Khi nghĩ đến việc thiết kế giao diện người dùng (UI design), chúng ta thường nghĩ về một số màu sắc, kiểu dáng, bố cục độc đáo và có vẻ như rất khó để làm những điều đó. Nhưng nếu chúng ta nhìn vào các thiết kế có vẻ hấp dẫn và đang được phát triển bởi các công ty lớn kèm theo những thay đổi sau mỗi bản nâng cấp. Chúng ta sẽ thấy rằng các thiết kế đơn giản hoạt động rất tốt. (Medium, uixNinja, Designervn)
Trong bài viết này, tôi sẽ hướng dẫn bạn qua những thay đổi được thực hiện trong một số ứng dụng được sử dụng nhiều nhất trên thế giới và cách những thay đổi đó có thể dạy chúng tôi xây dựng giao diện người dùng tốt hơn.
Hãy xem một số thay đổi được thực hiện trong các ứng dụng này.

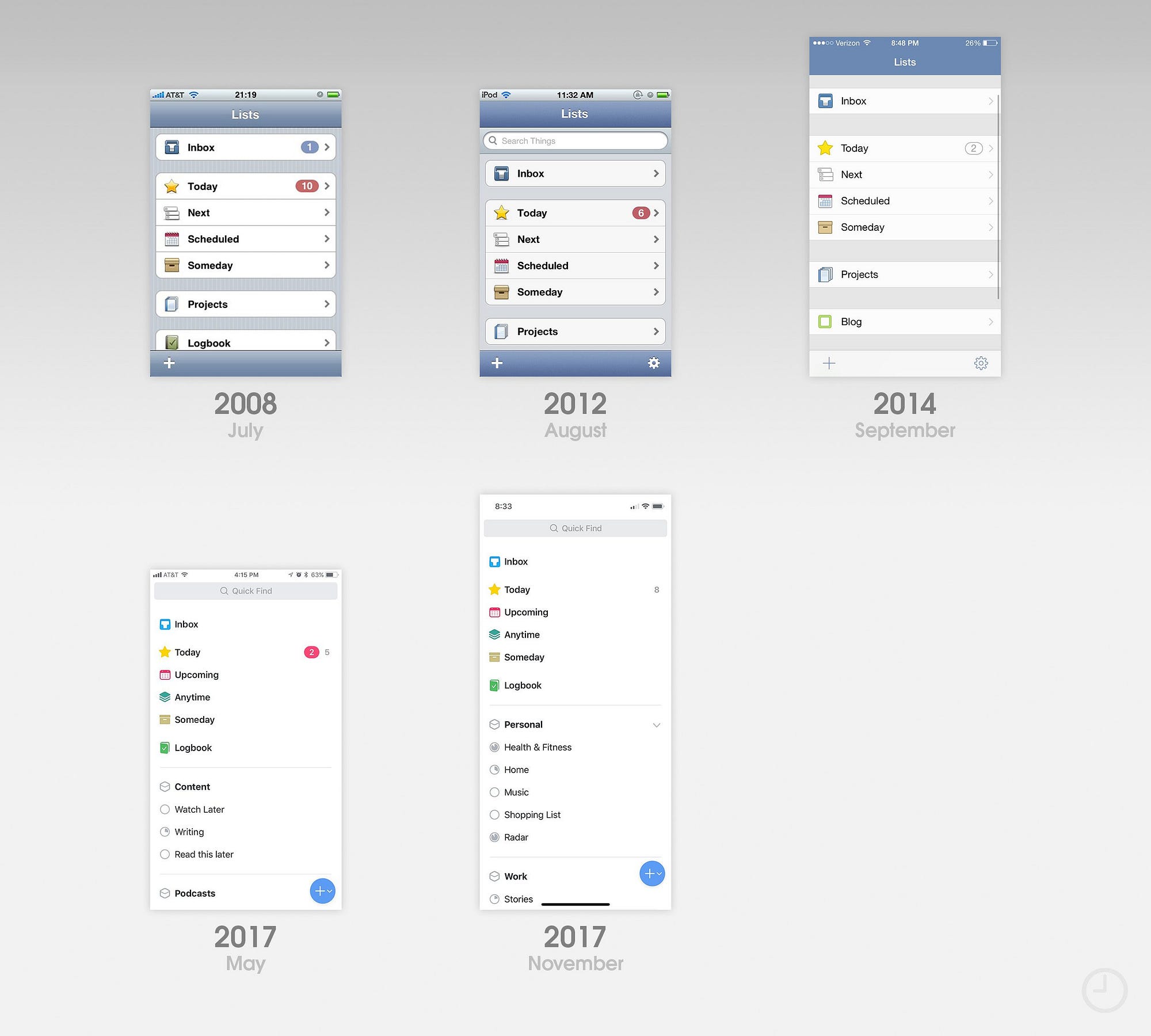
Thay đổi được thực hiện trong ứng dụng Things
Sau khi xem hình ảnh này, chúng ta có thể thấy cách những gradient và hình dạng 3D này trở nên đơn giản hơn với ít màu sắc và biểu tượng đã dần được tối giản hơn.

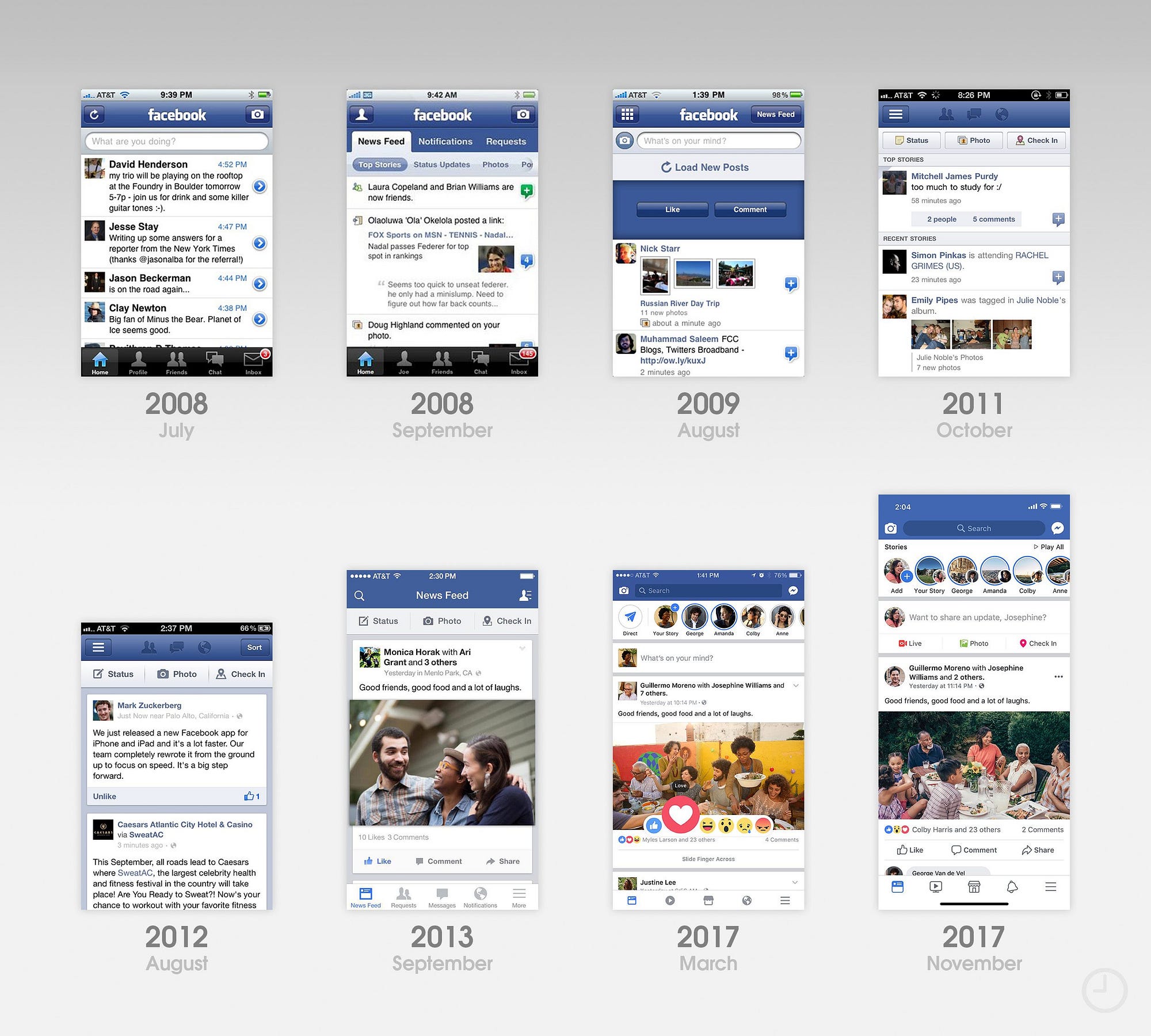
Ứng dụng Facebook theo thời gian.
Những điều tương tự cũng phù hợp với ứng dụng của Facebook. Họ đã xóa các gradient và bắt đầu sử dụng các biểu tượng đơn giản.

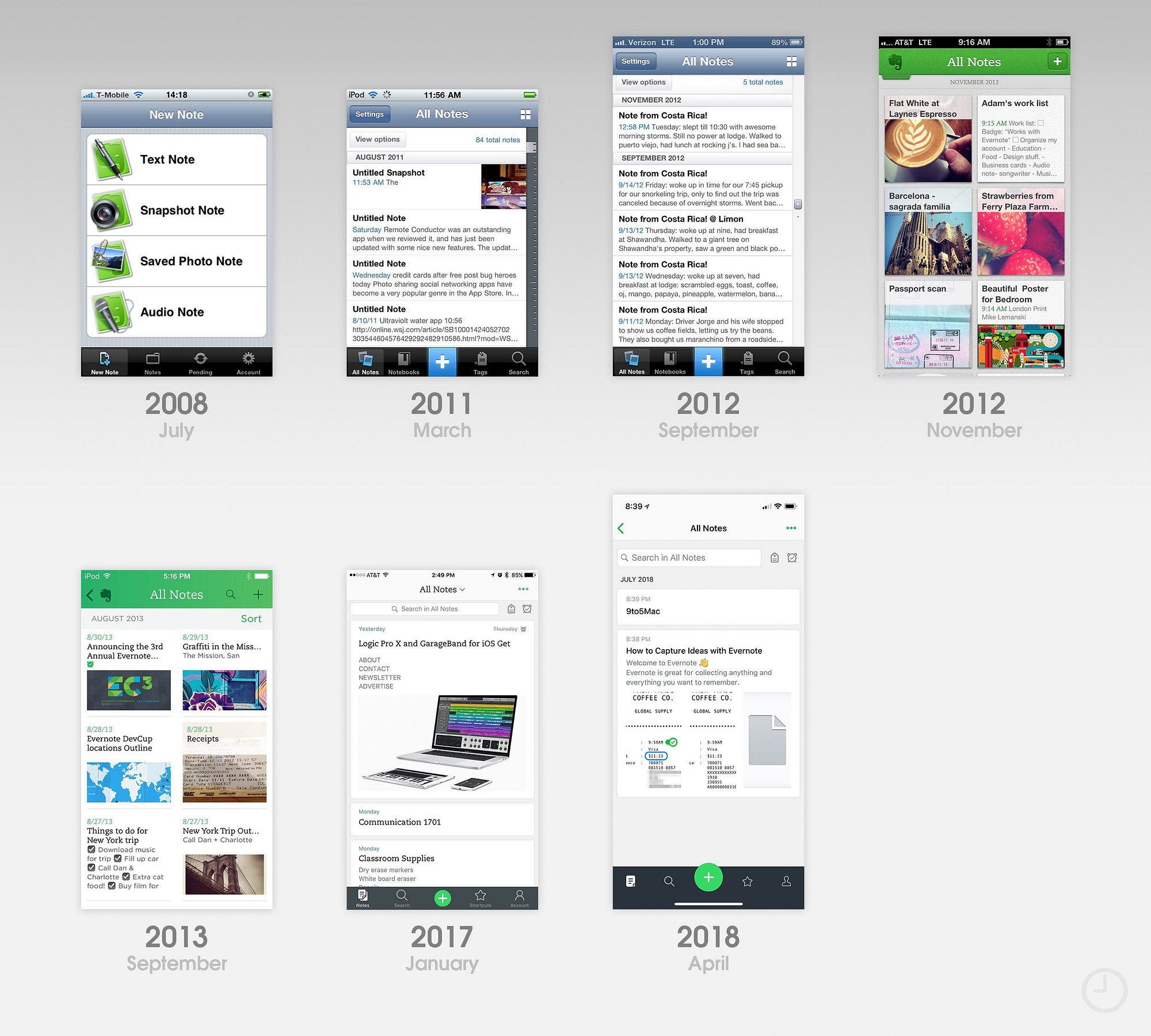
Ứng dụng Evernote theo thời gian.
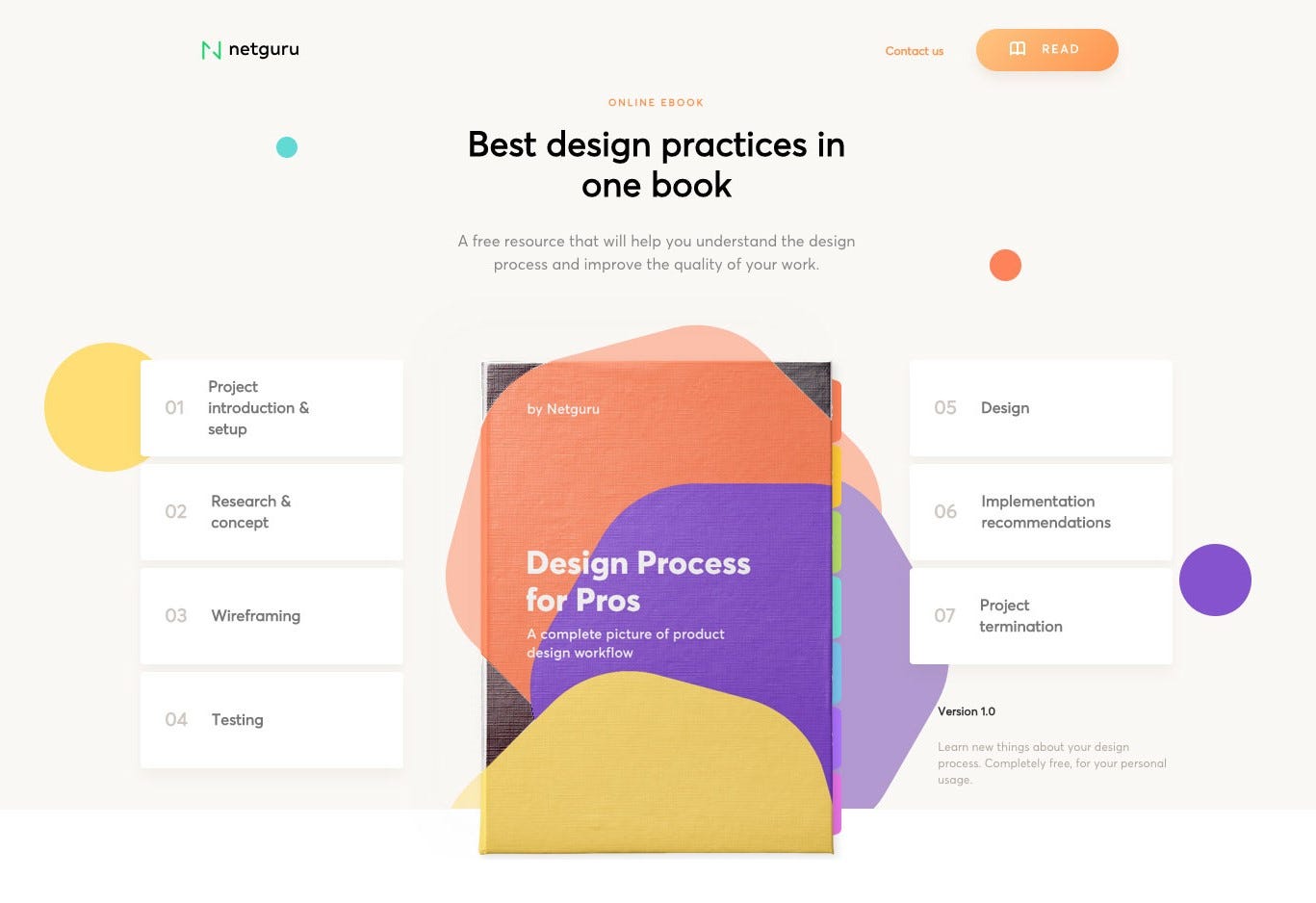
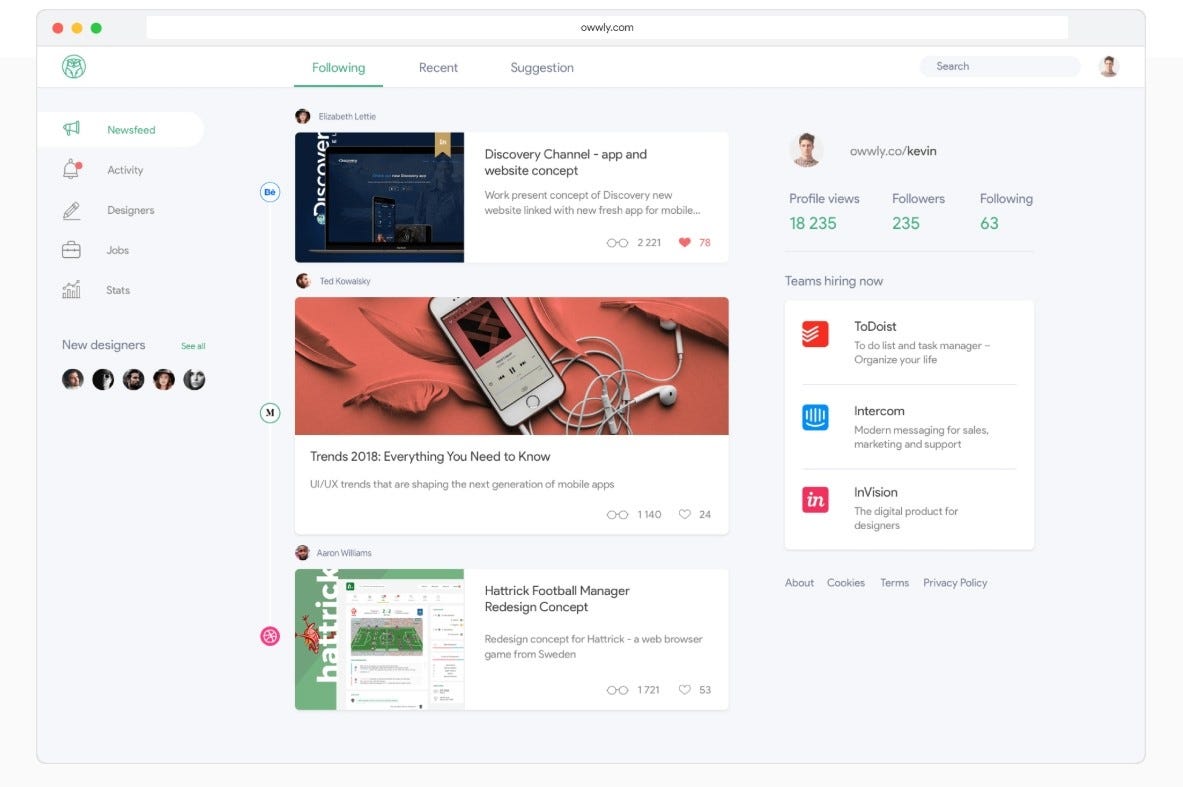
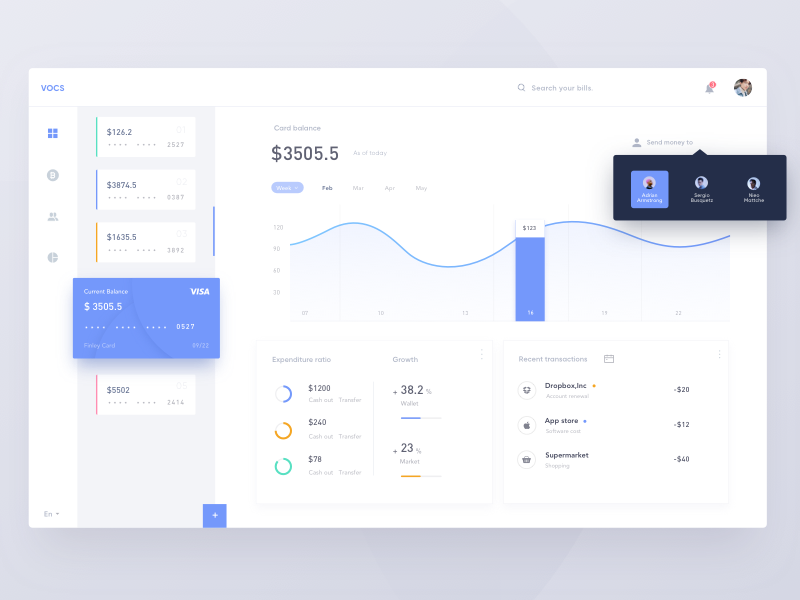
Hãy xem qua một số thiết kế web.

Ảnh chụp từ lapa.ninja

Ảnh chụp từ lapa.ninja

Vì vậy, chìa khóa bí mật từ những thiết kế này là gì?
- Đơn giản và hài hòa
- Sử dụng khoảng cách xung quanh các phần tử
- Sử dụng các góc tròn
- Biểu tượng đơn giản
- Căn chỉnh hợp lýHãy xem cách chúng ta có thể thiết kế một số thành phần:
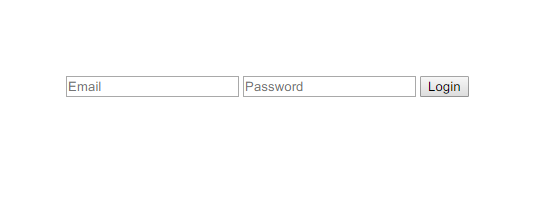
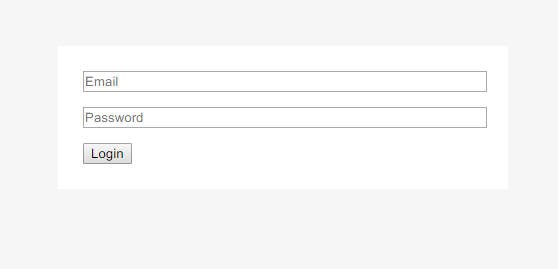
Mẫu đăng nhậpHãy bắt đầu với các kiểu mặc định của trình duyệt

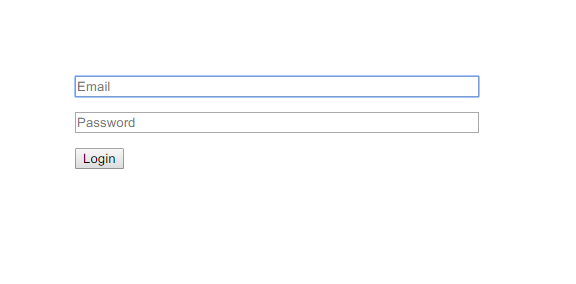
Bây giờ chúng ta hãy xếp chúng theo chiều dọc và đặt một khoảng trống vào giữa.

Bây giờ thay đổi màu nền để làm cho biểu mẫu tách ra.

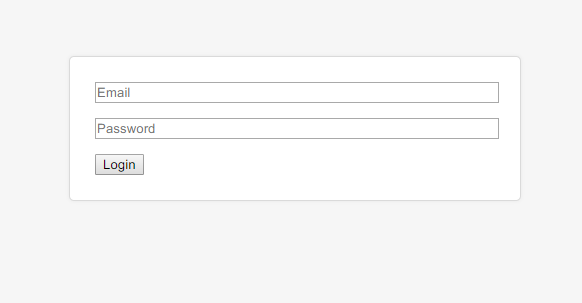
Nhưng nó không đẹp lắm. chúng ta hãy tinh chỉnh nó và đặt một số góc tròn với viền và một chút box-shadow (tạo bóng cho hộp).

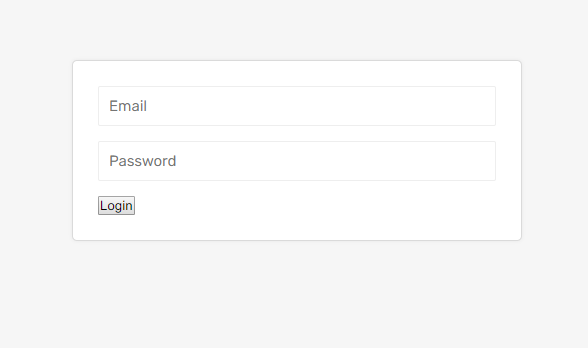
Hãy đặt một số đệm bên trong các trường nhập và thay đổi đường viền một chút và đặt một số góc tròn.

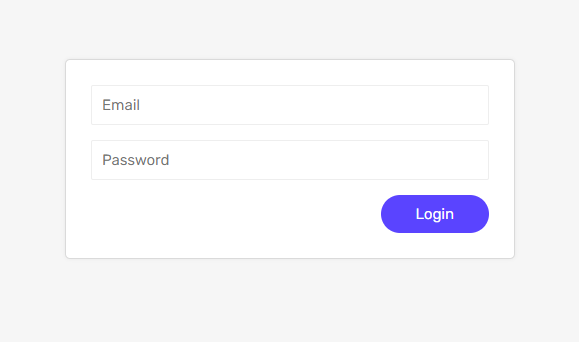
Bây giờ nó trông đẹp và dễ chịu nhưng nút "Login" chưa ổn. Vì vậy, chúng ta hãy tỉnh chỉnh nó bằng cách thêm màu và tăng khoảng cách padding và bo viền cho nó và đặt nó sang bên phải.

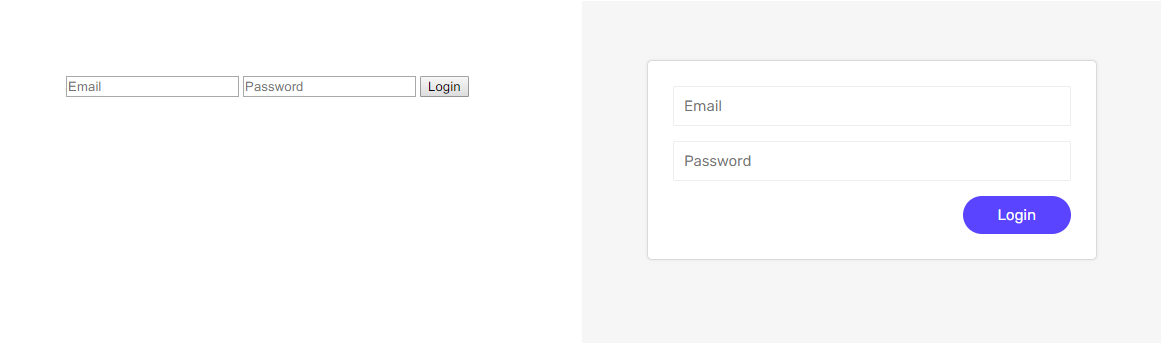
Chúng ta có thể thấy những thay đổi đơn giản này đã làm cho nó đẹp như thế nào.
 Từ phong cách mặc định của trình duyệt đến một thiết kế mới.
Từ phong cách mặc định của trình duyệt đến một thiết kế mới.Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better


No comments:
Post a Comment