Ngôn ngữ là cách mọi người giao tiếp các khái niệm với nhau. Thiết kế trực quan là một ngôn ngữ hình ảnh. Và học thiết kế hình ảnh không khác gì học một ngôn ngữ mới. (Viblo, Medium, Designervn)

Những thiết kế trực quan, chúng không tự được sinh ra, mà do bàn tay chúng ta tạo ra. Chìa khóa để bạn trở thành một Nhà thiết kế trực quan tốt đó chính là sự nghiêm ngặt. Bạn chỉ có thể tiến bộ trong lĩnh vực này khi đầu tư công sức một cách có ý thức.
Trước khi trở thành một Nhà thiết kế trực quan chuyên nghiệp, nắm vững những nguyên tắc mà mình sắp đề cập tới đây là điều kiện vô cùng quan trọng. Các bạn hãy cùng xem mình đã nắm rõ các nguyên tắc này chưa nhé.
Nguyên tắc 1: Trở về với điều cơ bản - những con chữ
Nhìn vào typography (thuật sắp đặt và ghép các con chữ) của một designer, bạn sẽ đánh giá được anh ấy khá nhiều. Điều này là bởi vì những con chữ chính là yếu tố căn bản của design.

Bạn có thể tạo ra một tác phẩm design chỉ với những con chữ. Hay bạn cũng có thể tạo ra một sản phẩm design lấy những con chữ làm chủ thể. Để khiến typography trong các tác phẩm của bạn trở nên đẹp mắt, hợp lý hơn, đầu tiên chúng ta nên bắt đầu từ những điều cơ bản nhất.
Trước tiên, hãy trau dồi các từ vựng (tiếng Anh) liên quan đến việc mô tả các các chon chữ. Giả sử như tracking, kerning hay leading. Nếu không chúng ta sẽ rất khó để đọc hiểu các bài viết, bài hướng dẫn liên quan đến typography. Các bạn có thể đọc bài viết 20 thuật ngữ Typography để bổ sung thêm kiến thức nhé.
Tiếp theo, để hiểu một cách toàn diện hơn, làm thế nào để áp dụng typography vào web, các bạn có thể tham khảo 5 xu hướng Typography cho thiết kế web.

Cuối cùng, hãy học cách để phối hợp các font trong cùng một sản phẩm design. Nguồn tài liệu hay để bạn tìm hiểu về điều này, có thể kể đến FontWolf và FontPair. Khả năng kết hợp các font đồng nghĩa với việc website/ hay thiết kế của bạn sẽ thay đổi một cách đột biến.
Nếu bạn muốn khám phá sâu hơn nữa ở mảng typography, bạn có thể theo dõi thêm ở bài viết Kiến thức cơ bản về nghệ thuật sắp chữ.
Nguyên tắc thứ 2: Sử dụng khoảng trắng để tạo cân bằng
Khoảng trắng sẽ tạo ra sự chuyển động theo chiều ngang và chiều dọc trong thiết kế của bạn. Nó là yếu tố then chốt trong việc định hướng thị giác, cũng như hình thành nên sự liên kết giữa các phần tử trong design.

Minh họa: Yegor Meteor
Nguyên tắc số 3: Sử dụng kính thước để xây dựng định hướng thị giác
Khi nói đến Thiết kế trực quan, kích thước là yếu tố quan trọng nhất. Bằng việc sử dụng kích thước để truyền tải quan hệ trực quan giữa các phần tử, bạn sẽ xây dựng được flow của design.

Minh họa: Pawel Olek
Kích thước là một trong những lý do khiến lưới trong design trở nên hữu dụng. Sử dụng grid sẽ giúp bạn xác định được kích thước của phần tử, qua đó truyền tải được sự quan trọng của phần tử đó.
Khi đã xác định được kích thước của một phần tử rồi, hãy giữ kích thước của phần tử đó xuyên suốt trong các thiết kế của cùng dự án. Trong thiết kế, tính nhất quán là một trong những điều quan trọng nhất.

Minh họa: Anastasiia Snigur
Nguyên tắc số 4: Sử dụng màu sắc để truyền tải thông điệp.
Không bàn cãi, màu sắc đóng vai trò quan trọng trong thiết kế. Chúng truyền tải ý nghĩa, tạo sự cộng hưởng mang tính cảm xúc, và mang sự thống nhất đến cho sản phẩm thiết kế.

Để đắm mình vào màu sắc, các bạn có thể đọc bài viết Màu sắc trong thiết kế.
- Xác định mục đích của thiết kế trước khi chọn color palette (bảng màu). Một design tốt luôn tìm thấy cho mục tiêu một bảng màu phù hợp nhất.
- Xác định đối tượng nghe nhìn của sản phẩm thiết kế. Con người nhận thức màu sắc khác nhau. Hay nói các khác màu sắc có ảnh hưởng khác nhau đến con người dựa trên cá tính, văn hoá và trải nghiệm của người đó.
- Khi lựa chọn bảng màu,sự đơn giản chính là chìa khoá. Hãy chọn một màu nền trung tính. Sau đó chọn một màu chính và một màu phụ cho thiết kế. Cuối cùng là chọn màu sắc để mô tả các trạng thái thành công/ lỗi của website/ ứng dụng.
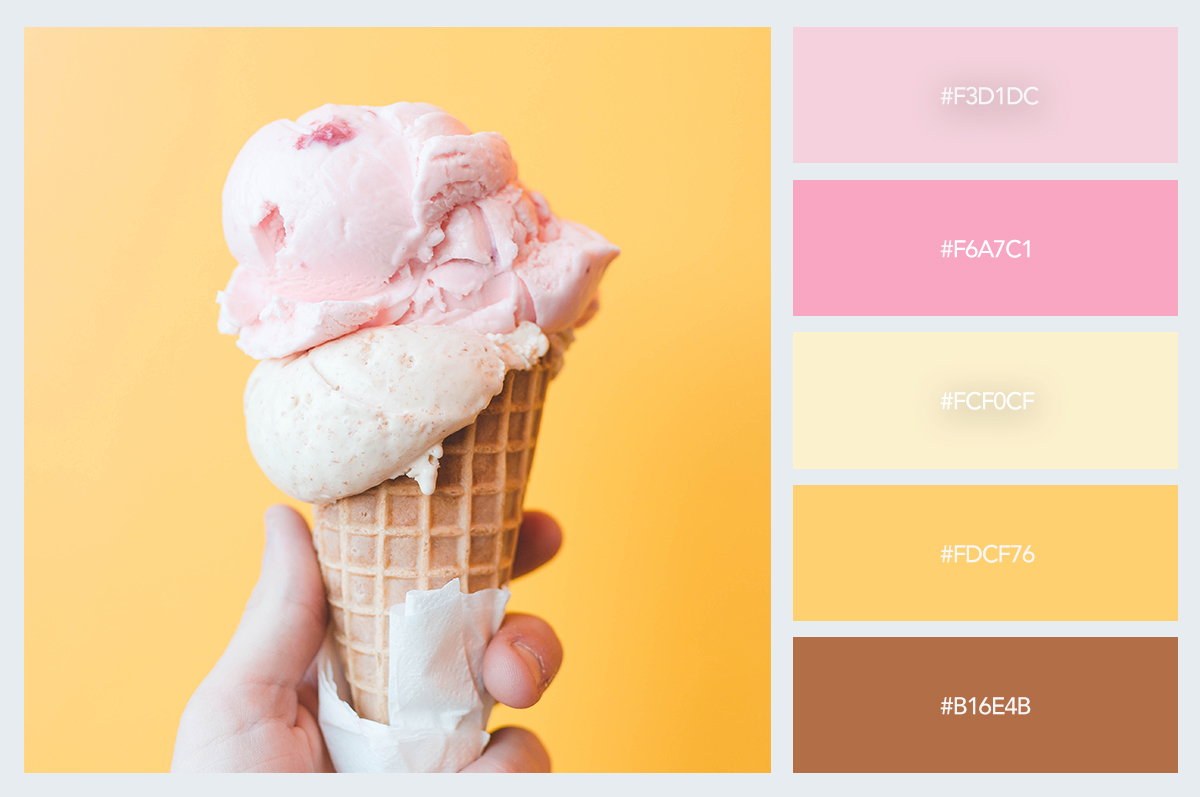
Phim ảnh và các vở diễn có thể là một nguồn cảm hứng tuyệt vời để bạn tạo ra các bảng màu. Dưới đây là một bài tập nhỏ giúp bạn tăng khả năng của mắt với màu sắc. Hãy dành thời gian để phân tích bảng màu có trong các bức ảnh, tạp chí, cảnh đẹp xung quanh bạn. Sau đó chọn một thiết kế có sẵn của bạn và áp dụng bảng màu mới đó. Hãy quan sát xem bảng màu mới thay đổi tâm trạng, cung bậc của design mới như thế nào. Ngoài ra bạn có thể tham khảo cả một thư viện bảng màu miễn phí

Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better


No comments:
Post a Comment