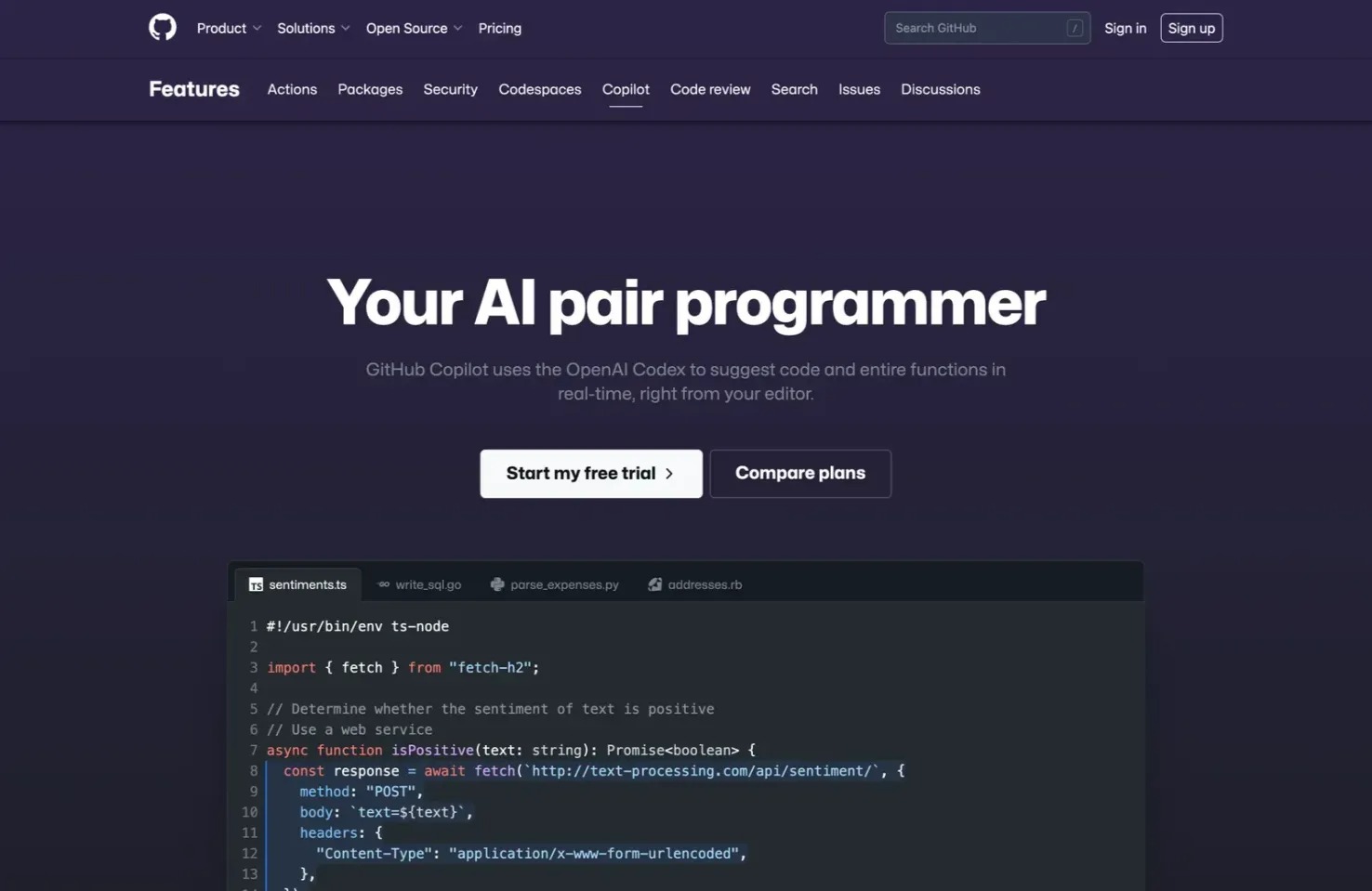
GitHub Copilot

Bạn đã từng nghe rằng "Designer nên biết cơ bản về code front end?" Không cần nữa. Bạn không cần phải dựa vào các mẫu hoặc framework, GitHub Copilot sẽ viết mã tùy chỉnh cho bạn.
Copilot vô cùng mạnh mẽ. Đơn giản chỉ cần gõ mã bạn muốn vào trình chỉnh sửa mã yêu thích dưới dạng các chú thích, Copilot sẽ viết mã bạn cần. Nó hoạt động tốt nhất khi áp dụng vào đoạn mã ngắn như các hàm. Và nó hoạt động với HTML, CSS, JavaScript, và hầu như bất cứ thứ gì khác.
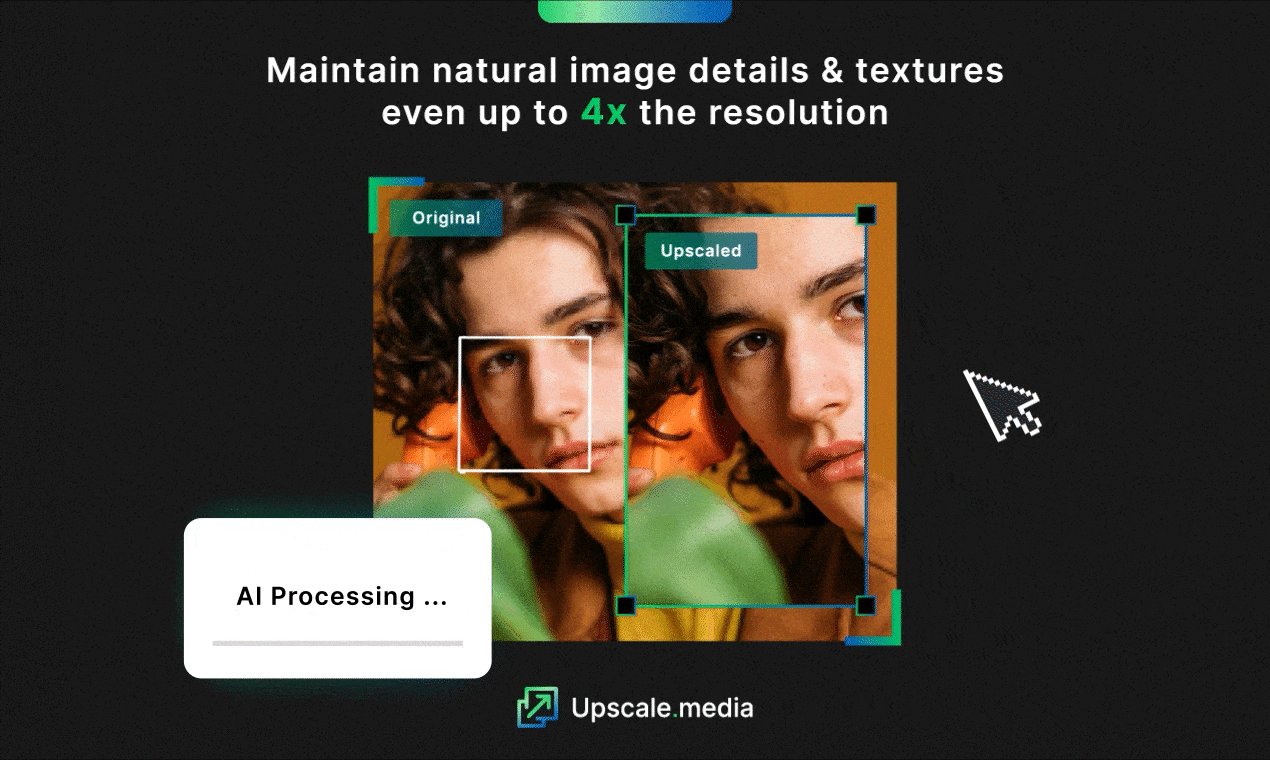
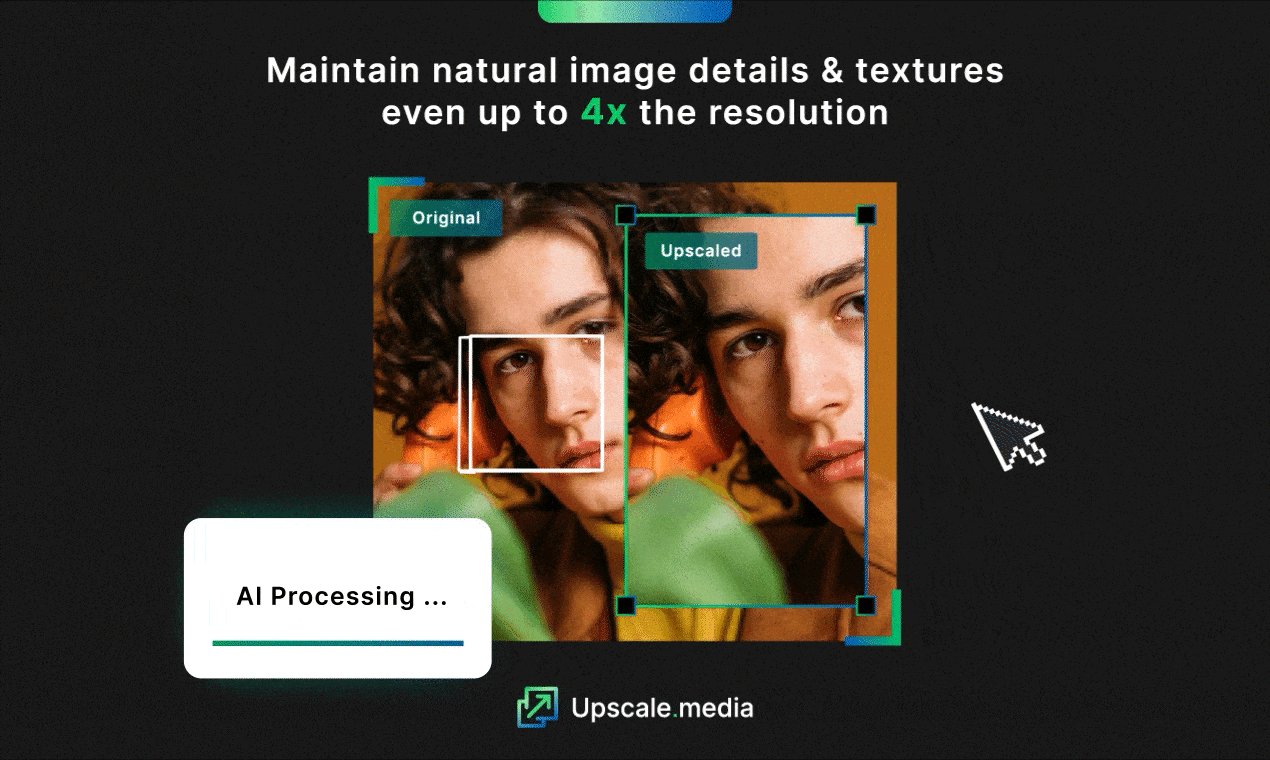
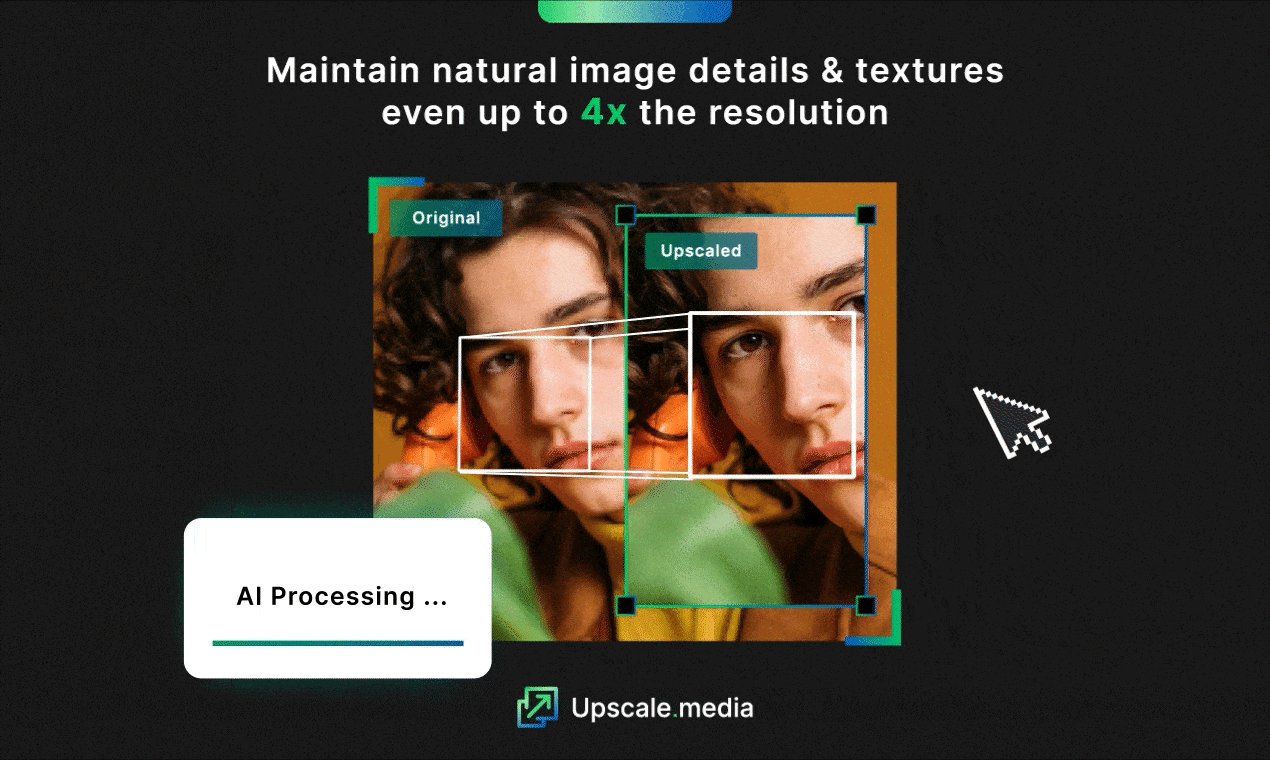
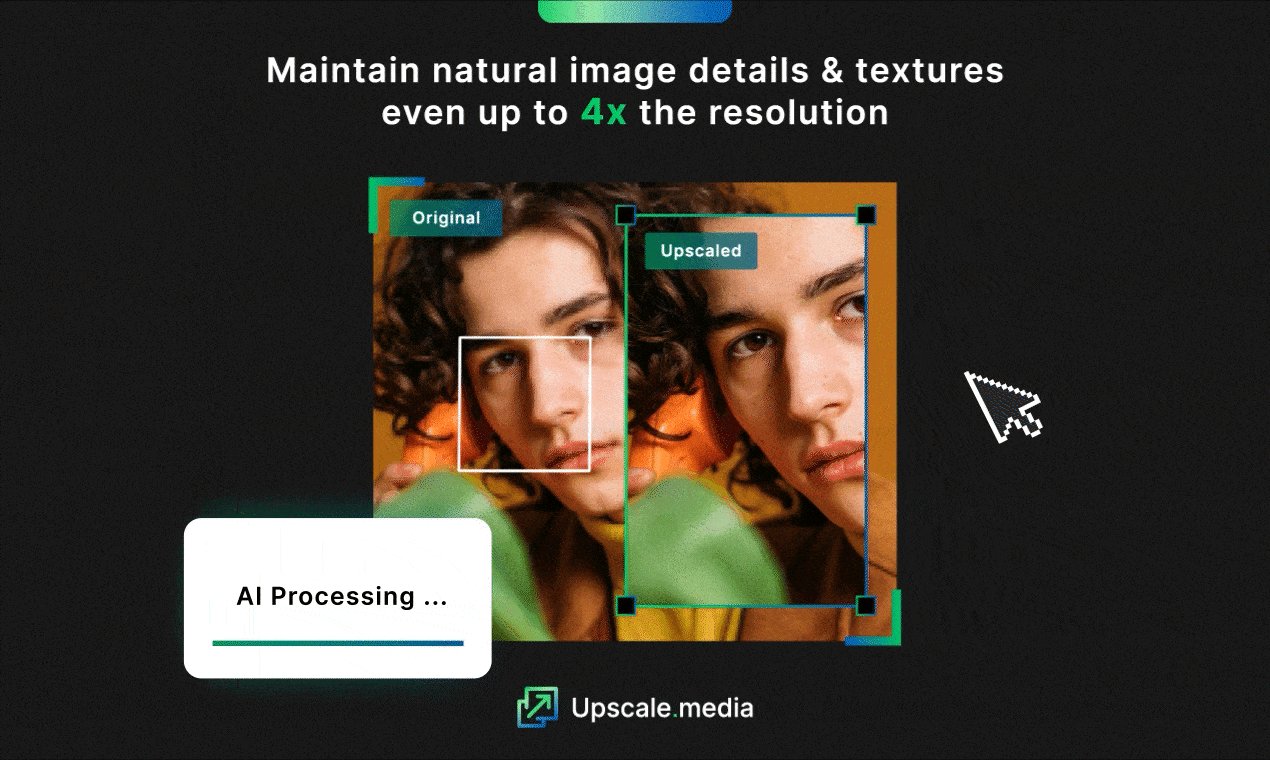
Upscale Media

Công cụ Upscale Media là một trong những công cụ sử dụng trí tuệ nhân tạo để nâng cấp chất lượng hình ảnh, video hoặc âm thanh. Đây là một ứng dụng quan trọng cho nhà thiết kế, giúp cải thiện độ phân giải, sắc nét và chi tiết của các phương tiện trực quan.
Với việc sử dụng thuật toán trí tuệ nhân tạo, công cụ Upscale Media có khả năng tăng cường hình ảnh, video hoặc âm thanh lên độ phân giải cao hơn. Nó có thể giúp cải thiện độ chi tiết và sắc nét, làm mịn hình ảnh hoặc giảm nhiễu, cung cấp một trải nghiệm trực quan tốt hơn cho người xem.
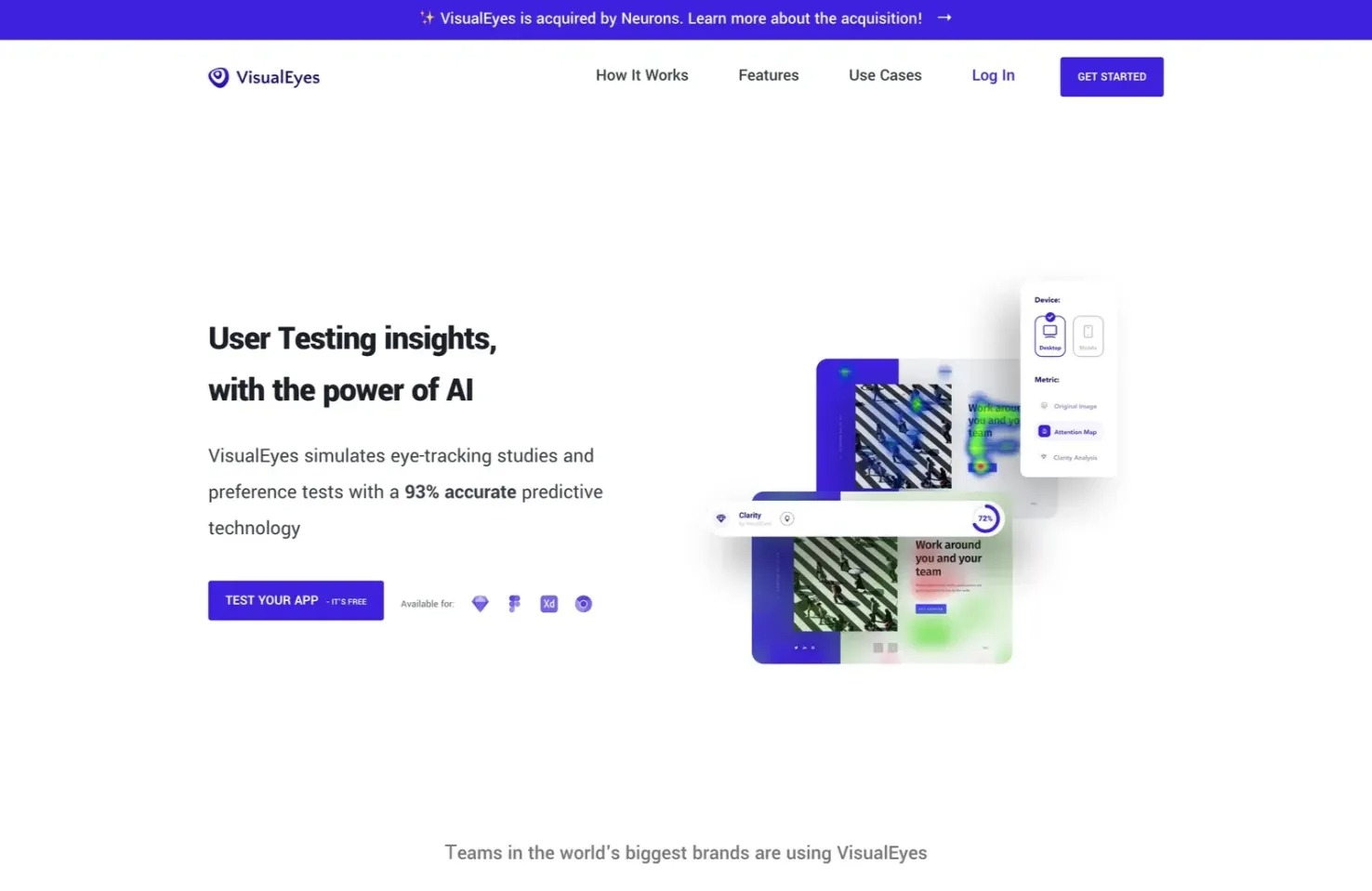
VisualEyes

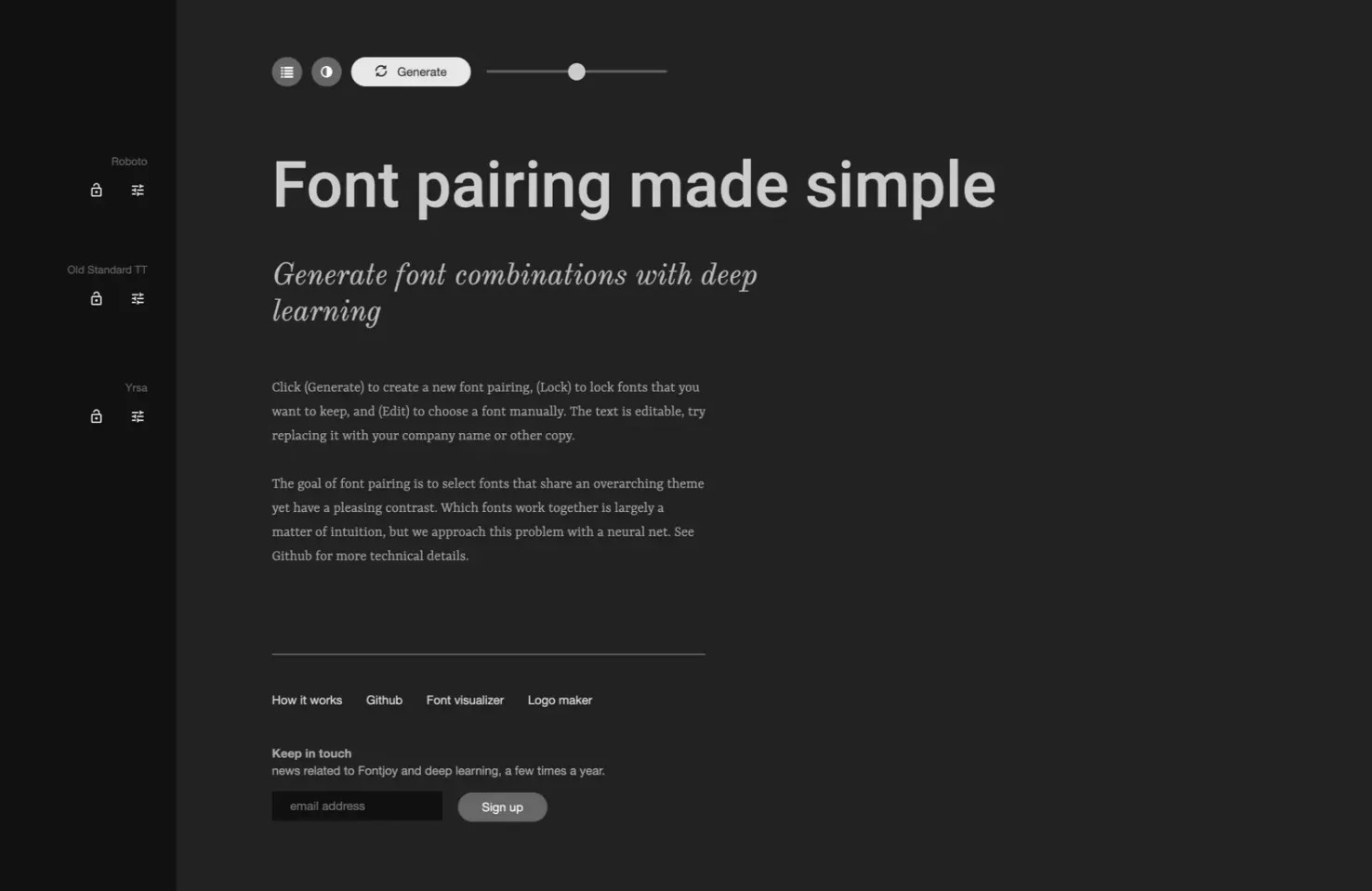
fontjoy

Tại thời điểm này, tất cả chúng ta đều phát ngán với việc thiết kế với Open Sans và Lato. Nhưng việc tìm kiếm một cặp phông chữ tốt hoạt động tốt có thể khó khăn trừ khi bạn là một chuyên gia về kiểu chữ.
Fontjoy là một công cụ tiện dụng giúp tạo các cặp phông chữ bằng AI . Tất cả những gì bạn cần làm là cho biết bạn muốn độ tương phản nhiều hơn hay ít hơn, sau đó nhấn nút " tạo".
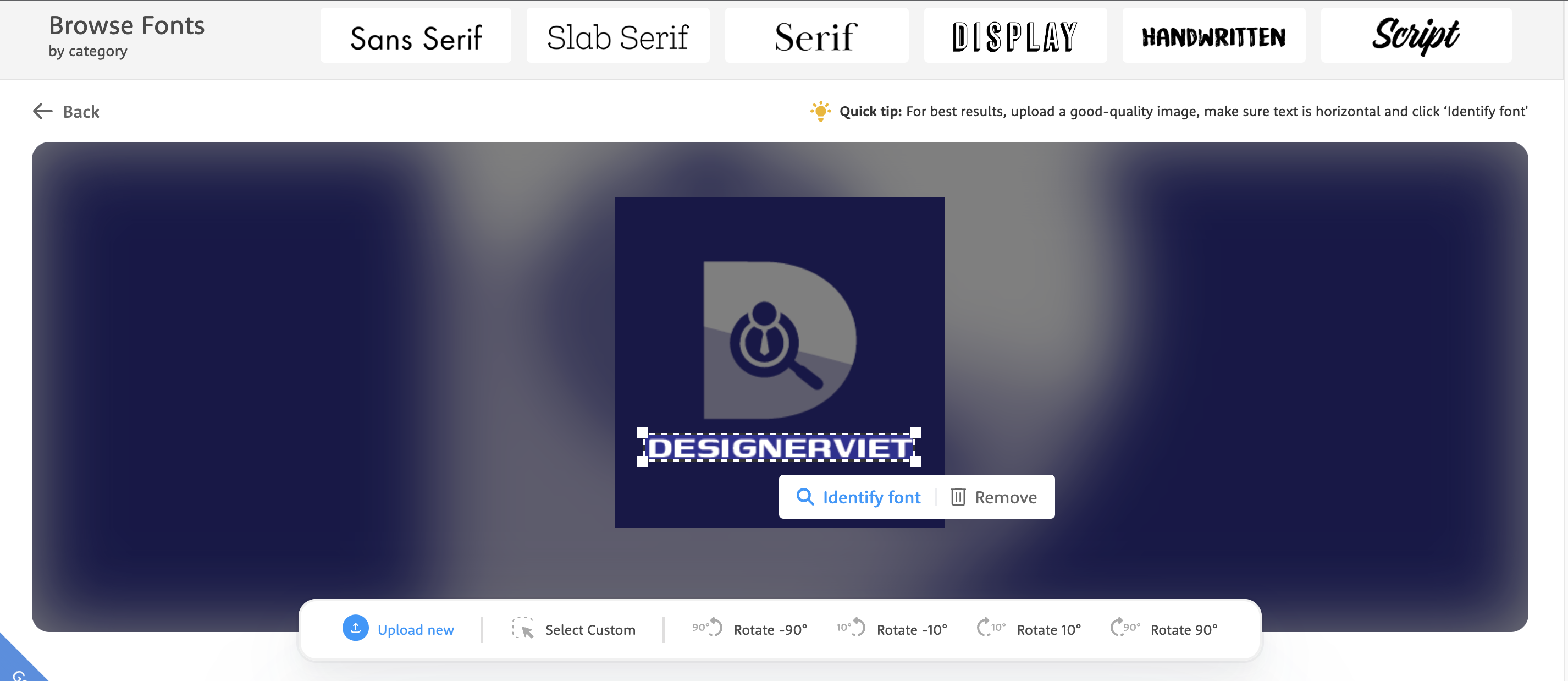
Myfont AI
Có nhiều công cụ trực tuyến sử dụng trí tuệ nhân tạo để tìm kiếm và nhận dạng font chưa biết. Một công cụ phổ biến và mạnh mẽ trong lĩnh vực này là WhatTheFont của MyFonts.
WhatTheFont sử dụng công nghệ trí tuệ nhân tạo để phân tích hình ảnh của font và gợi ý các font tương tự. Bạn chỉ cần tải lên hình ảnh chứa văn bản mà bạn muốn xác định font, sau đó công cụ sẽ xử lý hình ảnh và hiển thị kết quả tìm kiếm cho các font tương tự nhất.
Cách sử dụng WhatTheFont:
Truy cập trang web WhatTheFont của MyFonts (https://www.myfonts.com/WhatTheFont/).
Nhấp vào nút "Upload Image" hoặc kéo và thả hình ảnh chứa văn bản vào vùng đã chỉ định.
Chờ đợi quá trình xử lý hình ảnh hoàn tất.
WhatTheFont sẽ hiển thị các font gợi ý tương tự với mô tả và liên kết đến trang mua font

Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better


No comments:
Post a Comment