Trong bài viết này, chúng ta sẽ xem xét một số thư viện thành phần React UI tốt nhất và cách chọn thư viện phù hợp với bạn. Bài viết này được viết chủ yếu cho các nhà phát triển React mới bắt đầu, nhưng bạn sẽ cần làm quen với các thuật ngữ cụ thể trong React.

React hỗ trợ giao diện người dùng (UI) của gần 10 triệu trang web trên khắp thế giới. Mặc dù thư viện cơ sở của React là vững chắc, nhưng có nhiều thư viện thành phần chứa đầy các yếu tố thiết kế có giá trị cho ứng dụng React hoặc dự án phát triển web của bạn.
Để giúp bạn tìm thấy thư viện React UI tốt nhất cho dự án hiện tại của mình, hãy cùng xem các thư viện React UI phổ biến nhất trên GitHub. Chúng tôi sẽ phân tích ứng dụng của họ trong quá trình phát triển và đưa ra các ví dụ, cũng như xem xét mức độ phổ biến của họ giữa các nhà phát triển dựa trên thống kê sử dụng từ GitHub và npm.
Hãy bắt đầu với lý do tại sao bạn nên nghĩ đến việc sử dụng thư viện React UI ngay từ đầu.
Tôi có cần Thư viện React UI không?
Mỗi thư viện thành phần React UI khác nhau đều có ưu và nhược điểm, chúng ta sẽ thảo luận chi tiết hơn bên dưới. Nhưng nói chung, sử dụng bất kỳ thư viện nào cũng có nhiều lợi ích sẽ giúp bạn khi làm việc trên dự án React của mình:
- Thân thiện với người mới bắt đầu . Thư viện giao diện người dùng bao gồm các thành phần được tạo sẵn như nút bấm, trường biểu mẫu, v.v. Vì vậy, là người mới bắt đầu, bạn sẽ không phải tìm cách tạo bất kỳ phần tử cần thiết nào từ đầu. Thay vào đó, bạn có thể tập trung vào việc triển khai và tùy chỉnh với sự trợ giúp của tài liệu.
- Tạo mẫu nhanh hơn. Với các thành phần React được tạo sẵn theo ý của bạn, bạn có thể nhanh chóng tạo một số nguyên mẫu hoạt động. Điều này có nghĩa là bạn có thể chứng minh rằng ý tưởng thiết kế đang hoạt động mà không cần phải dành quá nhiều thời gian cho bất kỳ chi tiết nào.
- Tiết kiệm thời gian. Sử dụng thư viện thành phần tiết kiệm thời gian không chỉ khi tạo mẫu mà còn khi đã làm việc trên dự án React của bạn. Nó cho phép bạn viết ít mã hơn, vì bạn sẽ không phải tự mình viết tất cả các câu lệnh.
- Các thành phần có thể nhận biết được bởi người dùng. Đổi mới ở một mức độ nhất định giúp dự án của bạn nổi bật. Nhưng quá nhiều đổi mới trong việc thiết kế UX / UI có thể khiến người dùng chùn bước. Vì các phần tử giao diện người dùng trong thư viện được thiết kế để trở nên phổ biến, chúng sẽ không gây ra bất kỳ khó khăn nào cho người dùng của bạn.
- Các thành phần có thể tùy chỉnh. Mặc dù phổ biến, hầu hết các Element đều có thể được tùy chỉnh được. Mỗi thư viện cung cấp cho bạn một lượng quyền kiểm soát tùy chỉnh khác nhau, nhưng bạn sẽ có thể đảm bảo rằng trang web của mình trông không giống với nhiều thư viện khác.
- Khả năng tương thích đã được chứng minh trên các thiết bị . Hầu hết các thành phần giao diện người dùng được xây dựng sẵn đều có khả năng đáp ứng di động (Responsive) theo mặc định, có nghĩa là bạn sẽ không phải mất công nghiên cứu nhiều để đảm bảo dự án React của mình hoạt động trên các loại thiết bị khác nhau.
- Có thể truy cập theo mặc định Hầu hết các thư viện thành phần React UI phổ biến đều có các tính năng trợ năng được tích hợp sẵn hoặc thậm chí tuân thủ đầy đủ WCAG hoặc các tiêu chuẩn và phương pháp hay nhất khác. Nhờ đó, bạn sẽ không phải lo lắng về việc tự mã hóa các thẻ ngữ nghĩa hoặc điều hướng bàn phím.
- Nguồn gốc từ cộng đồng. Thư viện thành phần giao diện người dùng thường có cộng đồng của họ tập trung xung quanh GitHub. Điều này có nghĩa là người dùng có thể nêu vấn đề, yêu cầu các tính năng và cũng có thể dễ dàng trở thành người đóng góp cho thư viện.
Mặc dù có nhiều ưu điểm như vậy, ngay cả những thư viện thành phần React UI tốt nhất cũng có một số nhược điểm mà bạn nên cân nhắc trước khi sử dụng:
- Tùy chỉnh các thành phần có thể khó khăn. Tùy thuộc vào thư viện cụ thể mà bạn chọn, mức độ dễ dàng tùy chỉnh các thành phần sẽ khác nhau. Với một số thư viện React, bạn có được các thành phần nguyên thủy được nhà phát triển tùy chỉnh rất nhiều, nhưng với những thư viện khác, việc đạt được kết quả bạn muốn có thể khá khó khăn.
- Thiết kế web tương tự với các trang khác . Mỗi thư viện React UI đều có hệ thống thiết kế của nó, vì vậy nếu bạn chọn sử dụng một thư viện phổ biến nhưng không tùy chỉnh đủ các thành phần hoặc chủ đề, trang web của bạn có thể trông rất giống với các trang web khác sử dụng cùng một thư viện – trong một số trường hợp, thậm chí không nguyên bản. Tuy nhiên, tùy thuộc vào dự án của bạn, đó có thể không phải là một vấn đề.
- Hỗ trợ dựa vào cộng đồng. Hầu hết các thư viện React UI không cung cấp hỗ trợ chính thức mà thay vào đó hướng dẫn người dùng của họ đến Stack Overflow, GitHub, Discord hoặc các kênh tương tự khác. Với các thư viện ít phổ biến hơn, cộng đồng nhỏ hơn và việc nhận trợ giúp có thể phức tạp hơn.
Vì vậy, với những cân nhắc quan trọng này, chúng ta hãy xem xét các thư viện phổ biến nhất dựa trên số liệu thống kê của GitHub. Chúng tôi đã liệt kê các thư viện dựa trên số lượng các dự án đang hoạt động của chúng trên GitHub, bắt đầu từ những dự án phổ biến nhất.
Đến cuối bài đăng này, hy vọng bạn sẽ tìm thấy thư viện thành phần giao diện người dùng dựa trên React tốt nhất cho dự án phát triển ứng dụng web hoặc ứng dụng dành cho thiết bị di động của mình.
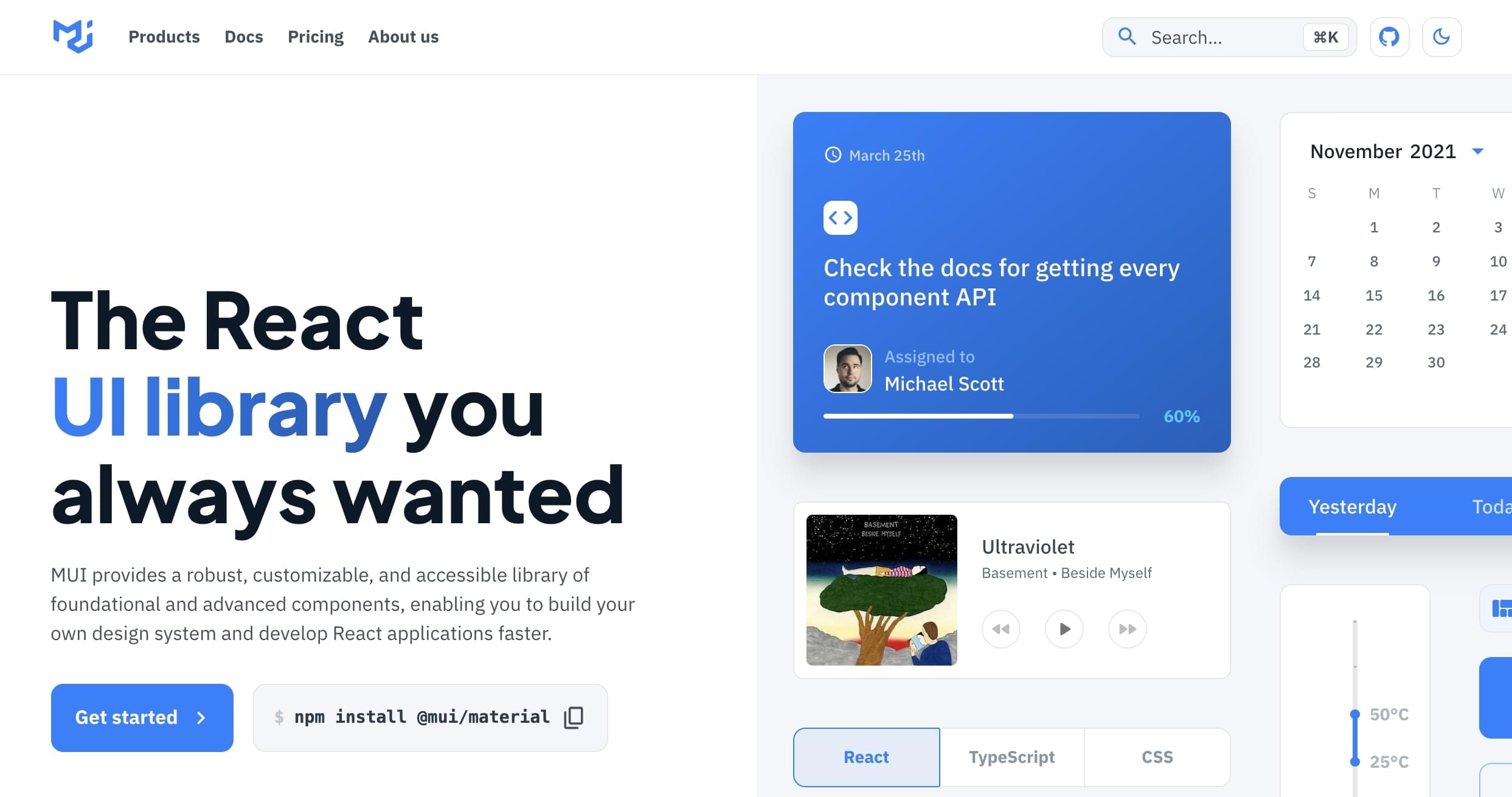
1. MUI (trước đây là Material-UI)


Được sử dụng bởi hơn 745.000 dự án trên GitHub, MUI là một thư viện React đơn giản và có thể tùy chỉnh dựa trên phong cách thiết kế Material Design của Google. Vì vậy, MUI không chỉ đơn giản là một thư viện thành phần, mà là toàn bộ hệ thống thiết kế. Nó có một hệ thống bổ sung các hướng dẫn, nguyên tắc thiết kế và các phương pháp hay nhất về thiết kế giao diện người dùng. MUI được xây dựng trên 63,9% JavaScript và 36,1% TypeScript.
Bạn có thể sử dụng MUI với tập hợp lớn các thành phần của nó để dễ dàng tạo giao diện người dùng trong các ứng dụng React. Sử dụng các thành phần Material Design hiện có, tùy chỉnh chúng hoặc tạo hệ thống thiết kế của riêng bạn. Nhờ các thành phần làm sẵn và tài liệu chuyên sâu của MUI, bạn có thể tạo các ứng dụng web hoặc thiết bị di động sạch và đẹp một cách nhanh chóng – ngay cả khi có ít kinh nghiệm thiết kế trước đó.
Vì hệ thống thiết kế Material-UI mà MUI dựa trên được tạo ra bởi Google, nó cũng được sử dụng trên nền tảng của chính Google. Do đó, các thành phần MUI có thể có giao diện giống Google rõ ràng. Mặt khác, điều này có nghĩa là MUI có thể là một lựa chọn đặc biệt tuyệt vời để xây dựng ứng dụng Android, vì hình ảnh của ứng dụng sẽ phù hợp tốt với hệ điều hành.
Nhưng mặt khác, bất kỳ trang web hoặc ứng dụng nào được tạo bằng thư viện này – nếu không đủ tùy chỉnh – đều có thể dễ dàng liên kết với Google.
Tuy nhiên, nếu thấy có bao nhiêu MUI được sử dụng và có bao nhiêu ngôi sao GitHub, đây là một trong những thư viện thành phần React UI tốt nhất hiện có. Nó cung cấp một số lượng lớn các thành phần React, phù hợp với nhiều loại dự án phát triển có mục đích chung. MUI được sử dụng bởi medium.com, Scale AI và UNIQLO, trong số những người khác.
Hình ảnh dưới đây cho thấy một ví dụ về các biến thể xếp hạng MUI .

Bạn có thể cài đặt thư viện thành phần MUI bằng npm:
MÃ:npm install @mui/material @emotion/react @emotion/styled
Hoặc yarn:
MÃ:yarn add @mui/material @emotion/react @emotion/styled
2. React-Bootstrap

Được sử dụng bởi hơn 605.000 dự án trên GitHub, React-Bootstrap là một trong những thư viện thành phần React UI lâu đời nhất hiện có. Tóm lại, đó là frontend framework phổ biến Bootstrap được xây dựng lại hoàn toàn trong React. Thư viện bao gồm các thành phần làm sẵn hoàn toàn đáp ứng và có thể truy cập được. Tất cả các yếu tố thiết kế cũng có thể tùy chỉnh cao.
React-Bootstrap có thể được sử dụng cho nền tảng giao diện người dùng, trang web và thiết kế ứng dụng. Thư viện được xây dựng trên 59,4% JavaScript, 38,3% TypeScript và 2,3% SCSS, và bản phát hành mới nhất tương thích với phiên bản Bootstrap mới nhất, 5.1.
Một ưu điểm quan trọng của việc sử dụng React-Bootstrap là nó tương thích với hàng ngàn chủ đề Bootstrap hiện có. Ngoài ra, việc tạo các chủ đề tùy chỉnh rất dễ dàng khi bạn ghi nhớ các lớp và biến thể được xác định trong Bootstrap. Trên hết, với React-Bootstrap, bạn chỉ có thể nhập các thành phần riêng lẻ mà bạn đang sử dụng, điều này có thể giúp giảm thiểu tổng lượng mã. Nó cũng là một thư viện thân thiện với người mới bắt đầu, nhờ có tài liệu phù hợp.
Tuy nhiên, nhược điểm là, nếu bạn đã quen với Bootstrap và quyết định chọn React-Bootstrap cho dự án phát triển của mình, bạn sẽ phải học một API mới. Hơn nữa, khi so sánh với một số thư viện khác, như MUI hoặc Ant Design, React-Bootstrap có một tập hợp các thành phần nhỏ hơn một chút.
Cuối cùng, sự phổ biến của React-Bootstrap là một dấu hiệu rõ ràng cho thấy đây là một lựa chọn tuyệt vời cho nhiều dự án phát triển. Và nếu bạn đã quen thuộc với Bootstrap, bạn cũng có thể cảm thấy tự nhiên khi sử dụng React-Bootstrap.
Hình ảnh dưới đây cho thấy một ví dụ về các biến thể nút bấm của React-Bootstrap .

Cài đặt thế nào:
MÃ:npm install react-bootstrap
Bạn có thể cài đặt các thành phần React-Bootstrap bằng yarn:
MÃ:yarn add react-bootstrap
3. Ant Design

Được sử dụng bởi hơn 255.000 dự án trên GitHub, Ant Design tự mô tả chính nó như một hệ thống thiết kế và thư viện React UI dành cho người dùng cấp doanh nghiệp, có nghĩa là các phần tử được thiết kế để sử dụng cho doanh nghiệp. Nó được tạo ra bởi Alibaba, gã khổng lồ công nghệ Trung Quốc.
Ant Design cung cấp một tập hợp lớn các thành phần chất lượng cao, rất tốt để xây dựng toàn bộ khung giao diện người dùng một cách nhanh chóng – hoặc bạn có thể chỉ sử dụng các thành phần riêng lẻ. Thư viện được xây dựng trên 43,7% TypeScript, 31,1% JavaScript, 24,9% Ít hơn và 0,3% mã không xác định.
Ant Design là một thư viện thành phần React tuyệt vời, một phần nhờ vào tài liệu tuyệt vời của nó bao gồm nhiều hướng dẫn, ví dụ và các biến thể. Ngoài ra, nó cũng là một nền tảng mạnh mẽ khi có thể tùy chỉnh chi tiết các thành phần và chủ đề hiện có.
Hơn nữa, điều tuyệt vời về Ant Design là khả năng tương thích với rất nhiều thư viện React của bên thứ ba và một số sản phẩm của riêng họ, như AntV Data Visualization , Ant Design Charts và Ant Design Mobile . Những điều này giúp mở rộng số lượng các trường hợp sử dụng mà bạn có thể bao gồm các thư viện của họ.
Một trong những nhược điểm của Ant Design là kích thước gói rất lớn (1,2 MB), khi so sánh với các thư viện React khác, thường vào khoảng vài trăm kilobyte. Và nếu bạn không làm việc trên một dự án phát triển với nhu cầu kinh doanh đáng kể, thì thư viện này có thể hơi quá mức cần thiết.
Ngoài Alibaba, Ant Design cũng được sử dụng bởi Lenovo và Toyota, vì vậy nó là một lựa chọn tuyệt vời cho các dự án kinh doanh cấp cao. Và các nguồn thông tin kỹ lưỡng vẫn có thể làm cho nó trở thành một lựa chọn tuyệt vời cho người mới bắt đầu. Trên hết, nó thậm chí còn có nhiều sao trên GitHub hơn MUI, đó là bằng chứng cho thấy sự tuyệt vời của nó.
Hình ảnh dưới đây cho thấy một ví dụ về các biến thể biểu tượng trong Ant Design.
Bạn có thể cài đặt các thành phần Ant Design bằng npm:
MÃ:npm install antd
Hoặc yarn:
MÃ:yarn add antd
4. Reactstrap

Được sử dụng bởi hơn 241.000 dự án trên GitHub, Reactstrap cung cấp các thành phần đơn giản và khép kín cho Bootstrap 5.1. Các yếu tố giao diện người dùng đáp ứng, thiết kế đơn giản và có thể áp dụng cho nhiều dự án. Reactstrap được xây dựng trên 74,7% JavaScript, 24,9% TypeScript và 0,4% Shell.
Bạn có thể sử dụng Reactstrap để phát triển giao diện người dùng hoàn chỉnh hoặc chỉ sử dụng các thành phần riêng lẻ. Nó cung cấp tính linh hoạt cao và xác thực được tạo sẵn, điều này rất tốt để nhanh chóng tạo các biểu mẫu đẹp với trải nghiệm người dùng tuyệt vời.
Vì Reactstrap là một thư viện thành phần trẻ hơn so với một số đề cập khác trong danh sách này, nó có sẵn ít thành phần hơn một chút. Một lần nữa, đây có thể là một điều tốt nếu bạn đang hướng tới một thiết kế đơn giản và bạn không muốn bị choáng ngợp bởi quá nhiều lựa chọn.
Tài liệu chính thức về Reactstrap rất kỹ lưỡng, nhưng nó chủ yếu bao gồm mã và không có nhiều giải thích. Tuy nhiên, vì đây là một thư viện khá đơn giản nên nó vẫn dễ hiểu và dễ làm việc – ngay cả đối với người mới bắt đầu. Trên hết, có một cộng đồng phong phú xung quanh Reactstrap và bạn có thể tăng tốc độ phát triển của mình nhờ vào nhiều chủ đề Reactstrap miễn phí và cao cấp có sẵn.
Nhìn chung, Reactstrap tương tự như React-Bootstrap, với một vài điểm khác biệt nhỏ. Nếu bạn thích làm việc với Bootstrap, bạn có thể dễ dàng chọn cho dự án của mình.
Hình ảnh bên dưới cho thấy một ví dụ về các biến thể nút drop down trong Reactstrap.

Để sử dụng Reactstrap, trước tiên bạn cần cài đặt Bootstrap:
MÃ:npm install bootstrap
Hoặc là:
MÃ:yarn add bootstrap
Sau đó, bạn có thể cài đặt Reactstrap bằng npm:
MÃ:npm install reactstrap react react-dom
Hoặc sử dụng yarn:
MÃ:yarn add reactstrap
5. Semantic UI React

Được sử dụng bởi hơn 132.000 dự án trên GitHub, Semantic UI React là một thư viện thành phần giao diện người dùng cho các giải pháp đáp ứng thiết bị di động được tạo sẵn. Như tên cho thấy, đây là sự tích hợp React chính thức của khung phát triển Semantic UI, được biết đến với mã HTML thân thiện với con người, đáp ứng. Semantic UI React được xây dựng trên 99,9% JavaScript và 0,1% TypeScript.
Trong thư viện Semantic UI React, có nhiều biến thể của mỗi thành phần, vì vậy bạn rất có thể tìm thấy một thành phần hiện có phù hợp với trường hợp sử dụng của mình và tránh mất quá nhiều thời gian vào việc tùy chỉnh các thành phần. Tuy nhiên, bạn có thể đảm bảo mỗi thành phần phù hợp với thiết kế của mình bằng cách sửa đổi các biểu định kiểu SCSS. Bạn có thể sử dụng thư viện Semantic UI React cho toàn bộ dự án của mình hoặc chỉ cài đặt các phần tử riêng lẻ.
Vì Semantic UI – khung mà Semantic UI React dựa trên – được tạo ra để phát triển web, tương đương với React của nó cũng phù hợp hơn cho các dự án phát triển web hơn là ứng dụng dành cho thiết bị di động.
Tuy nhiên, nếu bạn chọn Semantic UI React cho dự án của mình, bạn nên nhớ rằng bạn sẽ phải thực hiện thêm một số công việc, vì không phải tất cả các thành phần đều có thể truy cập đầy đủ theo mặc định. Ngoài ra, khung giao diện người dùng ngữ nghĩa ban đầu không còn được duy trì.
Tuy nhiên, Semantic UI React đang phát triển mạnh mẽ và nhìn chung, đây là một lựa chọn tốt cho những người mới bắt đầu muốn xây dựng các ứng dụng web đáp ứng. Nó có mã thân thiện với con người, tài liệu tuyệt vời với nhiều ví dụ và hộp cát mã để thử từng thành phần.
Hình ảnh dưới đây cho thấy một ví dụ về các thành phần nhãn trong Semantic UI React.

Bạn có thể cài đặt các thành phần Semantic UI React bằng npm:
MÃ:npm install semantic-ui-react semantic-ui-css
Hoặc yarn:
MÃ:yarn add semantic-ui-react semantic-ui-css
6.UI Chakra

Được sử dụng bởi hơn 20.000 dự án trên GitHub, Chakra UI cung cấp các thành phần React đơn giản, mô-đun và có thể tùy chỉnh để hỗ trợ phát triển ứng dụng và web. Tất cả các phần tử cũng được tối ưu hóa cho chế độ tối và không giống như một số thư viện thành phần giao diện người dùng khác, Chakra UI hoàn toàn tương thích với tiêu chuẩn trợ năng WAI-ARIA. Chakra UI được xây dựng trên 97,5% TypeScript, 1,9% JavaScript và 0,6% mã không xác định.
Bạn có thể sử dụng Chakra UI để dễ dàng tạo hệ thống thiết kế của riêng mình hoặc chỉ có thể cài đặt một số thành phần của nó. Việc tùy chỉnh các thành phần và chủ đề khá dễ dàng nhờ vào việc sử dụng các đạo cụ phong cách.
Đơn giản thực sự là một trong những từ khóa để sử dụng khi mô tả Chakra UI. Thư viện của nó cũng tập trung rất nhiều vào quá trình phát triển, với lời hứa rằng bạn sẽ dành ít thời gian hơn để viết mã và nhiều thời gian hơn để xây dựng trải nghiệm người dùng tuyệt vời. Các tài liệu tốt chắc chắn sẽ giúp với điều đó.
Tuy nhiên, vì Chakra UI tương đối mới so với các thư viện thành phần React UI phổ biến hơn và nó vẫn thiếu một số chức năng và thành phần. Do đó, nó được sử dụng tốt nhất cho các dự án phát triển cấp độ vừa và nhỏ không yêu cầu nhiều thành phần hoặc các tính năng nâng cao.
Hình ảnh dưới đây cho thấy một ví dụ về các biến thể hộp checkbox trong Chakra UI.

Bạn có thể cài đặt Chakra UI và các thành phần của nó bằng npm:
MÃ:npm install @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
Hoặc yarn:
MÃ:yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
7. Theme UI

Được sử dụng bởi hơn 15.000 dự án trên GitHub, Theme UI chủ yếu là một thư viện để xây dựng các chủ đề React UI với hơn 30 thành phần UI nguyên thủy. Khái niệm cốt lõi của Theme UI dựa trên các nguyên tắc thiết kế dựa trên ràng buộc. Giao diện người dùng chủ đề được xây dựng trên 74,9% TypeScript, 24,9% JavaScript và 0,2% mã không xác định.
Bạn có thể sử dụng Giao diện người dùng chủ đề để tùy chỉnh các thành phần cơ sở, tạo chủ đề hoặc phát triển hệ thống thiết kế của riêng bạn. Nó được đánh giá cao trong số người dùng do quy trình làm việc nhanh chóng, khả năng tạo chủ đề và kiểu dáng thực sự dễ sử dụng cũng như hỗ trợ cho các biến thể.
Giao diện người dùng chủ đề cũng cung cấp một số tính năng tuyệt vời như chế độ tối được tích hợp sẵn và phong cách đáp ứng ưu tiên thiết bị di động. Trên hết, nếu bạn là người yêu thích các trình tạo trang web tĩnh , bạn sẽ có thể tận hưởng đầy đủ các lợi ích của chúng với Giao diện người dùng chủ đề. Nhờ plugin Gatsby của họ, Giao diện người dùng chủ đề có thể được sử dụng với bất kỳ trang web và chủ đề Gatsby nào và nó được sử dụng trong các chủ đề chính thức của Gatsby.
Thư viện thành phần Theme UI React có thể dễ dàng được sử dụng để xây dựng các ứng dụng web. Nhưng bởi vì nó là một thư viện khá non trẻ, nó chưa có nhiều thành phần cơ sở hoặc các thành viên cộng đồng tích cực và nó không hoàn toàn tương thích với các tiêu chuẩn trợ năng theo mặc định. Nó cũng không thu thập nhiều ngôi sao GitHub như các thư viện giao diện người dùng khác trong danh sách này.
Tuy nhiên, may mắn thay, Theme UI đang trở nên phổ biến hơn và nhiều thành phần và tính năng hơn sẽ được thêm vào. Ngoài ra, tài liệu hiện có khá phong phú và bao gồm nhiều ví dụ, công cụ và tiện ích mở rộng để giúp bạn dễ dàng hơn trong công việc.
Hình ảnh bên dưới cho thấy một ví dụ về các tùy chọn biểu mẫu trong Giao diện người dùng chủ đề.

Bạn có thể cài đặt các thành phần Giao diện người dùng chủ đề bằng npm:
MÃ:npm install theme-ui
Hoặc với yarn:
MÃ:yarn add theme-ui
8. Rebass

Được sử dụng bởi hơn 10.000 dự án trên GitHub, Rebass có các thành phần giao diện người dùng React nguyên thủy với một hệ thống đơn giản để thiết kế thêm. Các thành phần đáp ứng nhanh, tối giản và linh hoạt. Trên hết, đó là một thư viện thực sự nhẹ, chỉ với kích thước gói 43kB. Rebass được xây dựng 100% trên JavaScript.
Bạn có thể sử dụng Rebass để tạo phong cách thiết kế tối giản và để tùy chỉnh các thành phần cơ sở như bạn muốn. Việc sử dụng Hệ thống được tạo kiểu ở cốt lõi của nó làm giảm nhu cầu viết CSS tùy chỉnh trong ứng dụng của bạn, có nghĩa là bạn có thể xây dựng dự án của mình nhanh hơn.
Rebass hỗ trợ chủ đề và mặc dù nó không đi kèm với các chủ đề dựng sẵn, nhưng nó cung cấp đủ tính linh hoạt và tùy chỉnh để tạo chủ đề của riêng bạn. Thư viện Rebass cũng hoàn toàn tương thích với Theme UI nên bạn có thể kết hợp hai thứ này nếu muốn.
Rebass là một lựa chọn tuyệt vời nếu bạn không quan tâm đến các thành phần hoặc chủ đề đã hoàn thiện, nhưng thích tạo hệ thống thiết kế của riêng bạn mà không cần phải làm lại từ đầu. Với các thành phần nguyên thủy có sẵn, bạn có thể tạo một thiết kế tùy chỉnh cao một cách nhanh chóng.
Nhưng hãy nhớ rằng Rebass cũng là một thư viện mới hơn và cộng đồng vẫn còn tương đối nhỏ – bằng chứng là số lượng dự án trên GitHub ít hơn. Tài liệu có ở đó và thậm chí bao gồm một số hướng dẫn, nhưng nói chung, nó không phải là rất kỹ lưỡng. Ngoài ra, với Rebass, bạn nên nhớ rằng mặc dù một số tính năng trợ năng được hỗ trợ theo mặc định, nhưng thư viện không chính thức tuân theo bất kỳ tiêu chuẩn nào.
Hình ảnh dưới đây cho thấy một ví dụ về các thành phần biểu mẫu trong Rebass.

Bạn có thể cài đặt các thành phần của Rebass bằng npm:
MÃ:npm install rebass
Hoặc với yarn:
MÃ:yarn add rebass
9. Blueprint

Được sử dụng bởi hơn 9.800 dự án trên GitHub, Blueprint có hơn 40 thành phần hiện đại trong thư viện của nó. Trọng tâm chính là xây dựng giao diện người dùng React cho các ứng dụng máy tính để bàn phức tạp, dày đặc dữ liệu và do đó nó không hoàn toàn đáp ứng cho thiết bị di động. Blueprint được xây dựng trên 88,9% TypeScript, 8,2% SCSS, 2,2% JavaScript và 0,7% mã không xác định.
Bạn có thể cài đặt gói cốt lõi của Blueprint có tất cả các thành phần cơ bản và thêm bất kỳ gói thành phần bổ sung nào tùy thuộc vào nhu cầu cụ thể của bạn. Ví dụ: có các gói Ngày giờ, Biểu tượng và Bảng riêng biệt với các thành phần nâng cao hơn có sẵn. Hoặc, bạn chỉ có thể nhập các thành phần riêng lẻ mà bạn cần.
Blueprint không cung cấp bất kỳ chủ đề dựng sẵn nào, ngoại trừ chủ đề ánh sáng mặc định và chủ đề chế độ tối. Tuy nhiên, vẫn có đủ chỗ để tùy chỉnh và xây dựng chủ đề của riêng bạn. Bạn có thể tùy chỉnh các lớp, chủ đề màu sắc và kiểu chữ, điều này cho phép bạn cá nhân hóa cách thiết kế của bạn sẽ trông.
Blueprint có lẽ là thư viện thành phần React tốt nhất cho bạn nếu bạn muốn xây dựng một ứng dụng máy tính để bàn dày đặc dữ liệu với các thành phần được tạo sẵn đẹp mắt. Nó có tài liệu chuyên sâu tuyệt vời, nhưng tương tự như Theme UI và Rebass, cộng đồng chưa lớn lắm, có nghĩa là việc tìm kiếm sự trợ giúp có thể là một thách thức. Và tất nhiên, nó không phù hợp lắm với các ứng dụng dành cho thiết bị di động.
Hình ảnh dưới đây cho thấy một ví dụ về các biến thể biểu tượng trong Blueprint.
Bạn có thể bắt đầu với các thành phần cốt lõi của Blueprint và cài đặt chúng bằng npm:
MÃ:npm install @blueprintjs/core
Hoặc, sử dụng yarn:
MÃ:yarn add @blueprintjs/core
Tạo các thiết kế độc đáo bằng cách sử dụng thư viện thành phần giao diện người dùng React
Việc xây dựng một ứng dụng có thể đơn giản hơn nhiều nếu bạn đang sử dụng các thành phần React UI được tạo sẵn. Bằng cách tùy chỉnh các thành phần theo nhu cầu cụ thể của bạn, bạn sẽ không phải bắt đầu lại từ đầu và bạn có thể tạo ra một thiết kế độc đáo nhanh chóng.
Dưới đây là tóm tắt nhanh về các trường hợp sử dụng phù hợp của các thư viện được đề cập trong bài đăng này:
- Để có một số lượng lớn các thành phần được tạo sẵn và tài liệu tuyệt vời , bạn nên xem xét MUI, Ant Design, Semantic UI React và Blueprint.
- Nếu bạn đang tìm kiếm một thư viện để phát triển ứng dụng di động , thì hãy thử MUI, React-Bootstrap và Ant Design. Bạn có thể sử dụng chúng cho cả ứng dụng Android và iOS, mặc dù MUI phù hợp hơn với Android.
- Blueprint đặc biệt thích hợp cho các ứng dụng máy tính để bàn dày đặc dữ liệu .
- Nếu khả năng tiếp cận ngoài hộp quan trọng trong dự án React của bạn, thì bạn nên xem xét MUI, React-Bootstrap, Chakra UI hoặc Blueprint.
- React-Bootstrap và Reactstrap tương thích tốt với các chủ đề Bootstrap và Giao diện người dùng chủ đề với các chủ đề Gatsby.
- Đối với các thành phần nguyên thủy , hãy xem Theme UI và Rebass.
Chúng tôi khuyên bạn nên khám phá các thư viện thành phần React UI phổ biến nhất được đề cập trong bài đăng này. Chúng sẽ giúp khởi động ứng dụng React hoặc dự án phát triển web của bạn.
Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better


No comments:
Post a Comment