Trải nghiệm người dùng là giá trị mà bạn cung cấp cho người dùng của mình khi họ đang sử dụng sản phẩm của bạn. (Viblo.asia, Designervn)
“Thiết kế trải nghiệm người dùng (UXD) là quá trình nâng cao sự hài lòng của người dùng với sản phẩm bằng cách cải thiện khả năng sử dụng, khả năng truy cập và sự hài lòng khi tương tác với sản phẩm.” - Wikipedia Việc phát triển trải nghiệm người dùng đến mức độ hài lòng của khách hàng không phải là trách nhiệm của một cá nhân hoặc một nhóm, thay vào đó là tầm nhìn của công ty.
Tại sao cần phải thiết kế trải nghiệm người dùng?
“Thiết kế không chỉ là những gì nó trông giống như và cảm thấy như thế nào. Thiết kế là cách nó hoạt động. ”- Steve Jobs. Thiết kế trải nghiệm người dùng tốt không chỉ làm nổi bật và nâng tầm sản phẩm của bạn, mà nó còn trở thành một phần quan trọng trong việc xây dựng và phát triển sự tin tưởng của khách hàng.
Một sản phẩm tuyệt vời hoặc nội dung hấp dẫn mà không có trải nghiệm người dùng hấp dẫn có thể ảnh hưởng đến khả năng đạt được mục tiêu kinh doanh.
Phương pháp tiếp cận tốt nhất để thiết kế trải nghiệm người dùng
Thiết kế trải nghiệm người dùng tốt luôn là một phần của quá trình phát triển sản phẩm.
Khi bạn tương tác với người dùng của mình để xây dựng sự kết hợp độc đáo về cấu trúc, nội dung và trải nghiệm người dùng sẽ đạt được mục tiêu theo những cách hiệu quả nhất.
"Yếu tố chính của sự thành công nằm trong việc bạn đặt người dùng ở trung tâm của quá trình thiết kế.” Cách tiếp cận này cho phép bạn tạo ra các thiết kế sạch sẽ, đơn giản, trực quan, linh hoạt và hấp dẫn, đồng thời cung cấp trải nghiệm tuyệt vời cho người dùng và do đó có thể phân biệt bạn với đối thủ cạnh tranh của bạn.
Quy trình thiết kế trải nghiệm người dùng
Quá trình thiết kế trải nghiệm người dùng là một phương pháp lặp giúp bạn liên tục cải tiến và đánh bóng thiết kế của mình.
Trong quá trình này, bạn đi qua các giai đoạn khác nhau một cách liên tục trong khi vẫn có thể đánh giá thiết kế của bạn trên mỗi giai đoạn.
Mỗi giai đoạn cần các bên liên quan trong tổ chức của bạn tham gia vào quá trình này để làm cho sản phẩm của bạn có hiệu quả cao và có thể sử dụng được.
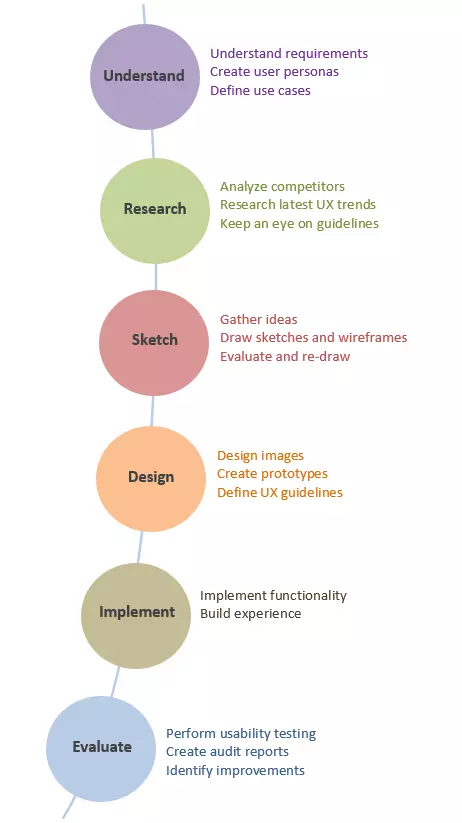
Quá trình thiết kế bao gồm sáu giai đoạn sau

Dưới đây là giải thích chi tiết làm nổi bật các bên liên quan, hoạt động được thực hiện và kết quả được tạo ra trong mỗi giai đoạn của quy trình.
1. Understand- Hiểu
Để cung cấp một giải pháp, trước tiên bạn cần hiểu vấn đề để sau đó có thể giải quyết vấn đề
“Trước khi bắt đầu công việc thiết kế, hãy để nhóm thiết kế của bạn hiểu rõ các yêu cầu.” Để phân tích các yêu cầu, hãy làm theo các phương pháp nghiên cứu người dùng chuẩn của ngành bao gồm các cuộc phỏng vấn theo ngữ cảnh và cá nhân, trong khi quan sát người dùng trong môi trường thực.
Tiến hành các buổi brainstorming với khách hàng và cho họ thấy các sản phẩm hiện có của bạn (nếu có) để nhận phản hồi của họ.
Business Manager trong một tổ chức sẽ làm việc trực tiếp với khách hàng và nhận được yêu cầu từ họ. Nhóm thiết kế có thể làm việc chặt chẽ với bussiness manager để hiểu người dùng và nhu cầu của họ.
Làm việc với business manager sẽ cung cấp một hướng rõ ràng cho thiết kế của bạn.
"Để trở thành một nhà thiết kế tuyệt vời, bạn cần phải nhìn sâu hơn một chút vào cách mọi người suy nghĩ và hành động." - Paul Boag
Các bên liên quan
- Đội ngũ thiết kế (Design team)
- Bussiness manage
- Product manager
- Gặp gỡ, trò chuyện, quan sát và hiểu người dùng trong môi trường của họ
- Phân tích các yêu cầu để hiểu và làm rõ chúng
- Xác định người dùng và các trường hợp sử dụng (use-cases)
Kết quả
- Đặc tính của người dùng
- User story
- Trường hợp sử dụng, luồng người dùng

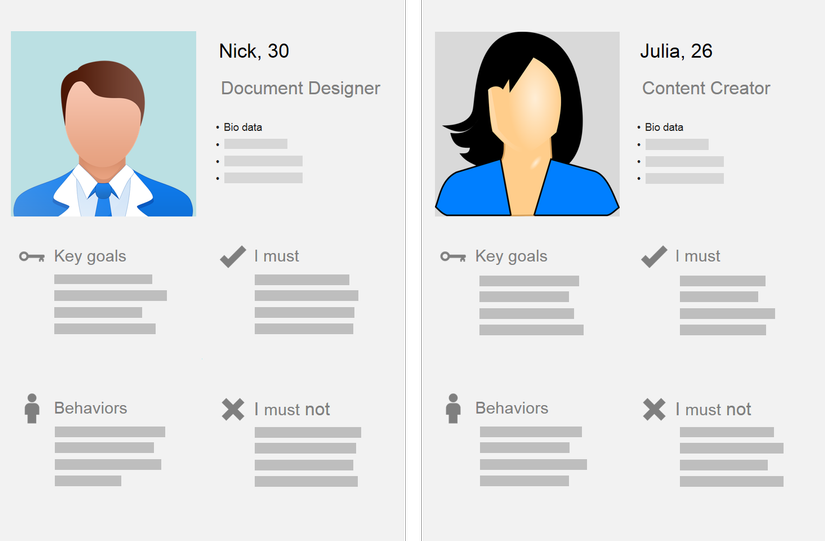
Xác định đặc tính người dùng

Xác định user case và user flow
2. Research - nghiên cứu
Nghiên cứu là chìa khoá quan trọng trong việc thiết kế trải nghiệm người dùng
"Mất một vài giây để vẽ nó, nhưng tôi mất 34 năm để học cách vẽ nó trong vài giây" - Paula Scher Nhóm thiết kế nghiên cứu để khám phá ra làm thế nào thế giới bên ngoài kia làm việc được trên những tính năng như vậy Sherif Amin, Nhà thiết kế sản phẩm gọi nó là Phân tích cạnh tranh của UX. Ông liệt kê ba mục đích của phân tích này:
- Hiểu thị trường cạnh tranh
- Tìm hiểu về domain
- Lấy cảm hứng và ý tưởng từ đối thủ cạnh tranh của bạn
Theo dõi xu hướng giao diện người dùng mới nhất, nguyên tắc thiết kế và nguyên tắc trải nghiệm người dùng hiện tại của bạn.
- Tham khảo xu hướng UI/UX 2019
Trong khi thực hiện nghiên cứu, hãy bắt đầu suy nghĩ về các bố cục và tùy chọn có thể có để cung cấp trải nghiệm mong muốn.
Các bên liên quan
- Đội ngũ thiết kế - Design team
Hoạt động
- Nghiên cứu phương pháp tiếp cận của đối thủ cạnh tranh
- Nghiên cứu các tính năng tương tự trên thế giới
- Phân tích các xu hướng UI / UX mới nhất, các nguyên tắc và quy tắc thiết kế
- Giữ nguyên tắc UX của riêng bạnKết quả
Một loạt ý tưởng và tài liệu có thể xây dựng công việc thiết kế thực tế của mình

3. Sketch - Phác thảo
Giai đoạn này liên quan đến định nghĩa giao diện người dùng của tính năng bắt buộc. Nhóm thiết kế điều khiển hoạt động này dựa trên hai giai đoạn cuối của quy trình.
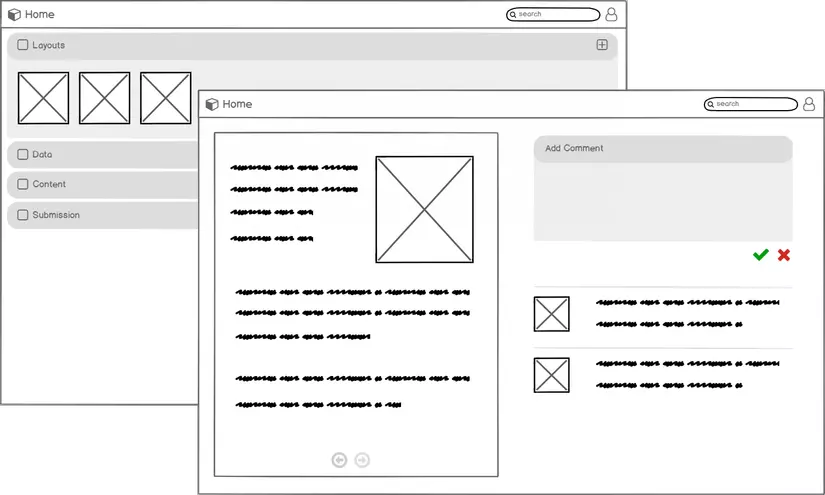
Vẽ các bản phác thảo bằng giấy, các dòng bảng trắng và các khung hình để chia sẻ ý tưởng của bạn với các bên liên quan.
Bản thân giai đoạn này là một quá trình lặp lại.
“Thiết kế không phải là thứ mà bạn vừa tạo ra và bắt đầu sử dụng nó. Vẽ và phác thảo và vẽ lại và vẽ lại, từ đó sẽ tạo ra trải nghiệm chưa từng có ”. Kiểm tra và đánh giá các wireframes là một phần của giai đoạn này. Đội ngũ thiết kế xây dựng mô hình ban đầu và chia sẻ với các bên liên quan để có được đầu vào của họ.
Trong suốt quá trình, điều quan trọng là phải ghi nhớ mục tiêu của bạn - tạo ra một thiết kế có thể sử dụng để đạt được sự hài lòng của người dùng cuối.
Các bên liên quan
- Đội ngũ thiết kế
- Người quản lý sản phẩm
- Chuyên gia kỹ thuật
Hoạt động
- Tạo ý tưởng và làm việc trên các bản phác thảo cơ bản
- Brainstorming với các bên liên quan để nhận phản hồi từ góc độ kỹ thuật
- Vẽ lại các bản phác thảo và kiểm tra lại chúng với các bên liên quan
Kết quả
- Bản phác thảo
- Wireframes, Mockups
- Luồng người dùng (user flows)

4. Design - thiết kế
Tới bước này bạn đã hoàn thành layout và flow của giao diện được, bước tiếp theo là làm việc trên đồ họa cuối cùng.
Biến các mô hình ban đầu và wireframes thành hình ảnh tuyệt đẹp với theme và style được áp dụng cho chúng.
Chuẩn bị và chia sẻ các thông số kỹ thuật thiết kế (nguyên tắc, hướng dẫn, màu sắc, kiểu chữ, icon) cho nhóm phát triển cũng là một phần của giai đoạn này.
Các bên liên quan
- Đội ngũ thiết kế
- Người quản lý sản phẩm
- Business Manager
- Chuyên gia kỹ thuật
Hoạt động
- Thiết kế hình ảnh UI (UI images)
- Xác định theme cuối cùng, thông số kỹ thuật và nguyên tắc bắt buộc để triển khai
- Icon để hiển thị trên màn hình
- Họp và trao đổi với bên liên quan, nhận phản hồi của họ từ góc độ kinh doanh, nghiệp vụ và kỹ thuật
Kết quả
- Hình ảnh thiết kế
- Thông số kỹ thuật thiết kế chi tiết như màu sắc, theme, style , nguyên tắc
- Icons

5. Implement - thực hiện
Nhóm phát triển xây dựng chức năng back-end trước tiên và kết nối nó với giao diện người dùng khi họ nhận được các đồ tạo tác thiết kế.
Ở bước này Design team nên kết hợp với bộ phận phats triển sản phẩm, có thể sẽ có những thay đổi nhỏ trong thiết kế cần thực hiện
Các bên liên quan
- Nhóm phát triển
- Đội ngũ thiết kế - Design team
Hoạt động
- Triển khai chức năng back-end và giao diện người dùng
Kết quả
- Phát triển giao diện người dùng với đầy đủ chức năng và trải nghiệm theo theme và style đã được thiết kế

6. Evaluate - Đánh giá
Khi tính năng sản phẩm được triển khai, sản phẩm cuối cùng được đánh giá dựa trên một số yếu tố:
Liệu hệ thống có thể sử dụng được không? Có dễ sử dụng cho người dùng cuối không? Có linh hoạt và dễ thay đổi không? Liệu nó có cung cấp giải pháp mong muốn cho các vấn đề của người dùng không? Sản phẩm có độ tin cậy khiến người nào đó muốn sử dụng nó vì trải nghiệm mà nó cung cấp không?
Các bên liên quan
- Đội ngũ thiết kế - Design team
- Product manager
Hoạt động
- Kiểm tra system flow và cảm nhận trải nghiệm
- Thực hiện so sánh việc thực thi và giao diện đã được định nghĩa, thiết kế ở các bước trên
Kết quả
- Phản hồi của người dùng
- Báo cáo kiểm tra giao diện người dùng
- Các khu vực được đánh dấu là cần cải thiện

Sau giai đoạn cuối cùng này, quy trình sẽ tự lặp lại và tùy thuộc vào các thay đổi cần thiết, bạn có thể chuyển sang giai đoạn 2, 3 hoặc 4.
Quá trình này diễn ra cho đến khi đạt được trải nghiệm mong muốn và sự hài lòng của khách hàng.
Kết luận
Trải nghiệm người dùng tuyệt vời chỉ có thể được cung cấp bằng cách làm theo quy trình Thiết kế lặp đi lặp lại
Tất cả các bên liên quan đóng góp vào quá trình này bằng cách thực hiện các nhiệm vụ và nhiệm vụ của họ và bạn cần brainstorming để tìm ra cách làm hiệu quả nhất. Đây là cách duy nhất bạn có thể giữ chân người dùng hiện tại và thu hút người dùng mới trong thế giới cạnh tranh này.
Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better



No comments:
Post a Comment