Tuổi thọ trung bình của một trang web là ba năm. Và các element thiết kế - chẳng hạn như màu sắc và kiểu chữ - cần phải cập nhật thường xuyên hơn. Đó là lý do tại sao việc bắt kịp các xu hướng thiết kế web là rất quan trọng. (Designshack, Designervn)
Bạn cần thực hiện các chỉnh sửa nhỏ cho thiết kế của mình ngay hôm nay để thiết kế của bạn không bị lỗi thời vào ngày mai.
Hướng dẫn này sẽ giúp bạn lập một kế hoạch để lựa chọn thiết kế phù hợp, kết hợp một số xu hướng mới nhất cho năm 2022.
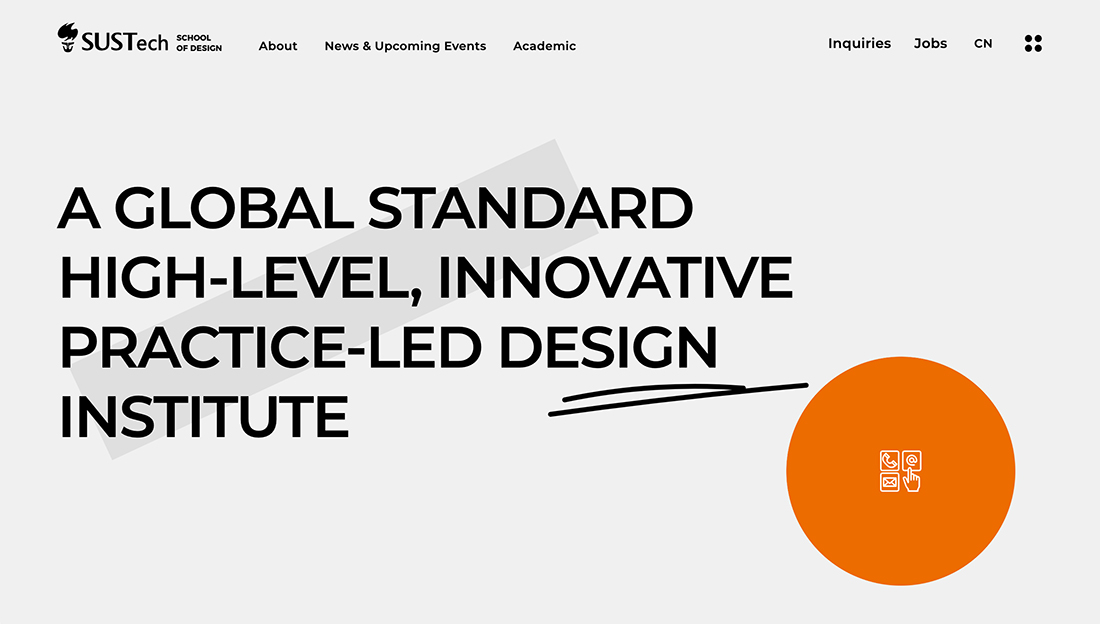
1. Phần Heroes Banner chỉ có văn bản

Khi bạn không có hình ảnh hoặc video hoàn hảo, kiểu chữ đẹp mắt có thể thay thế hoàn hảo. Xu hướng thiết kế này tập trung vào các cặp và bộ kiểu chữ tuyệt vời để giúp thúc đẩy các thiết kế về phía trước.
Chỉ với văn bản và các khối màu trong khu vực hero banner, khu vực này có thể lập tức thu hút sự chú ý của khách hàng. Bạn có thể thêm các nút CTA để khách hàng có thể điều hướng đến nội dung chính và khuyến khích họ thực hiện hành động.

2. Trang chủ Phong cách Điện ảnh

Ở đầu bên kia của phổ thiết kế là các trang chủ theo phong cách cinematic. Nó chứa đựng các câu chuyện, video và một số thứ khác.
Phong cách thiết kế này khiến người dùng có cảm giác như họ đang là một phần của video và đắm chìm trong khung cảnh của video. Các phần tử khác - từ phần tử như văn bản đến phần điều hướng - thường được tối giản hóa và nằm gọn trong các góc của màn hình để tạo nhiều không gian cho video.
Đây là điểm chung khác của nhiều dự án này: Chúng cũng sử dụng các hiệu ứng trong phim ảnh, chẳng hạn như chuyển động chậm (slow motion), họa tiết hoặc các hiệu ứng khác thường mang lại cảm giác độc đáo cho video hoặc phim.

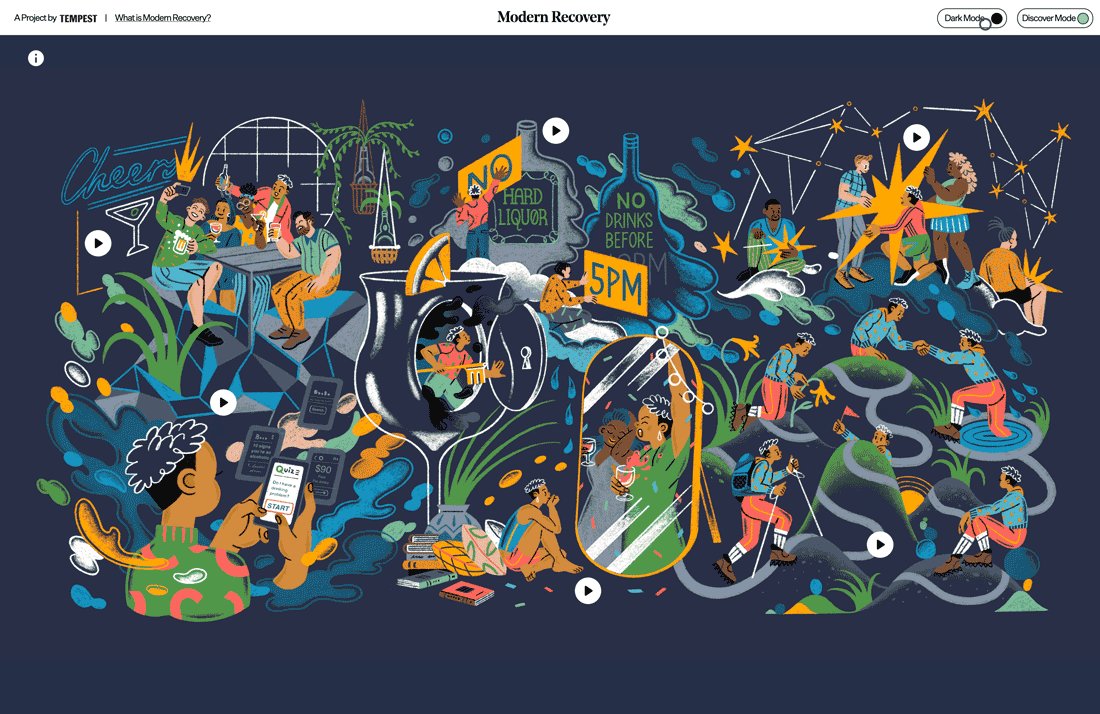
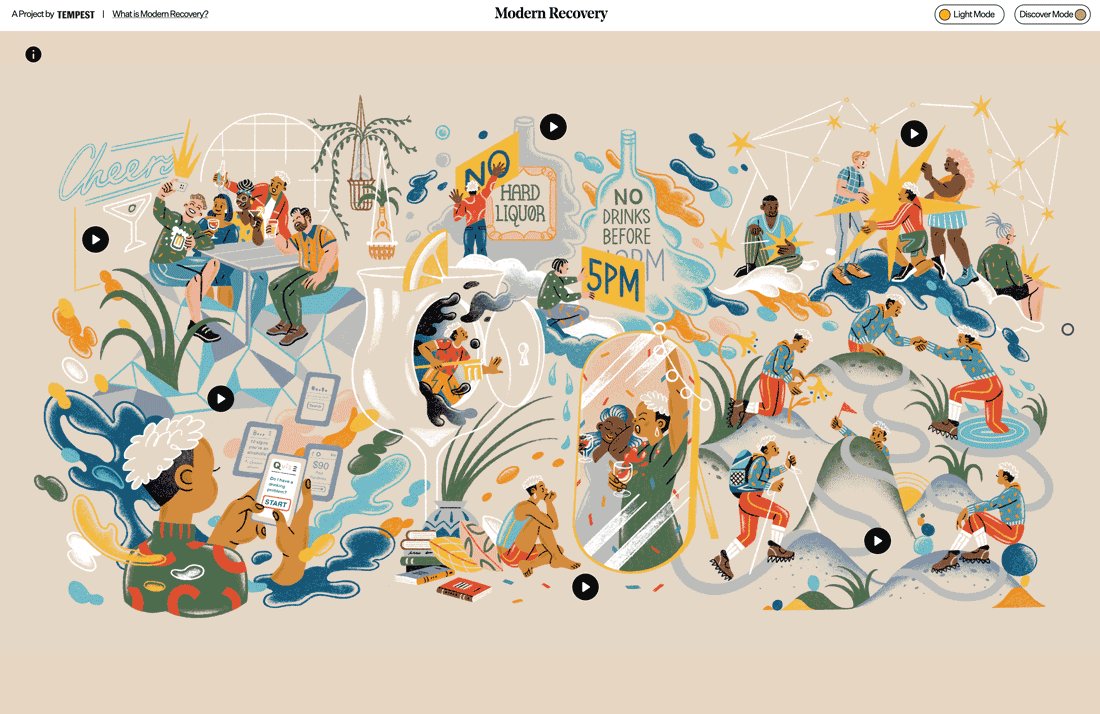
3. Chế độ sáng / tối
Khả năng chuyển đổi giữa chế độ tối và chế độ sáng là một tính năng hữu ích dành cho người dùng. Người dùng thích có thể kiểm soát cơ sở hình ảnh cốt lõi của một trang web hoặc ứng dụng và hầu hết các điện thoại đều cho phép điều này. Thêm nút chuyển đổi chế độ sáng tối vào trang web của bạn giúp nâng cao trải nghiệm người dùng.
Hãy nhớ rằng khi nói đến chế độ sáng và tối, chỉ chuyển từ đen sang trắng hoặc ngược lại là không đủ. Sơ đồ thiết kế của bạn nên chứa các bảng màu cho cả hai chế độ.
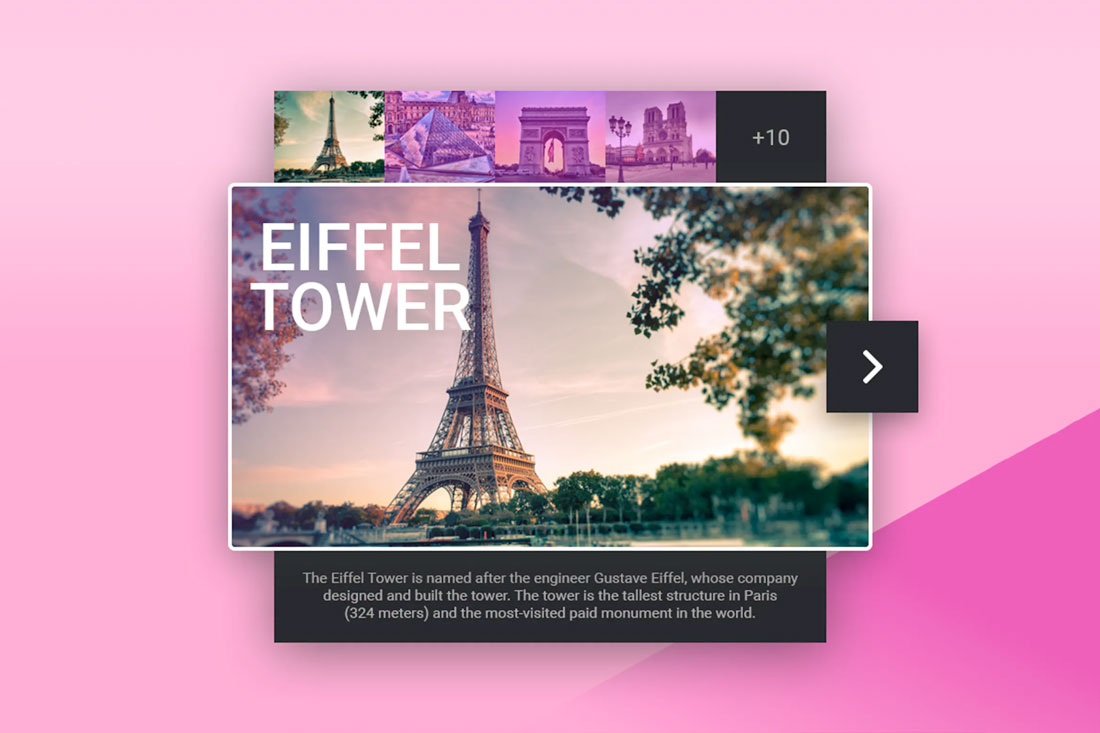
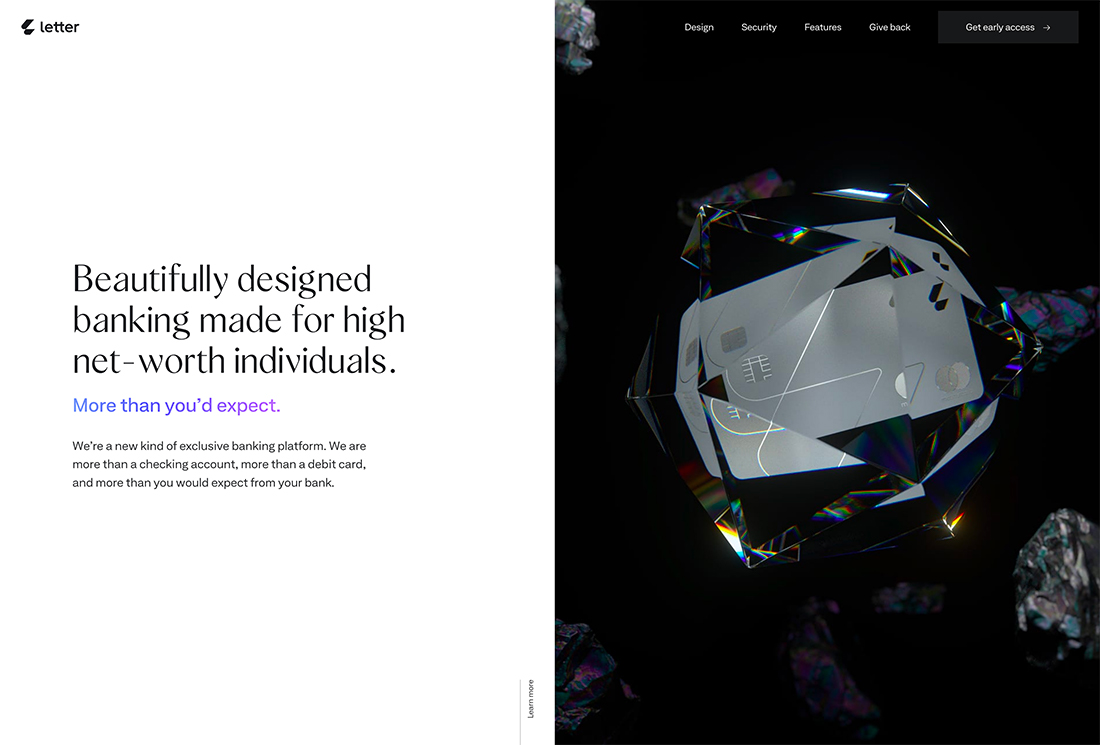
4. Màn hình chia nhỏ hiện đại
Thiết kế chia đôi màn hình là xu hướng mới nổi và tiếp tục… và phát triển.
Điều tuyệt vời về màn hình chia nhỏ hiện đại là chúng cung cấp nhiều tương tác hơn và khuyến khích sự tương tác.
Bố cục chia đôi màn hình chia màn hình thành hai hoặc nhiều phần theo chiều dọc, giúp nhà thiết kế tạo ra một trải nghiệm mới để giới thiệu hai hoặc nhiều sản phẩm, lời nhắn hoặc các lời kêu gọi hành động.
5. Các element ngoài màn hình
Xu hướng các element nằm ngoài màn hình phát huy ý tưởng này với các đồ họa chuyển động, văn bản hoặc các yếu tố khác dường như di chuyển ngay khỏi màn hình. Chuyển động có thể xảy ra trên nó hoặc là kết quả của các tương tác khi di chuột hoặc cuộn.
Điều tuyệt vời về xu hướng này là Nó khuyến khích khách truy cập trang web thực sự nhìn vào thiết kế và dừng chân lại lâu hơn trên trang web của bạn. Ngược lại, nếu quá trình chuyển động diễn ra quá lâu hoặc quá nhanh, tin nhắn có thể sẽ bị bị mất. Vì vậy, xu hướng này hoạt động tốt nhất với các yếu tố đơn giản dễ hiểu.
6. Thử nghiệm với kiểu chữ
Các kiểu chữ mới, khác biệt, vui nhộn và độc đáo có thể đẩy một thiết kế lên tầm cao mới. Với càng nhiều dự án hơn tập trung vào kiểu chữ, thử nghiệm các kiểu chữ và phong cách mới rất cần thiết để tạo nên sự khác biệt.
Bạn có thể nhìn thấy những hình dạng và đường nét mà bạn không thể ngờ tới, phông chữ 3D, hoạt ảnh hoặc màu sắc và cảm giác khá khác biệt. Phông chữ hoạt động tốt nhất cho trang chủ lớn, tiêu đề chính. Chúng thường không phù hợp với nội dung văn bản hoặc các khối chứa nhiều nội dung.

7. Các yếu tố thiết kế chồng chéo

Mọi element thiết kế không nhất thiết phải có các block riêng. Chúng thực sự có thể xếp chồng lên nhau.
Các yếu tố thiết kế chồng chéo tạo ra chiều sâu và kích thước cũng như cung cấp đường dẫn theo dõi mắt từ yếu tố này đến yếu tố tiếp theo trong các dự án thiết kế.
Đây là cách bắt kịp xu hướng thiết kế này: Bạn phải tạo và xếp lớp các phần tử theo cách mà mọi thứ vẫn có thể đọc được và "thu gọn" theo cách duy trì khả năng đọc được trên thiết bị di động. Nếu không, xu hướng này có thể đi ngang nhanh chóng.

8. Tối giản thiết kế

Trang chủ rõ ràng có thể giúp thúc đẩy người dùng khám phá phần còn lại của thiết kế. Thiết kế tối giản đặc biệt là cho các trang chủ, là một phong cách đang thịnh hành.
Các tùy chọn bao gồm từ nền phẳng với văn bản, chẳng hạn như ví dụ được nêu ở trên, đến trang chủ ảnh hoặc video hầu như không có điều hướng và chỉ có dòng tiêu đề.
Tối giản theo phong cách này loại bỏ hầu hết mọi thứ ra khỏi thiết kế. Giao diện hợp thời trang được sắp xếp hợp lý và sạch sẽ nhưng bạn cần phải mạo hiểm vì thiết kế như vậy sẽ có quá ít tùy chọn tương tác.
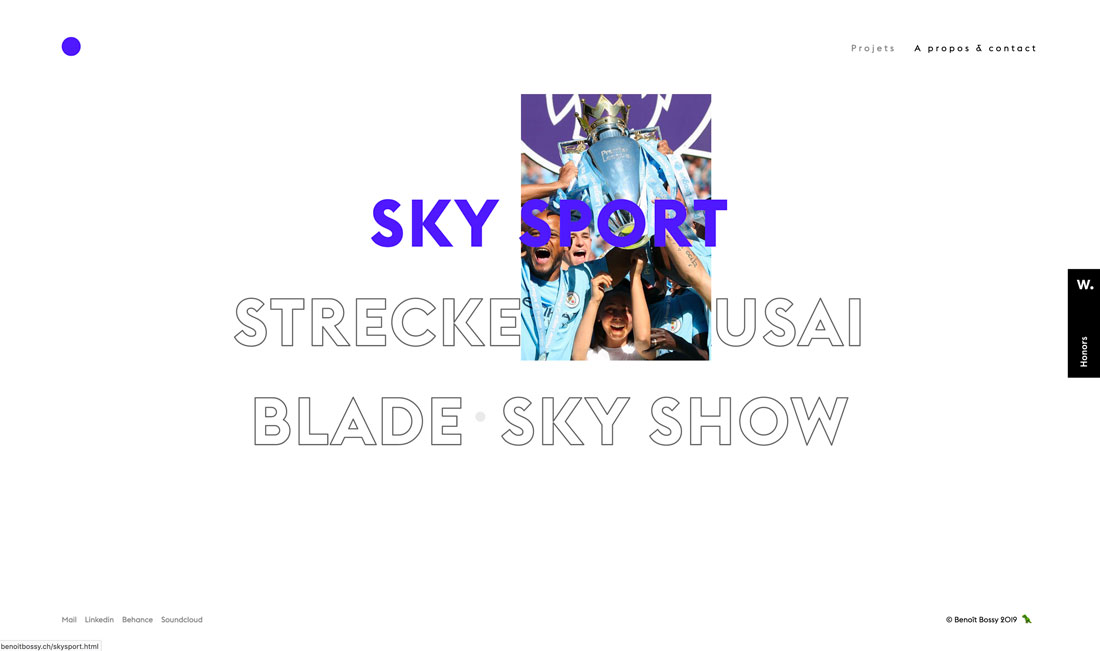
9. Kiểu chữ phác thảo và fill màu

Xu hướng có các bộ đôi kiểu chữ có và không có các tính năng tương tác. Ví dụ: trang web ở trên sử dụng văn bản đã fill màu làm trạng thái di chuột để thông báo cho người dùng rằng phần tử đó có thể nhấp được. Các kiểu chữ phác thảo dành cho các phần tử không thể nhấp.
Kết quả thu được rất thú vị và tạo ra một hiệu ứng chữ vui nhộn mà bạn có thể sử dụng theo nhiều cách khác nhau. Thêm vào đó, việc ghép nối phông chữ trở nên dễ dàng vì bạn đang sử dụng một phông chữ theo hai cách khác nhau.
Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better






No comments:
Post a Comment