Nhiều bạn nghĩ rằng việc chọn lựa màu sắc cho giao diện người dùng (UI) hầu hết được dựa vào mắt thẩm mỹ và sở thích của các designer. Tuy nhiên, thực tế qui trình chọn lựa màu sắc phức tạp hơn bạn biết và có đóng góp không hề nhỏ trong công việc thiết kế. Mọi người đều biết rằng, màu sắc có ảnh thưởng rất lớn đến cảm xúc và hành vi của chúng ta. Điều đó giải thích tại sao những thành công của các sản phẩm đến từ việc chọn lựa màu sắc cho thiết kế. Theo kết quả nghiên cứu của Colorcom, chúng ta chỉ mất 90 giây cho việc đánh giá một sản phẩm trong tiềm thức, trong đó 62% đến 90% các ý kiến đánh giá đều chỉ dựa vào màu sắc. Cho nên, những màu sắc được chọn lựa một cách thích hợp sẽ là cầu nối hiệu quả giữa sản phẩm, cũng như tính tiện dụng (usability) của sản phẩm với khách hàng. (Designervn)
Để cho ra một thiết kế đẹp và sử dụng màu sắc tốt, bạn cần phải nên hiểu cách mà các màu sắc được tạo thành và liên quan với nhau. Bài viết này sẽ giới thiệu những lý thuyết căn bản về cách kết hợp màu sắc một cách hiệu quả để áp dụng trong quá trình thiết kế của bạn.

Vòng tròn Màu Sắc (Color Wheel)
Nếu bạn từng học các khóa học liên quan đến hội họa (painting), bạn chắc đã thấy cái vòng tròn chứa nhiều màu sắc phía dưới (color wheel). Chúng ta sẽ dựa vào vòng tròn này để biết cách mà cách màu sắc đươc tạo thành và liên quan đến nhau. Vòng tròn màu sắc được tạo thành từ ba cấp độ. Cấp độ thứ nhất (primary color) gồm 3 màu: đỏ (red), vàng (yellow), xanh dương (blue). Kết hợp những cặp màu của cấp độ thứ nhất, chúng ta được cấp độ thứ hai (secondary color), và kết hợp những cặp màu của cấp độ thứ hai chúng ta có cấp độ màu thứ ba (tertiary color) như là màu đỏ-tím (red-violet).

Vòng tròn màu sắc được phát minh bởi Isaac Newton cho đến nay vẫn được sử dụng như là công cụ chính trong việc phối màu.
Mô hình màu (Color models)
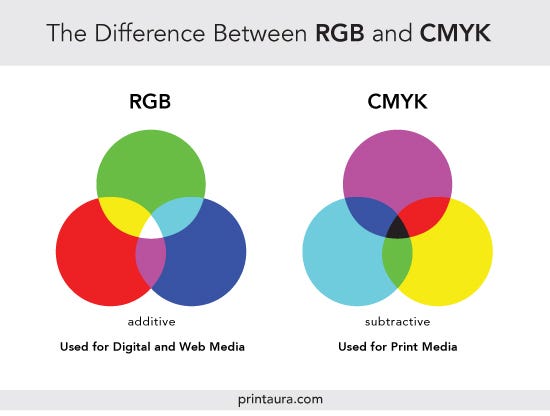
Trước khi bắt tay vào phối màu, chúng ta cần biết màu sắc được tạo thành từ hai nguồn khác nhau trong tự nhiên: màu sắc hữu hình (tangible color) là những màu trên các vật thể ta chạm, đụng vào được, cái còn lại được tạo thành từ ánh sáng với các bước sóng khác nhau (như màu sắc trên TV). Hai nhóm màu sắc này ta có hai mô hình màu sắc khác nhau: mô hình màu cộng (additive) và mô hình màu trừ (subtractive).
Mô hình màu cộng (additive color model) có 3 màu chính (primary) gồm đỏ, xanh lá, xanh dương, hay còn được biết đến với cái tên quen thuộc là hệ màu RGB. Mô hình màu cộng là nền tảng cho mọi màu sắc được thể hiện trên màn hình. Việc kết hợp tất cả các cặp màu chính lại với cùng một tỉ lệ sẽ cho ra các màu cấp hai (secondary) như màu lam (cyan), đỏ cánh sen (magnenta), vàng (yellow), nhưng bạn cần nhớ rằng càng tăng cường độ của 3 màu chính, màu sắc cho ra sẽ càng trở nên sáng và trắng hơn. Hay nói cách khác, chúng ta sẽ được một màu trắng nếu tăng cường độ của 3 màu chính lên cao nhất (RGB = 255 255 255) và được một màu đen nếu loại bỏ hoàn toàn 3 màu chính (RGB = 0 0 0) (giống như lúc tắt Tivi thì màn hình màu đen).
Mô hình màu trừ (subtractive color model) hay còn được gọi là hệ màu CMYK (Cyan magnenta, yellow, và key hiểu là màu đen) được dùng nhiều trong lãnh vực in ấn. Ngược lại với nguyên lí tạo màu của hệ RGB là dùng cường độ ánh sáng khác nhau của 3 màu chính để tạo ra màu sắc, hệ màu CMYK dùng nguyên lí phản xạ ánh sáng, vật trong tự nhiên tự chúng không có màu sắc, mà chỉ hấp thụ ánh sáng từ mặt trời rồi phản xạ lại mắt người những màu sắc khác nhau tùy từng vật thể (giống như ta thấy chái chuối có màu vàng là tại vì chái truối hấp thụ tất cả màu khác, trừ màu vàng thì nó phản xạ lại mắt ta). Mô hình CMYK đi từ màu trắng (lấy thí dụ tờ giấy trắng) nếu đổ mực đỏ vào thì sẽ được màu đo (tờ giấy đỏ), nếu đổ cả 3 màu vào thì tờ giấy sẽ thành màu đen (tờ giấy đen), (RGB là từ đen đến trắng).
Nói tóm lại:
Hệ màu RGB: dùng cho các dự án hiển thị trên web, mobile, màn hình điện tử.
Hệ màu CMYK: dùng trong lĩnh vực, in ấn, xuất bản.

Sự hài hòa màu sắc (Color Harmony)
Kết hợp các màu sắc một cách hài hòa trong thiết kế là cách làm hiệu quả và trực quan nhất đối với nhận thức của người dùng. Khi các màu được chọn lựa thích hợp, người dùng sẽ cảm thấy thích thú và dễ chịu, nếu không người dùng sẽ cảm thấy kinh tởm và lộn xộn. Việc cân bằng màu sắc là trọng yếu trong thiết kế vì người dùng đánh giá một website qua ấn tượng đầu tiên, và màu sắc có ảnh hưởng rất lớn trong chuyện này. Những designer thực thụ là những người phối hợp màu sắc một cách tuyệt vời.
Phối màu đơn sắc (Monochromatic)
Chỉ dựa vào một màu gốc duy nhất (hue) với nhiều sắc độ khác nhau như xám (shades), đen (tones) hoặc trắng (tints). Đây là cách phối màu dễ làm nhất vì chỉ với một màu bạn khó mà tạo ra sai lầm hay các thiết kế khó chịu.

Phối màu tương đồng (Analogous)
Để tạo nên một bảng màu tương đồng, bạn cần chọn những màu nằm sát cạnh nhau trên vòng tròn màu sắc. Cách phối màu này được áp dụng khi không cần tạo sự tương phản (contrast) bao gồm phần background, banners.

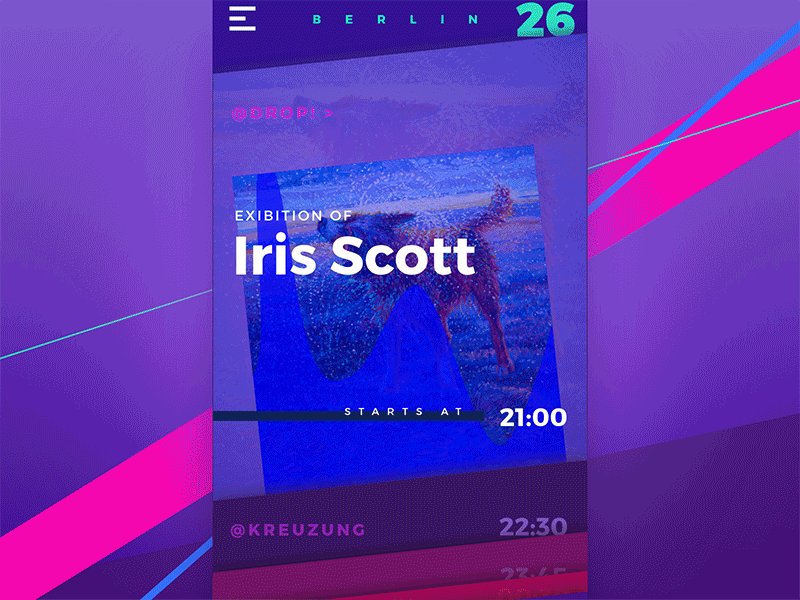
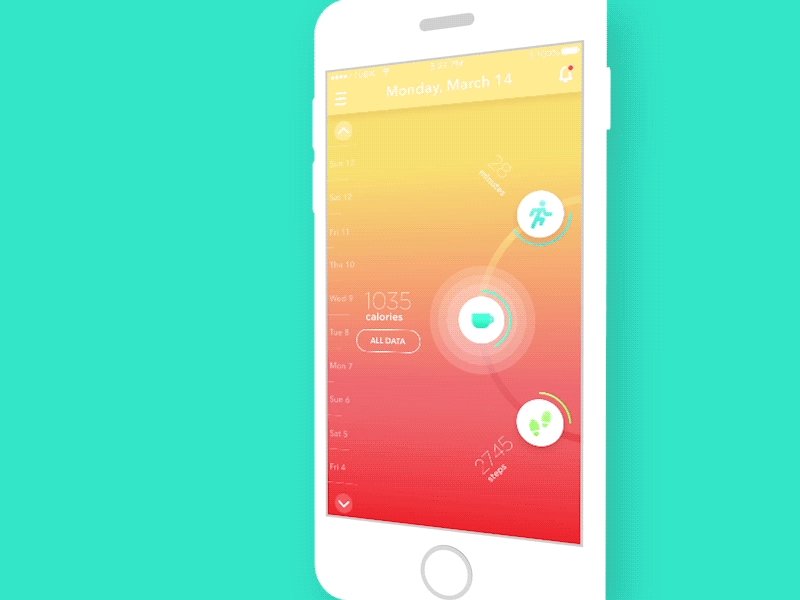
Phối màu đối xứng trực tiếp (Complementary)
Các bản màu đối xứng gồm những cặp màu nằm đối diện trực tiếp với nhau trên vòng tròn màu sắc (như đỏ đối xứng với xanh lá). Cách phối màu này ngược lại với cách phối màu tương đồng ở phía trên, vì nó hướng đến việc tạo ra độ tương phản cao. Như ví dụ ở tấm hình này, thật khó mà bỏ qua nút bấm màu cam trên nền xanh dương.

Phối màu đối xứng hai bên (Split-Complementary)
Cách phối màu tương tự như trên nhưng có thể chọn thêm nhiều màu sắc vào bảng màu của mình. Lấy ví dụ, nếu bạn chọn một màu xanh dương thì bạn sẽ lấy thêm hai màu nằm kế bên màu đối xứng trực tiếp của nó là đỏ và vàng (chứ không phải cam như cách phối phía trên). Mục đích của bảng màu này là giúp cho độ độ tương phản giảm bớt so với phối màu trực tiếp nhưng đồng thời sử dụng được nhiều màu sắc hơn.

Phối màu theo tam giác đều (Triadic)
Khi thiết kế của bạn cần nhiều màu sắc hơn, bạn có thể thử qua cách phối màu này. Lấy ba màu nằm trên vòng tròn màu sắc, sao cho ba màu này tạo thành một tam giác đều. Để giữ cân bằng trong thiết kế khi sử dụng cách phối màu này, bạn nên chọn ra một màu chủ đạo (dominant) và hai màu còn lại như là những điểm nhấn. (accents)

Phối màu theo kiểu hình chữ nhật hay từng cặp đối xứng trực tiếp (Tetradic / Double-Complementary)
Cách phối màu phức tạp nhất trong 6 cách phối màu, chỉ dành cho những designers có nhiều kinh nghiệm vì rất khó để tạo được sự cân bằng. Cách phối: Chọn bốn màu - hai cặp màu đối xứng trực tiếp nhau trên vòng tròn. Kết nối bốn điểm trên mỗi màu được chọn, ta được một hình chữ nhật. Rất khó để tạo nên sự hài hoà khi dùng cách phối này, nhưng nếu bạn làm được thì phần thưởng sẽ không tồi chút nào.

Kết luận
Những lí thuyết (theory) về màu sắc là một chủ đề khoa học phức tạp, nó đòi hỏi cần nhiều thời gian để học hỏi. Tuy nhiên, việc thành thạo những kiến thức căn bản về màu sắc giúp chúng ta tạo ra những thiết kế hiệu quả với những chủ đề mà ta đang thực hiện
Đọc thêm: Nghệ thuật phối màu trên máy tính, 6 cách phối màu cơ bản trong thiết kế websites, Các mấu chốt cần biết về màu sắc dành cho Designer tự học
Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better


No comments:
Post a Comment