Bài viết này sẽ cho bạn thấy cách nhúng Google Maps vào trang web của bạn theo cách Responsive với tải chậm. Bản đồ sẽ tự thay đổi kích thước dựa trên màn hình thiết bị và chỉ tải khi người dùng cuộn đến bản đồ, do đó làm cho trang tải nhanh hơn.

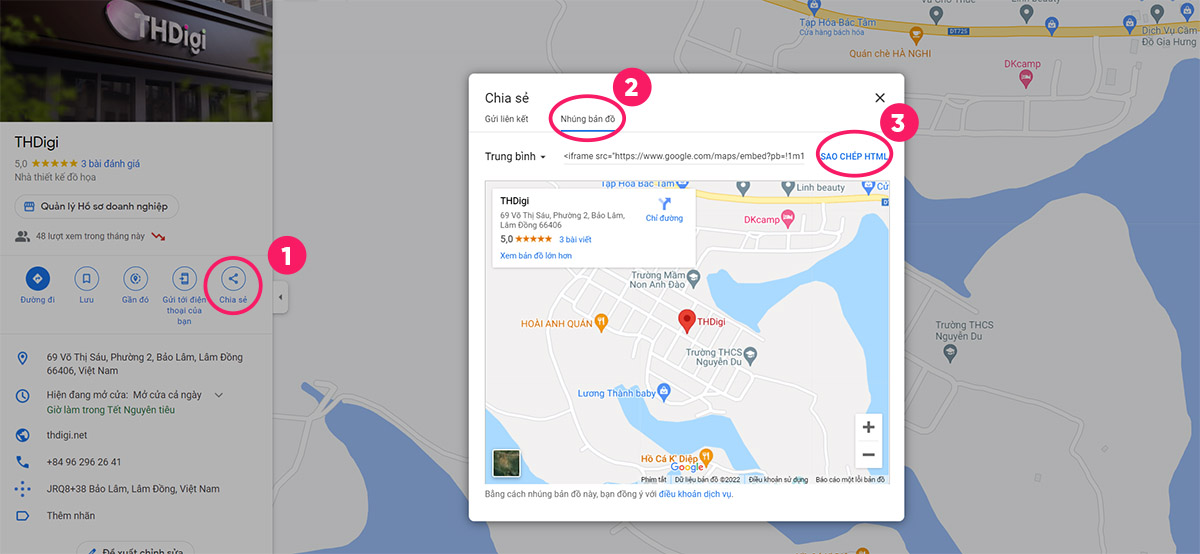
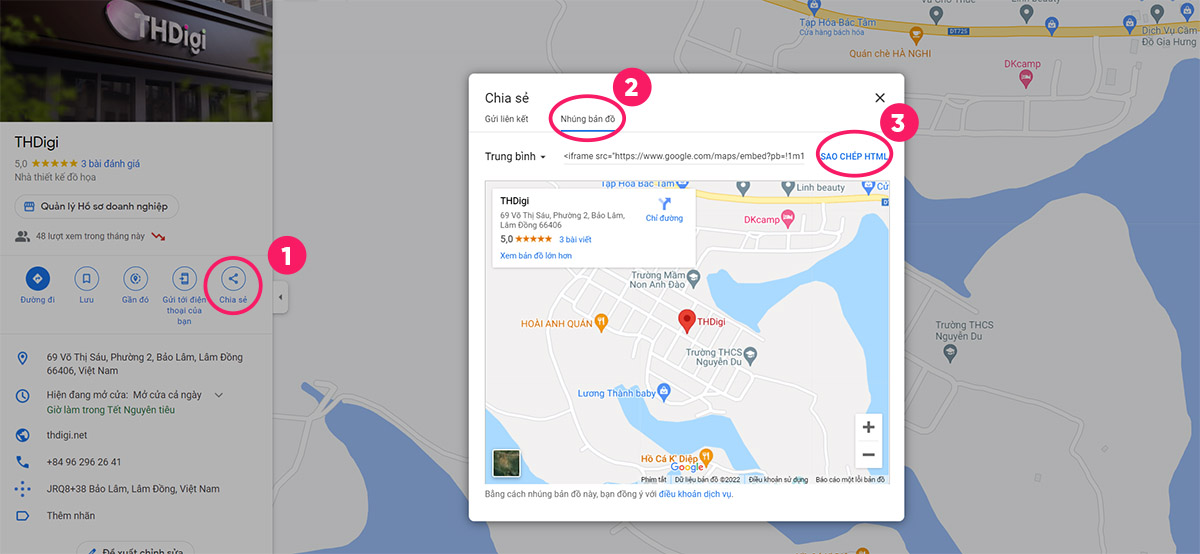
Thực hiện hai bước đơn giản để nhúng Google Maps vào các trang web của bạn. Khi bạn đang truy cập trang web Google Maps, hãy tìm kiếm địa điểm hoặc khu vực mà bạn muốn nhúng, nhấp vào Share và chọn embed map từ menu. Bạn có thể nhúng bản đồ tiêu chuẩn, bản đồ vệ tinh, hoặc thậm chí cả chế độ xem phố.

Nhúng Google Maps một cách Responsive
Đây là mã nhúng mặc định được tạo bởi Google Maps:
MÃ:
<iframe
src="https://www.google.com/maps/embed"
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy"
></iframe>
Như đã chỉ định trong thông số chiều cao và chiều rộng của mã nhúng, chiều cao mặc định cho đối tượng bản đồ được nhúng là 450px hoặc 75% chiều rộng mặc định (600px).
Nếu bạn muốn chuyển đổi Google Map có kích thước tĩnh này thành một bản đồ Responsive, tất cả những gì bạn phải làm là thêm một vài kiểu CSS vào trang web của mình và bọc IFRAME nhúng bên trong các quy tắc này.
Mã nhúng mới khi đã áp dụng Responsive sẽ giống như thế này. Bạn có thể thay đổi giá trị của padding-bottom (dòng # 4) từ 75% thành giá trị khác để có tỷ lệ khung hình khác.
MÃ:
<style>
.google-maps {
position: relative;
padding-bottom: 75%; // This is the aspect ratio
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
</style>
<div class="google-maps">
<iframe
src="https://www.google.com/maps/embed"
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy"
></iframe>
</div>
Lazy Loading là một kỹ thuật cho phép bạn tải Google Maps chỉ khi người dùng cuộn đến vị trí trên trang mà bản đồ đó được nhúng. Điều này giúp cải thiện hiệu suất trang web của bạn và điểm số các chỉ số quan trọng trên trang web của bạn vì mã JavaScript nặng tải Google Maps không được tải cho đến khi người dùng cuộn đến bản đồ.
Trước đó, các trang web phải sử dụng API Intersection Observer để tải dần bản đồ và hình ảnh khi chúng hiển thị trên màn hình. Điều này không còn xảy ra nữa vì hầu hết các trình duyệt hiện đại hiện nay đều hỗ trợ loading thuộc tính trên các phần tử img và <iframe>.
Chỉ cần thêm loading='lazy'vào IFRAME và trình duyệt sẽ hoãn tải Google Maps ở chế độ ngoài màn hình cho đến khi người dùng cuộn đến gần chúng. Một kỹ thuật tương tự có thể được sử dụng để nhúng video và ảnh trên Instagram.
Beedesign Advertising Printing Web Design
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better




No comments:
Post a Comment