Dù câu chuyện của bạn có thú vị đến đâu, người đọc sẽ không bao giờ hiểu nó nếu nó được tạo ra trong một bố cục không rõ ràng và khó đọc. Bài viết hôm nay của chúng ta sẽ cùng tìm hiểu về khía cạnh thiết kế trải nghiệm người dùng này: hãy kiểm tra mức độ dễ đọc, tại sao chúng ta cần phải quan tâm đến chúng, yếu tố nào ảnh hưởng đến chúng trong giao diện người dùng và cách cải thiện chúng trong thiết kế web hoặc giao diện người dùng di động. (Tubik, Designervn)

Trong thiết kế, thuật ngữ "Readability" và "Legibility" (khả năng đọc và mức độ dễ đọc) không phải quá xa lạ. Đối với những người mới, hãy bắt đầu với những cách cơ bản và xác định các yếu tố ảnh hưởng đến khả năng đọc.
Các yếu tố ảnh hưởng đến khả năng đọc và dễ đọc
Có một số yếu tố có tác động đến việc làm cho nội dung dễ đọc hơn. Hãy xem lại những cái được kết nối trực tiếp với quá trình thiết kế.
Màu nền
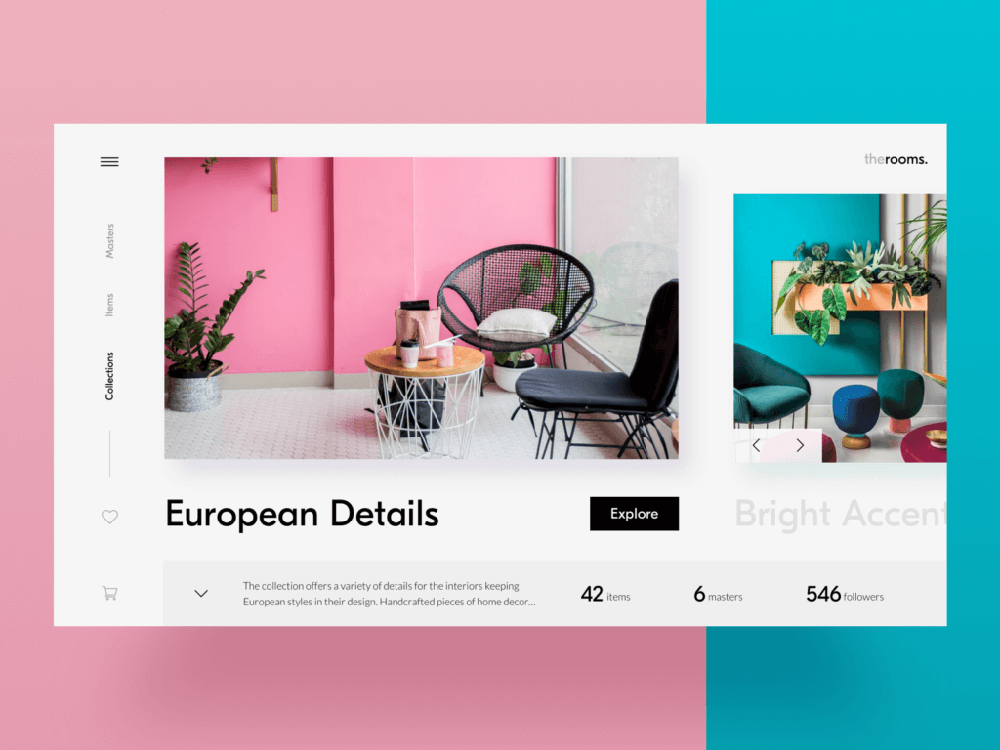
Cũng như trong sách và báo in, trong giao diện kỹ thuật số, màu nền có ảnh hưởng lớn đến khả năng đọc và phân biệt cả yếu tố tương tác và nội dung. Ví dụ, tương tự như các đối tượng vật lý được cảm nhận trên các nền khác nhau, nội dung màu đen hiển thị tốt hơn trên nền trắng hoặc sáng. Phối màu sai có thể dẫn đến khả năng đọc kém dẫn đến trải nghiệm người dùng kém: người dùng không thể đọc lướt qua thông tin, người dùng không thể hiểu được nội dung hoặc thậm chí bỏ lỡ một số thông tin quan trọng.

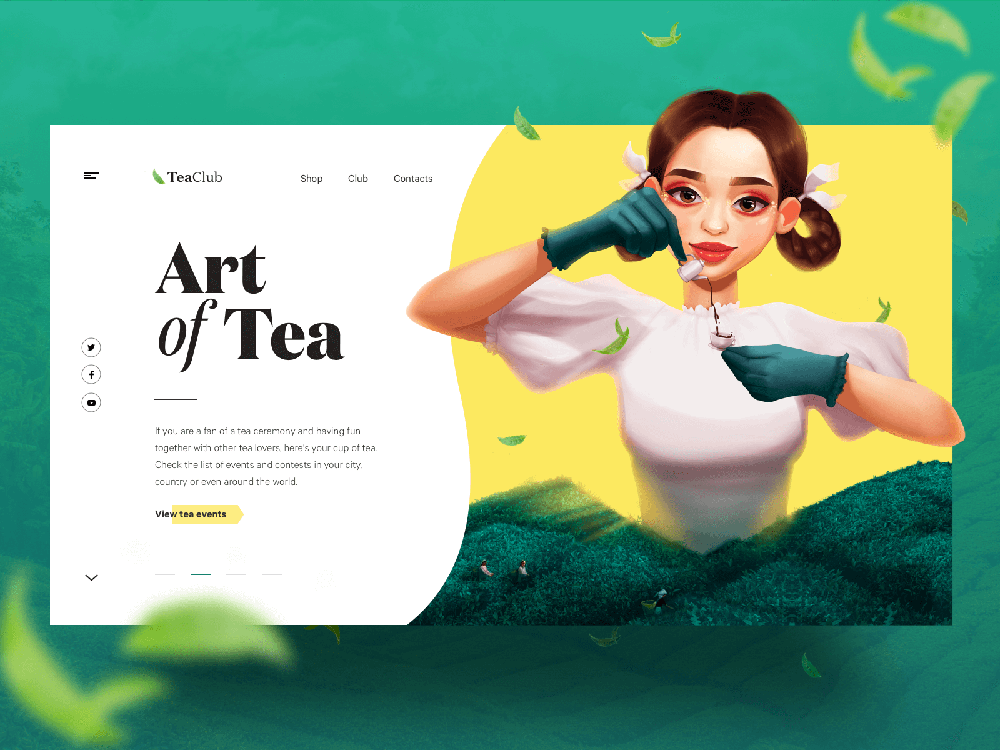
Typography (Kiểu chữ)
Trong các thuật ngữ cơ bản, typography là giao diện của nội dung văn bản. Việc lựa chọn phông chữ ảnh hưởng trực tiếp đến việc người dùng sẽ nhận biết và hiểu thông tin của bạn nhanh chóng và dễ dàng như thế nào. Cỡ chữ, chiều rộng, màu sắc và cấu trúc văn bản - mỗi điểm cụ thể đều quan trọng. Hơn nữa, cũng như hình ảnh, phông chữ có thể tạo phong cách cho thông điệp và truyền tải cảm xúc.
Trong khía cạnh làm cho nội dung rõ ràng, có một số điểm tạo tác động như:
- Khoảng trắng (không gian âm): vùng trống giữa các thành phần trong bố cục thiết kế
- Căn chỉnh (Alignment): đặt và thanh minh văn bản
- Tracking: điều chỉnh không gian cho một nhóm các ký tự tạo thành một khối từ và văn bản
- Kerning: điều chỉnh khoảng cách giữa hai chữ cái
- Leading: khoảng cách giữa các đường cơ sở của văn bản
- Line length (độ dài của dòng): số lượng ký tự được sử dụng cho một dòng trong một khối văn bản.

Làm việc trên các đặc điểm được đề cập, các nhà thiết kế điều chỉnh hiệu suất của văn bản để làm cho nó không chỉ đẹp mắt mà còn dễ đọc. Không đủ khoảng cách giữa các từ, quá ít khoảng cách giữa các dòng hoặc chữ, kích thước phông chữ hoặc màu quá nhỏ không tạo ra độ tương phản với nền - tất cả những thứ đó làm cho văn bản khó đọc và tạo sự căng thẳng cho mắt người dùng. Độ dài cân bằng của dòng làm cho văn bản dễ đọc hơn cho người dùng. Đó là lý do tại sao các nhà thiết kế chú ý nhiều đến các vấn đề về kiểu chữ trong quá trình sáng tạo.

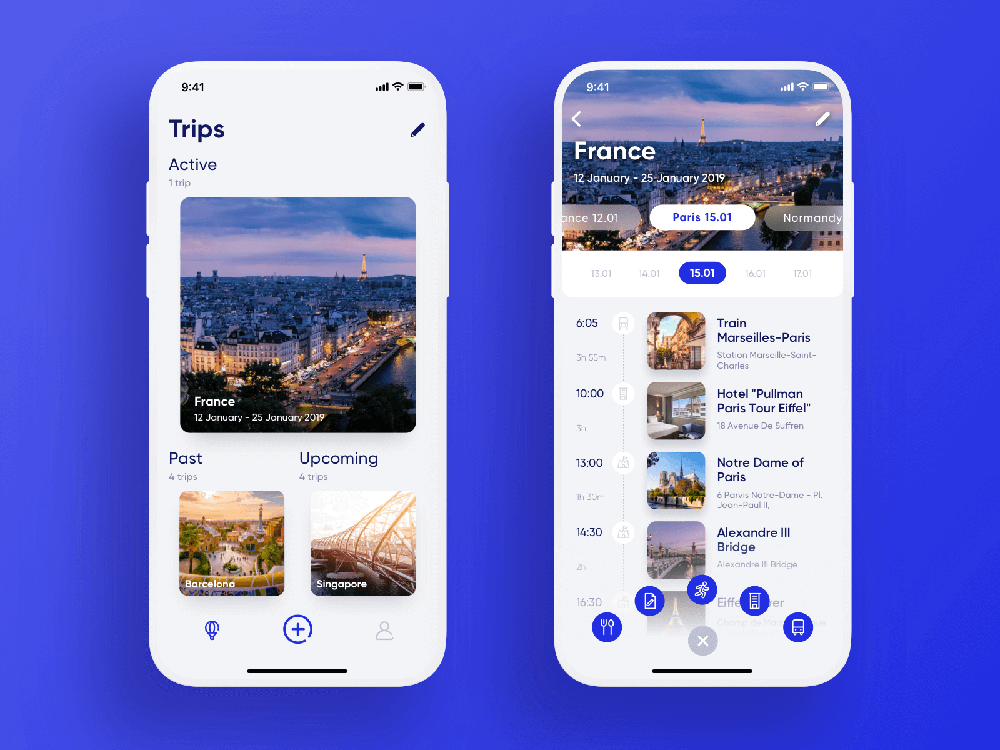
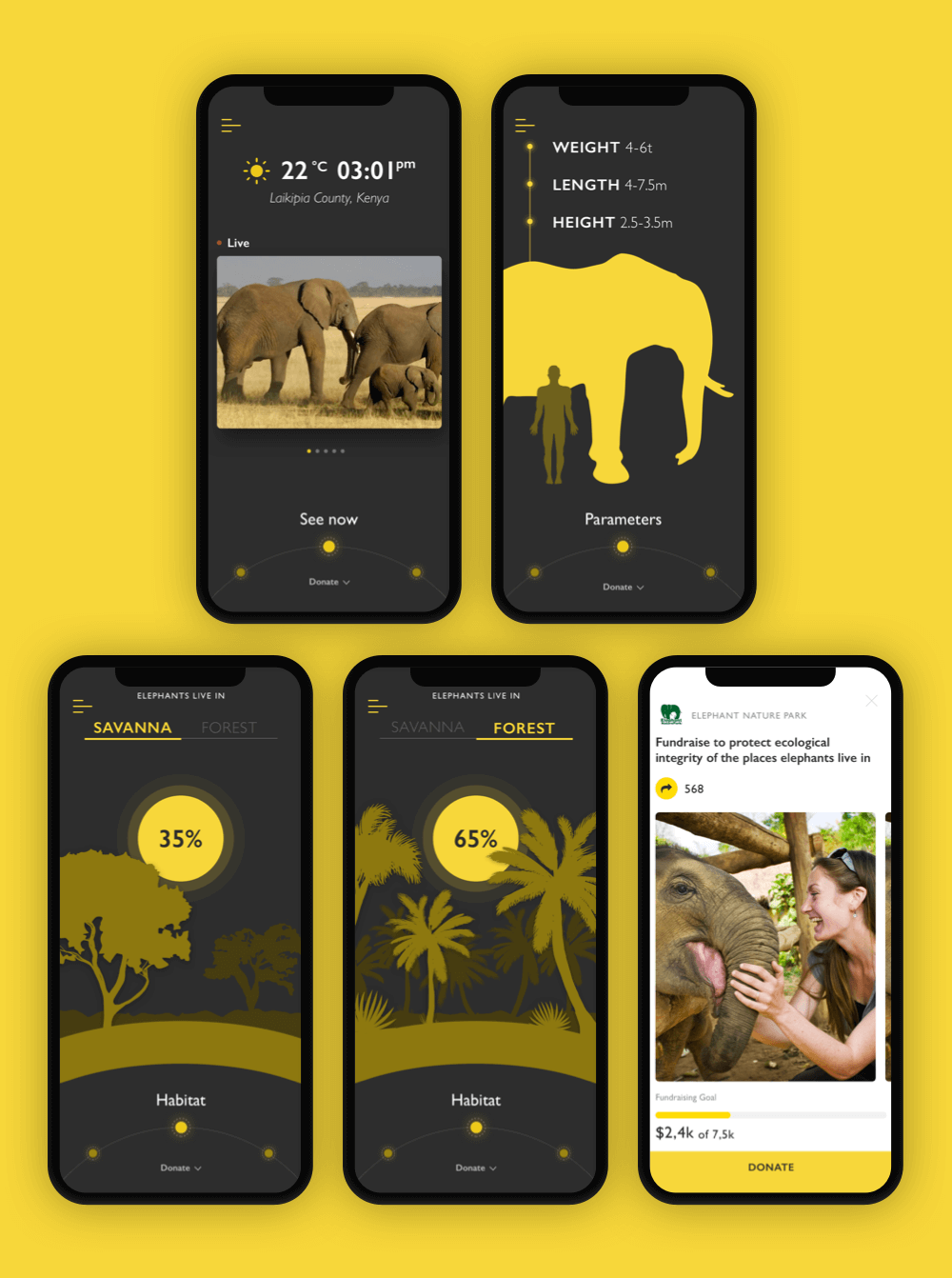
Phân cấp thị giác là một trong những kỹ thuật cốt lõi được áp dụng cho quá trình thiết kế. Nó ban đầu được dựa trên lý thuyết tâm lý Gestalt kiểm tra nhận thức trực quan của người dùng về các yếu tố liên quan đến nhau và cho thấy cách mọi người có xu hướng thống nhất các yếu tố hình ảnh thành các nhóm.
Phân cấp thị giác cố gắng trình bày nội dung của một sản phẩm theo cách đó để người dùng có thể hiểu mức độ quan trọng đối với mỗi phần tử. Nó tổ chức các thành phần giao diện người dùng để bộ não có thể phân biệt các đối tượng trên cơ sở sự khác biệt về thể chất của chúng, chẳng hạn như kích thước, màu sắc, độ tương phản, phong cách, v.v.

Trình bày trực quan các yếu tố giao diện người dùng có ảnh hưởng lớn đến trải nghiệm người dùng của sản phẩm. Nếu các thành phần nội dung trông giống như một mớ hỗn độn, mọi người không thể điều hướng trong một sản phẩm hoặc tương tác với sản phẩm đó một cách chính xác. Hơn nữa, nội dung không có cấu trúc dễ đọc sẽ khiến người dùng không thể đọc lướt nhanh và họ cần phải mày mò tìm kiếm dữ liệu họ đang càn. UX xấu như vậy có thể dẫn đến sự hài lòng của người dùng kém có nghĩa là một sản phẩm sẽ không được nhiều người sử dụng.
Khoảng trắng
Khoảng trắng có thể làm cho việc đọc dễ dàng hơn bằng cách giảm số lượng văn bản khi xem cùng một lúc. Việc thiếu khoảng trống (trang lộn xộn) không làm cho người dùng muốn đọc nội dung. Mặt khác, khoảng trắng được sử dụng đúng cách đã được chứng minh là làm tăng sự tiếp thu nội dung lên đến 20%, như được chỉ ra bởi Dmitry Fadeyev.
Hai điều quan trọng cần ghi nhớ khi tối ưu hoá nội dung văn bản của bạn là việc căn lề đoạn và khoảng cách dòng(khoảng cách giữa mỗi dòng trong văn bản). Loại thứ hai có thể cải thiện rõ nét tính dễ đọc của một phần văn bản.

Chuẩn bị nội dung
Nội dung văn bản trong giao diện dựa trên 4 nguyên tắc cơ bản:
- Rõ ràng (người dùng hiểu nội dung bạn nói, thông điệp cốt lõi không mờ nhạt hoặc phức tạp)
- Súc tích (đoạn văn bản có ý nghĩa, ngắn gọn và tập trung vào mục tiêu, không có những nội dung trống rỗng)
- Hữu ích (nội dung cung cấp cho người dùng thông tin cần thiết hoặc giúp họ tương tác)
- Nhất quán (nội dung trong giao diện của một sản phẩm kỹ thuật số giữ nguyên kiểu dáng, âm điệu và thuật ngữ).Điều tốt nhất mà bạn có thể làm với nội dung bằng văn bản cho người dùng ứng dụng, khách truy cập trang web và người đọc blog là tạo ra bầu không khí giao tiếp giống như con người. Làm cho giao diện, trang đích hoặc email của bạn giống như một con người hữu ích và thân thiện với phong cách rõ ràng và truyền tải thông điệp hiệu quả, mà không làm kinh ngạc và gây sốc cho người đối thoại.
Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better


No comments:
Post a Comment