Hình dạng 3D và các hình học có thể tạo chiều sâu và tạo sự trực quan đến không gian thiết kế. Có lẽ đó là lý do tại sao đây là một xu hướng thiết kế đang rất thịnh hành. (Designervn)

Mặc dù các yếu tố 3D trong thiết kế web không mới, sử dụng các hình dạng hình học để tạo hiệu ứng 3D đang bắt đầu bùng nổ. Nó có thể là một cách thú vị và thú vị để làm cho các element dường như muốn bật ra khỏi màn hình mỗi khi nhìn thấy.
Dưới đây là một số ví dụ để bạn tìm cảm hứng cho xu hướng thiết kế này.
3D Geometry là gì?
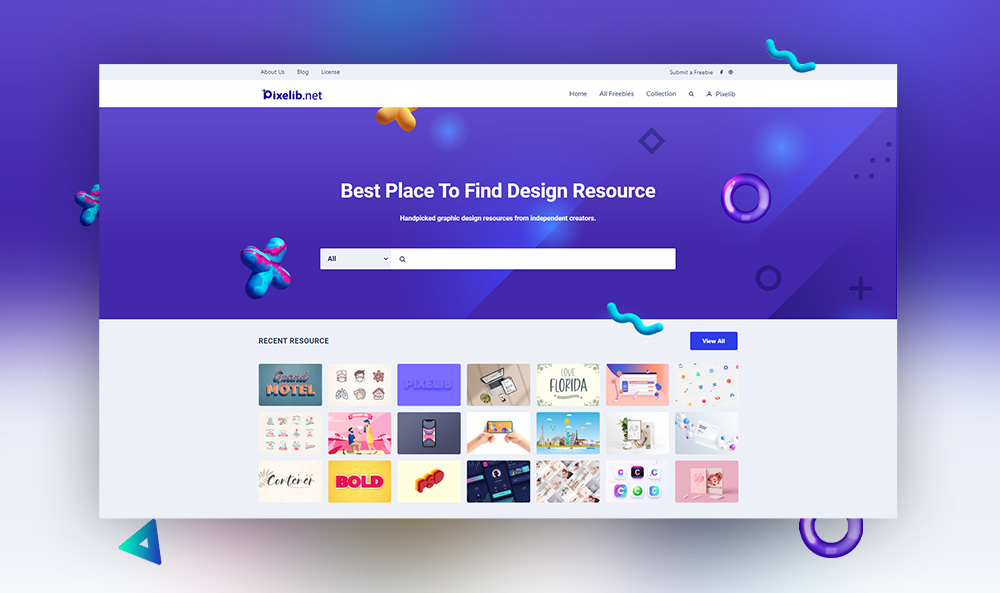
3D Geometry là một xu hướng sử dụng các element là các hình dạng 3D vào các thiết kế 2D giúp làm cho thiết kế có một cảm giác chân thực hơn. Xu hướng này liên quan đến việc sử dụng các layer, shadow, độ sâu (depth) và màu sắc kết hợp với các hình dạng hình học để tạo hiệu ứng 3D cho các element trong thiết kế. Trang web Pixelib cũng là một ví dụ trực quan cho phong cách thiết kế này.

Sử dụng cho hình học 3D như là một phần để trang trí thiết kế và cũng có thể làm nổi bật phần thông tin chính (như ví dụ ở trên), ngoài ra nó cũng có thể tạo ra một dấu hiệu trực quan rằng phần tử đó có thể nhấp được hoặc gõ được, điều hướng mắt người xem đến một phần nhất định của màn hình, tạo ra một hình ảnh hiệu quả hơn, hoặc để tạo chuyển động nhận thức trên màn hình.
Màu sắc, ánh sáng và bóng đổ

Sự kết hợp của màu sắc ánh sáng và bóng đổ (shadow) có thể biến một hình dạng đơn giản thành một element 3D.
Sự kết hợp các kỹ thuật này giúp tạo ra chiều sâu cho các yếu tố phẳng. Độ sâu đó mô phỏng một vật thể thị giác mà dường như bạn có thể lấy nó ra khỏi màn hình. Trong Illustrator, để tạo ra các element 3D từ các hình dạng đơn giản không quá khó khăn, chỉ cần bạn nắm rõ cách sử dụng công cụ Mesh Gradient.
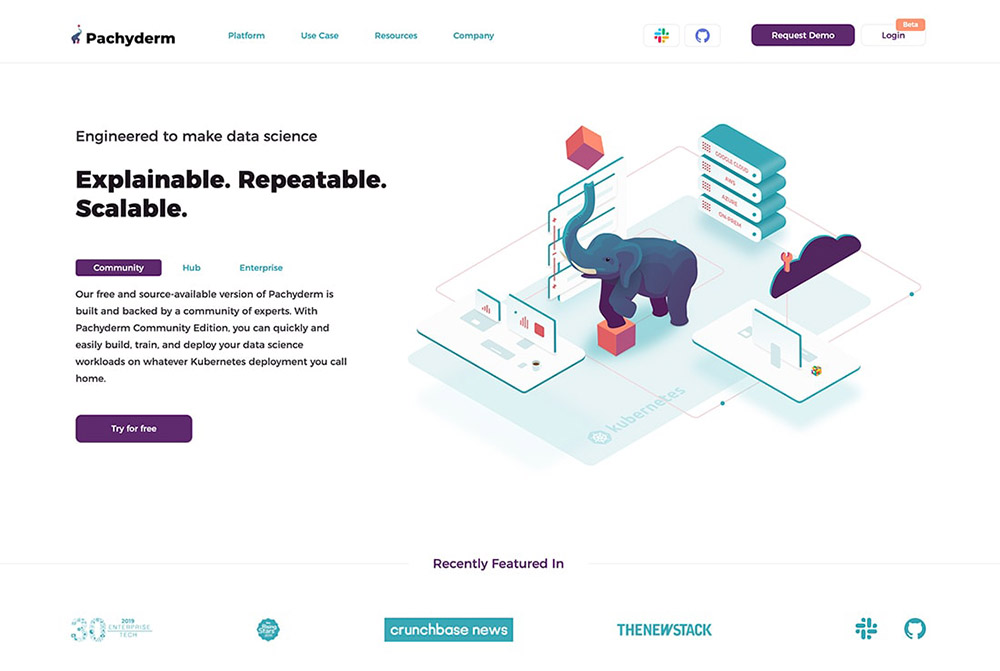
Minh họa 3D
Minh họa cũng có thể mang lại cảm giác chân thực với các yếu tố 3D.
Phong cảnh được minh họa 3D (thường là theo phong cách Isometric) dường như có mặt ở hầu hết mọi nơi. Những minh họa này thường sử dụng các hình dạng hình học để tạo thêm chiều sâu, chẳng hạn như ví dụ trên.

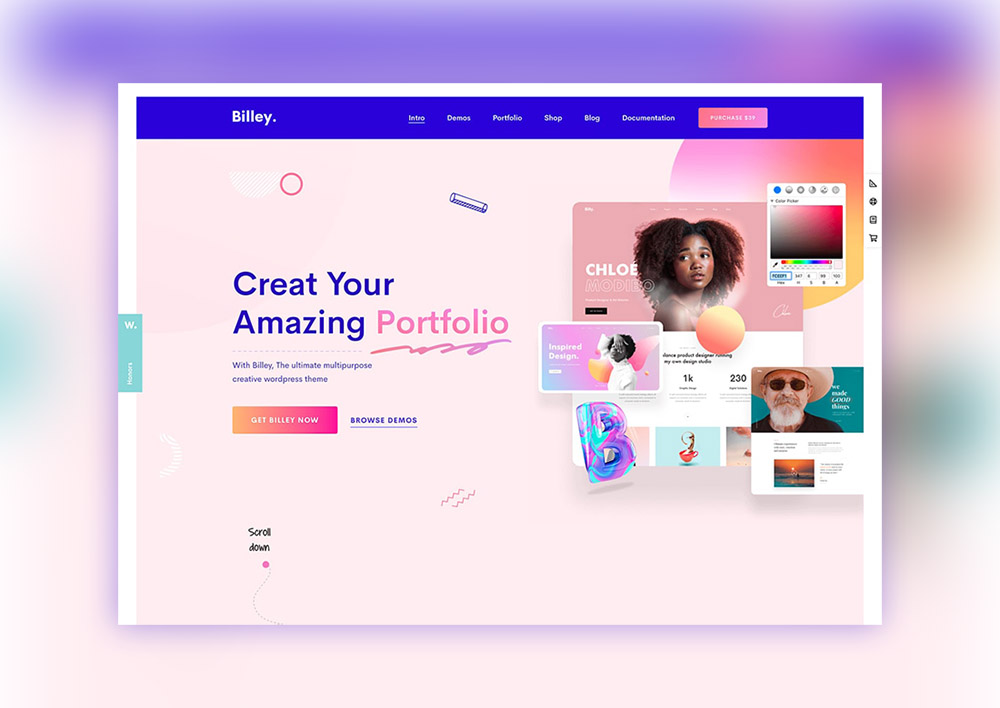
Line và Gradient

Sử dụng kết hợp các xu hướng thiết kế để tạo ra hiệu ứng 3D đẹp mắt. Sử dụng hình dạng hình học, line và gradient để tạo chiều sâu.

Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better


No comments:
Post a Comment