Khám phá các công cụ Prototype (Nguyên mẫu) tốt nhất để nâng cấp quy trình công việc của bạn và giúp bạn tiết kiệm thời gian. (Designervn)
Hiện nay có rất nhiều công cụ để giúp bạn sản xuất các sản phẩm kỹ thuật số. Các công cụ Prototype thường giúp bạn tạo ra sản phẩm nhanh hơn và hiệu quả hơn nhiều. Các Prototype thể hiện ý tưởng của bạn, và khi làm việc nó có thể thay đổi cách bạn thiết kế.
Khách hàng ngày nay đang tìm kiếm các nguyên mẫu tương tác (interactive prototypes). Những nguyên mẫu này cung cấp cho bạn tổng quan về thiết kế, tương tác và ý tưởng của bạn.
Sự lặp lại và khả năng chia sẻ thực sự là nơi những nguyên mẫu nổi bật so với các phần còn lại. Khả năng làm việc nhanh trên các phiên bản ý tưởng khác nhau và chia sẻ chúng với khách hàng hoặc nhóm của bạn là một trò chơi thay đổi thực sự.
Trong bài này, tôi sẽ giới thiệu cho bạn các công cụ tạo mẫu giúp bạn thiết kế và lặp lại nhanh hơn.
Design

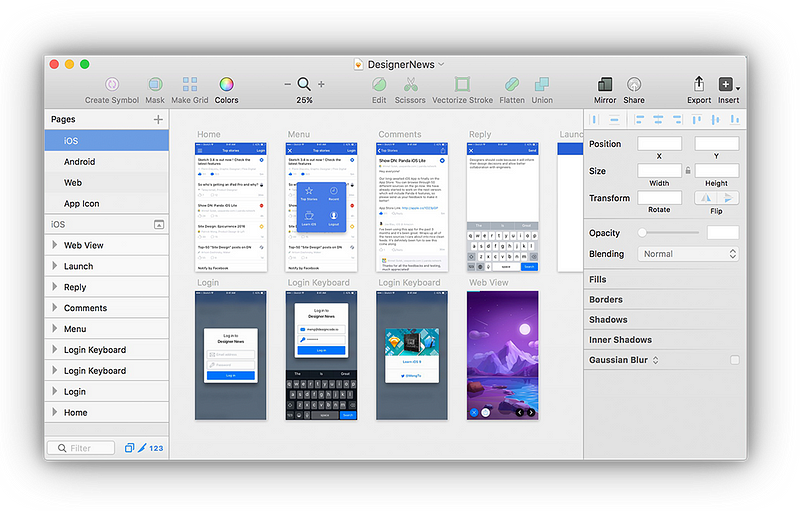
Sketch là một công cụ thiết kế dựa trên vector giúp bạn thiết kế các giao diện một cách nhanh chóng và trực quan.
Sketch là một sự kết hợp Photoshop với Illustrator, nhưng đây là một phần mềm nhẹ nhàng với artboards không giới hạn.
Hàng trăm bài viết đã được viết bởi các chuyên gia ngành, vì vậy tôi sẽ không liệt kê tất cả các tính năng của nó.
Cá nhân, một trong những tính năng của nó mà tôi thích là các ký hiệu lồng nhau (nested symbols).
Với tính năng này, bạn có thể thiết kế trước các yếu tố như buttom, widget và thậm chí các cơ chế chuyển hướng phức tạp, sau đó sao chép thiết kế của chúng trên các bảng khác và hình dạng khác.
Một tính năng khác chỉ xuất hiện là "xuất khẩu sang dạng mã" bằng plugin Launchpad cho Sketch, định dạng lại thiết kế của bạn thành dạng mã trong vài giây.
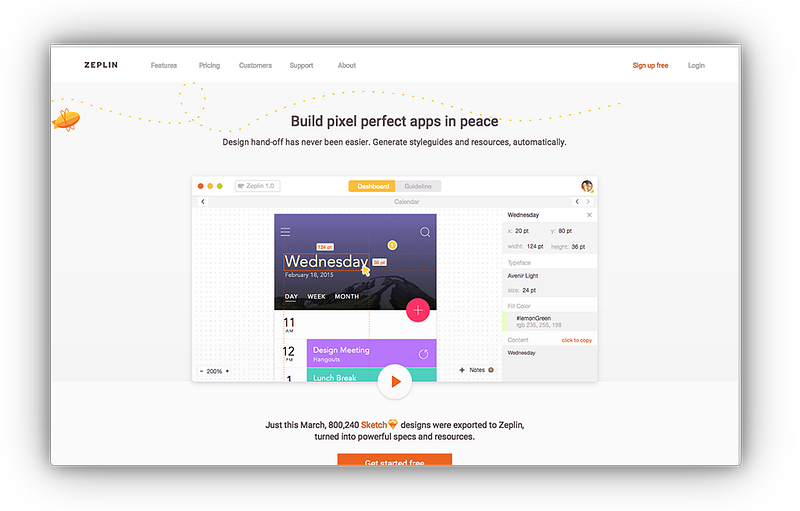
 Làm việc với Sketch trở nên thực sự tuyệt vời khi sử dụng nó với các plugin. Plugin này là một trong những plugin hữu ích nhất. Nó giúp các nhà phát triển dễ dàng kiểm tra kích thước, phông chữ, màu sắc và kích thước của giao diện.
Làm việc với Sketch trở nên thực sự tuyệt vời khi sử dụng nó với các plugin. Plugin này là một trong những plugin hữu ích nhất. Nó giúp các nhà phát triển dễ dàng kiểm tra kích thước, phông chữ, màu sắc và kích thước của giao diện.Ngoài ra, Zeplin cho phép tải trực tiếp từng phần tử từ artboards sang các phần tử.
Nó chuẩn bị các tập tin kiểu CSS của giao diện, do đó tiết kiệm cho các nhà phát triển front-end rất nhiều thời gian.

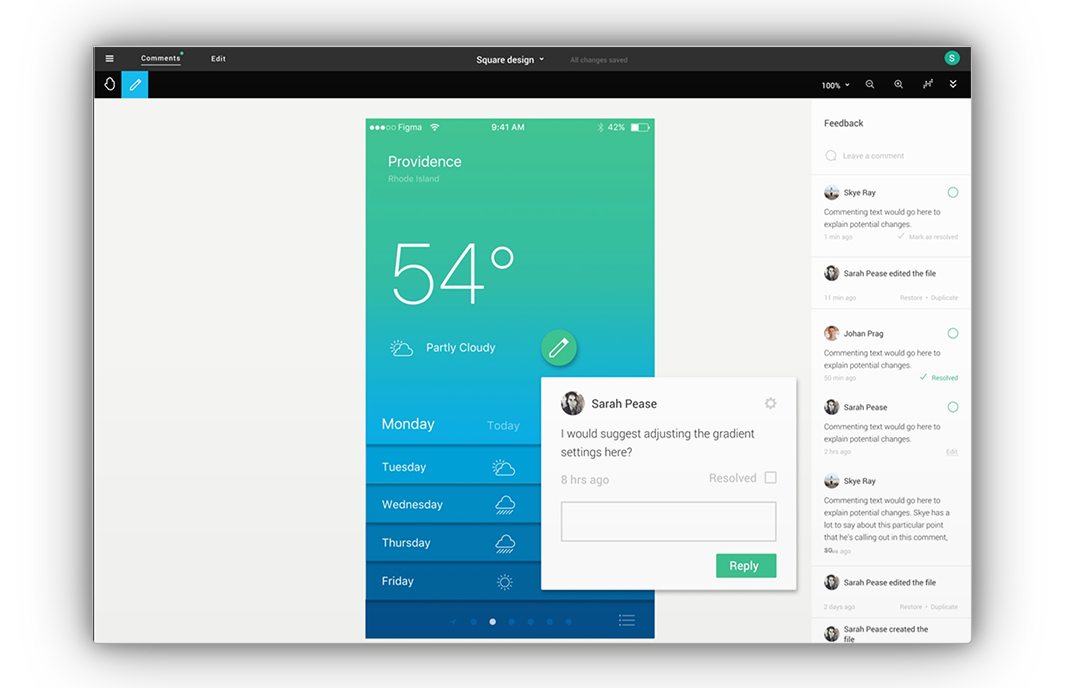
Figma là một công cụ tương đối mới, với giao diện gần giống như Sketch.
Đó là một công cụ sáng tạo chủ yếu là vì nó cho phép một nhóm các nhà thiết kế cộng tác và đưa ra ý kiến về một thiết kế trong thời gian thực.
Bạn đã nghe đúng! Canvas của Figma giúp bạn thực hiện quy trình thiết kế một cách hợp tác.
Ví dụ nhóm sản phẩm, đội ngũ thiết kế và nhóm phát triển có thể tham gia vào quá trình này.
Cùng với Slack, toàn bộ nhóm nghiên cứu vẫn tiếp tục kết nối và quá trình này có thể trở nên trơn tru và hiệu quả hơn bao giờ hết.

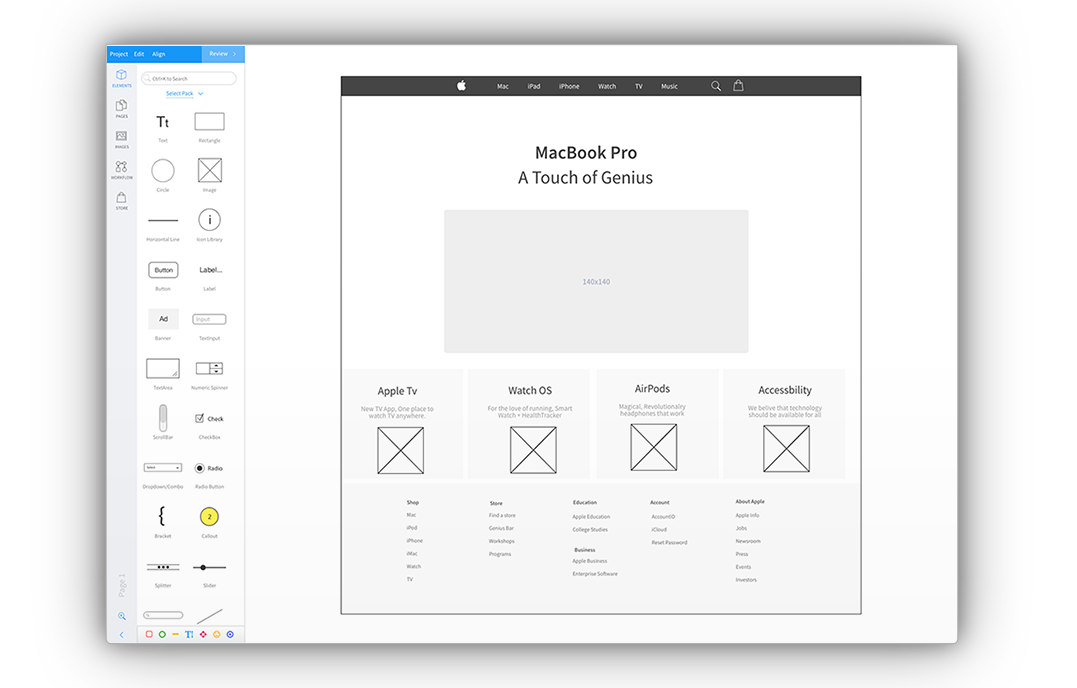
Adobe XD là công cụ giúp thiết kế và tạo nguyên mẫu cho các ứng dụng của bạn, hay đơn giản hơn là công cụ hỗ trợ thiết kế UX. Điều tuyệt vời nhất là Adobe XD là một phần mềm miễn phí đi kèm với nhiều công cụ hữu ích và quan trọng.
Adobe XD giúp các nhà thiết kế giao diện UX làm việc hiệu quả hơn, với công cụ có cách thức sử dụng tương tự như các phần mềm Adobe khác như Illustrator, hay Photoshop,… Giao diện Adobe XD rất đơn giản và quen thuộc, các công cụ như line, ellipse, và rectangle sẵn dùng từ thanh công cụ ở bên trái của giao diện. Ở đó bạn cũng sẽ tìm thấy công cụ text, và công cụ pen cho phép bạn vẽ các hình dạng tuỳ biến.
Với công cụ mới này, các nhà thiết kế có thể nhanh chóng thay đổi qua lại các artboard mà các nhà thiết kế tạo ra ở chế độ “design” và prototype mode. Việc này khắc phục được nhược điểm trước đây, thông tường trong quá trình thiết kế nếu muốn thay đổi một cái gì đó thì họ phải quay ngược trở lại và thay đổi bằng tay.
Bất kỳ thay đổi nào mà các nhà thiết kế thực hiện ở design mode (cập nhật biểu tượng, text v.v…) đều được gặp lại ở prototype mode, như thế sẽ giúp cho việc xác nhận các hotspot tương tác và các transition dễ dàng hơn. Nếu bạn muốn có một nút “read more” trên một trang web di động để liên kết với một bài viết nào đó, thì tất cả những gì bạn phải làm là xác định hotspot và dẫn tới bài viết đó.
Wireframing
 MockFlow là bộ phần mềm UX trực tuyến dành cho các nhà thiết kế sáng tạo và kỹ sư sử dụng. đó là một công cụ dễ sử dụng để tạo wireframes và phác thảo prototyping.
MockFlow là bộ phần mềm UX trực tuyến dành cho các nhà thiết kế sáng tạo và kỹ sư sử dụng. đó là một công cụ dễ sử dụng để tạo wireframes và phác thảo prototyping.
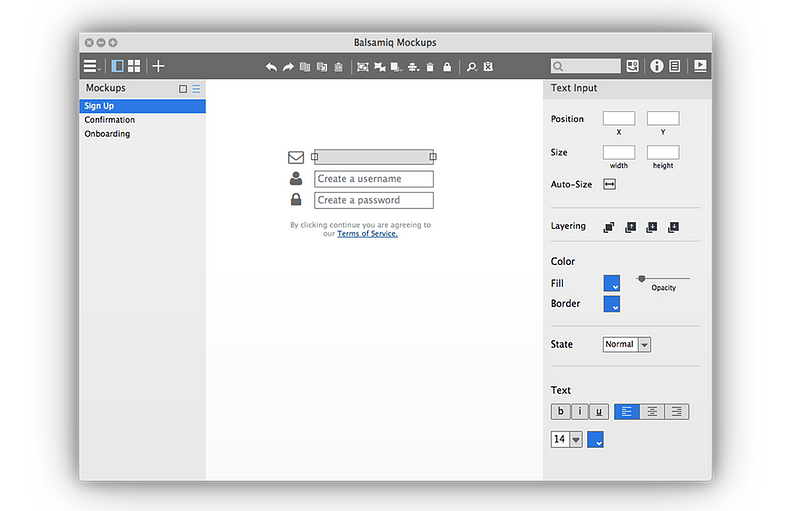
Balsamiq là một công cụ đồ họa được tạo ra để thu hút giao diện người dùng, các trang web, ứng dụng máy tính để bàn và di động. Nó làm cho nó dễ dàng để kéo và vị trí các yếu tố.
Balsamiq mô phỏng kinh nghiệm viết trên một bảng, nhưng sử dụng một phần mềm.
Mỗi thiết kế thành công bắt đầu bằng bút và giấy, và Balsamiq có thể thay đổi chính xác điều đó.
Design và Develop
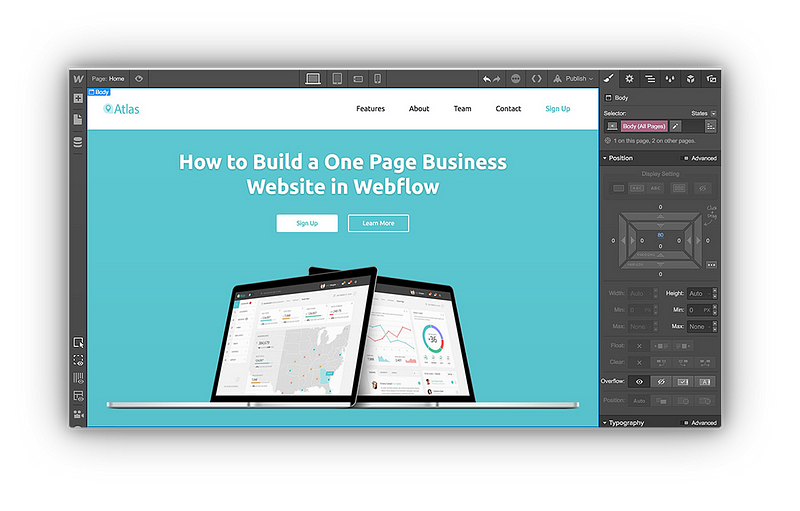
 Công cụ này được đưa ra vào năm 2013 bởi hai anh em để giúp các nhà thiết kế tạo ra các trang web mà không biết code.
Công cụ này được đưa ra vào năm 2013 bởi hai anh em để giúp các nhà thiết kế tạo ra các trang web mà không biết code.Webflow cho phép các nhà thiết kế tạo ra các trang web trong thời gian tương đối ngắn khi sử dụng một giao diện tương đối giống với Photoshop.
Mặc dù bạn không cần biết mã để làm việc với công cụ này, bạn vẫn có thể xuất và thay đổi các thẻ html / css của trang web theo nhu cầu của khách hàng.
Bạn có thể tìm thấy nó tích hợp đầy đủ với các phông chữ của Google, cms chất lượng cao, quyền truy cập vào mã, bộ nhớ và xuất đầy đủ mã thiết kế.
Cần lưu ý rằng webflow chỉ thích hợp cho các trang web tĩnh đơn giản. Khi nói đến các trang web động phức tạp, bạn nên tìm một giải pháp khác.
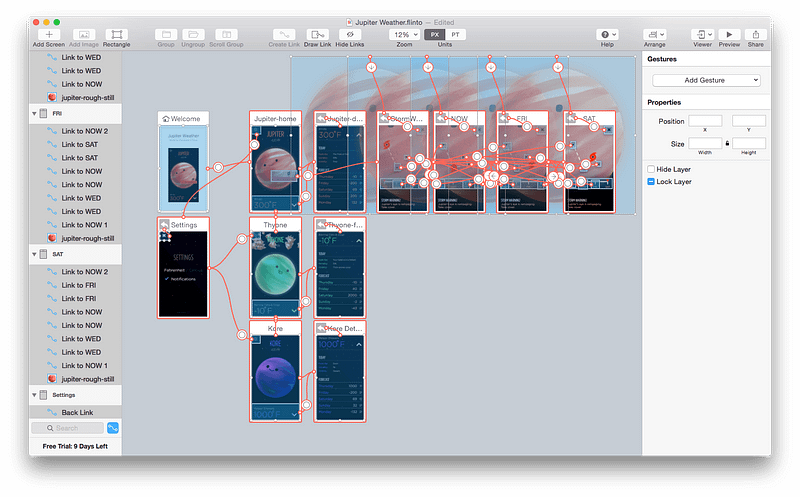
 Đây một trong những công cụ tạo mẫu yêu thích của tôi do sự hoán chuyển hoàn hảo với Sketch.
Đây một trong những công cụ tạo mẫu yêu thích của tôi do sự hoán chuyển hoàn hảo với Sketch.Flinto cho phép các nhà thiết kế tạo ra nguyên mẫu tương tác cho ứng dụng trên điện thoại di động, máy tính để bàn hoặc bất kỳ ứng dụng web nào khác.
Flinto cho phép chúng ta tạo ra các tương tác phức tạp trên đầu các lớp của bạn được xuất khẩu từ phác thảo.
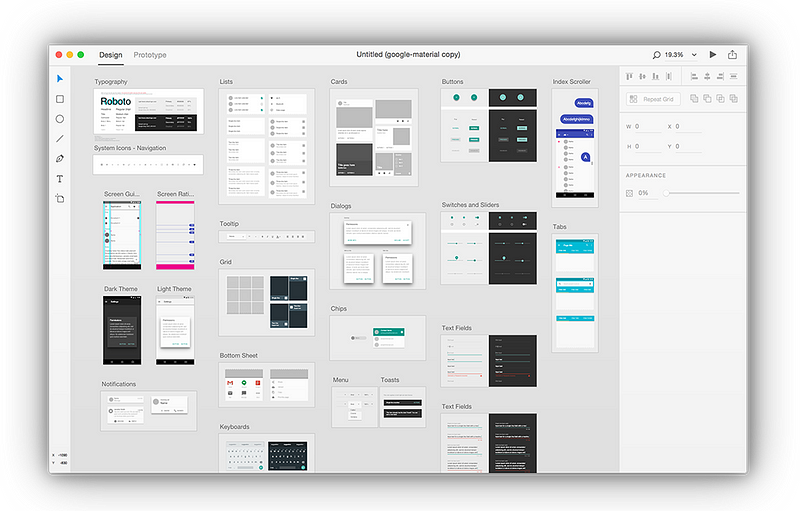
 Adobe đã được biết đến với Photoshop và Illustrator. Nhưng năm ngoái Adobe đã tung ra một công cụ tạo mẫu UX mới Adobe Experience Design CC (trước đây gọi là Project Comet).
Adobe đã được biết đến với Photoshop và Illustrator. Nhưng năm ngoái Adobe đã tung ra một công cụ tạo mẫu UX mới Adobe Experience Design CC (trước đây gọi là Project Comet).Adobe XD tập trung quanh hai tab: Design, và Prototype. Tab Design có các công cụ vector và văn bản đơn giản và được sử dụng để tạo thiết kế của bạn.Tab Prototype là để xem trước và chia sẻ thiết kế của bạn. Với Adobe, bạn có thể xây dựng các nguyên mẫu độ trung thực cao - cũng trên máy tính.
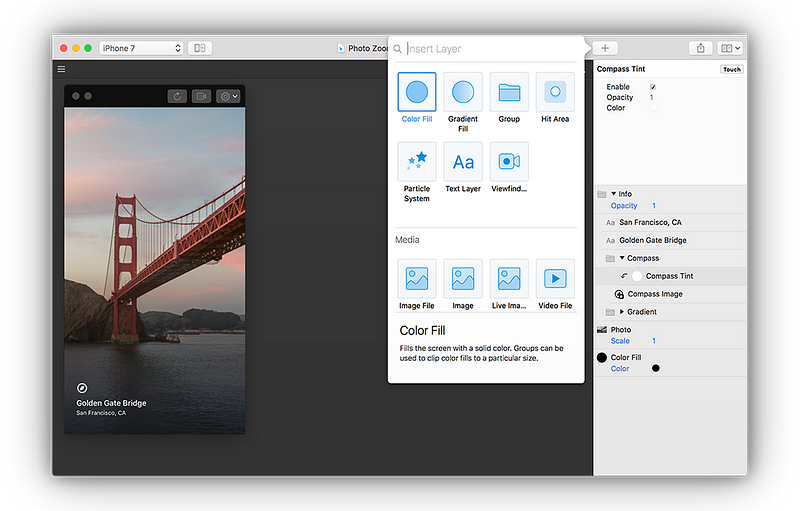
 Với công cụ tiếp theo đã mang đến cho chúng tôi bởi đội ngũ thiết kế của Facebook, bạn có thể khám phá và thử nghiệm các ý tưởng khi bạn xây dựng một sản phẩm kỹ thuật số. Đây là một công cụ để thiết kế nguyên mẫu cho các giao diện hiện đại.
Với công cụ tiếp theo đã mang đến cho chúng tôi bởi đội ngũ thiết kế của Facebook, bạn có thể khám phá và thử nghiệm các ý tưởng khi bạn xây dựng một sản phẩm kỹ thuật số. Đây là một công cụ để thiết kế nguyên mẫu cho các giao diện hiện đại.
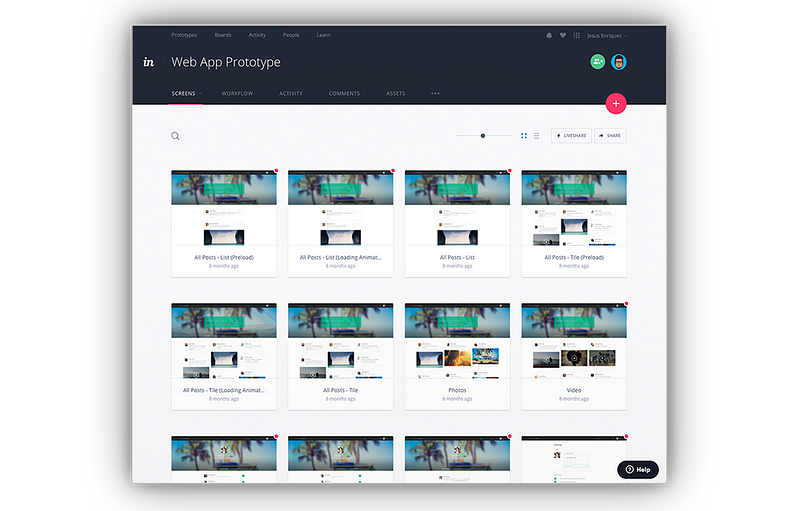
Trong số các công cụ tạo mẫu phổ biến, có Invision, nó liên tục tích hợp với Sketch.
Đây là sản phẩm Webby cung cấp cho các nhà thiết kế quyền tự do thiết kế, đánh giá, kiểm tra và chia sẻ kết quả với các nhà phát triển và các thành viên khác trong nhóm.
Lợi thế nổi bật nhất của sản phẩm này là các tính năng cộng tác của dự án cho phép tất cả người dùng đưa ra phản hồi, ghi chép và xem những thay đổi sản phẩm trong thời gian thực.
InVision cũng cung cấp một dịch vụ hoàn chỉnh cho xây dựng nguyên mẫu cho điện thoại di động, do đó mô phỏng sự linh hoạt của sản phẩm kỹ thuật số và việc sử dụng nó trong điện thoại di động.
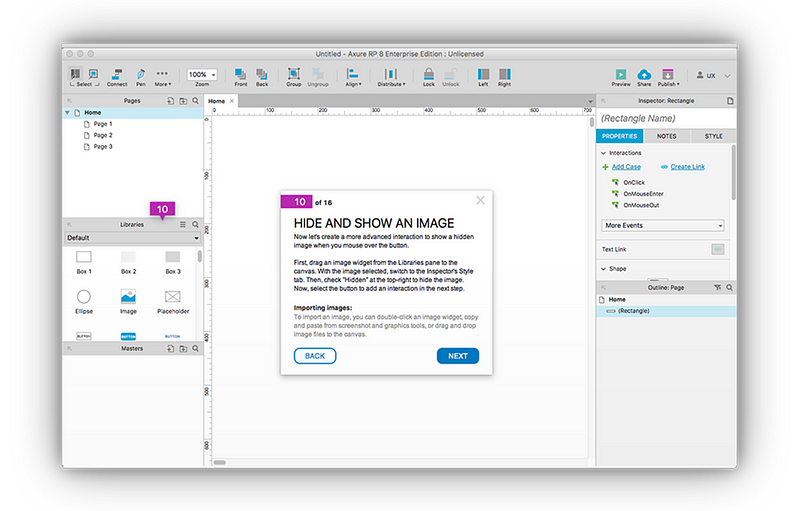
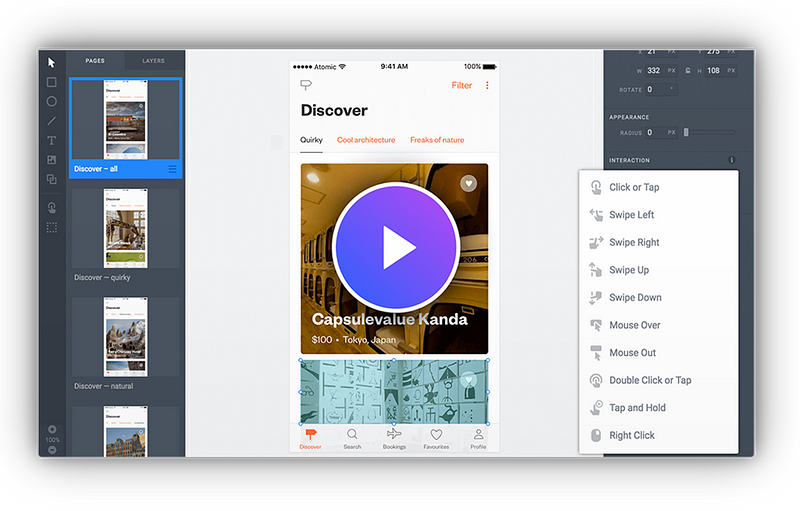
 Axure RP nổi tiếng trong lĩnh vực thiết kế UX. Unarguably, nó là một trong những tính năng toàn diện nhất (về chức năng) prototyping.
Axure RP nổi tiếng trong lĩnh vực thiết kế UX. Unarguably, nó là một trong những tính năng toàn diện nhất (về chức năng) prototyping.Nó cho phép bạn thêm các tương tác, tạo Master Pages và sử dụng các thành phần đã được làm sẵn từ thư viện Widget.
Nếu bạn là một nhà thiết kế chuyên nghiệp, bạn có thể sử dụng Axure RP để xây dựng các nguyên mẫu phức tạp, tương tác hơn, nhưng cần một thời gian để nắm vững kiến thức cơ bản về lập trình.

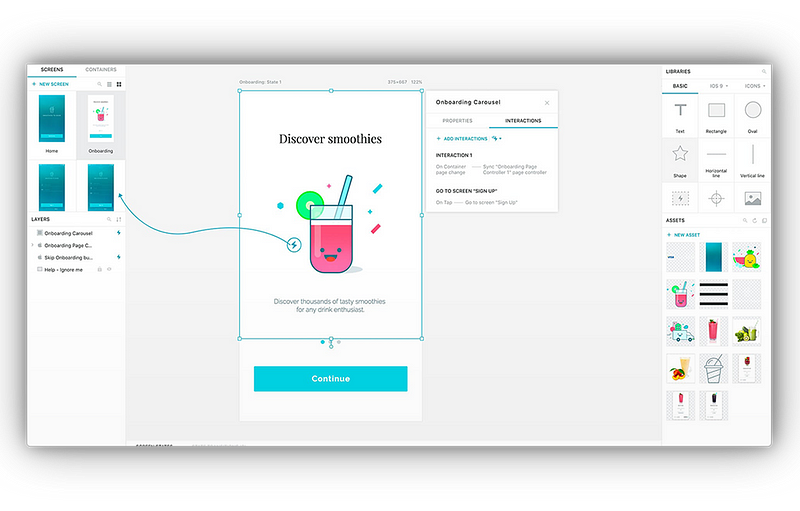
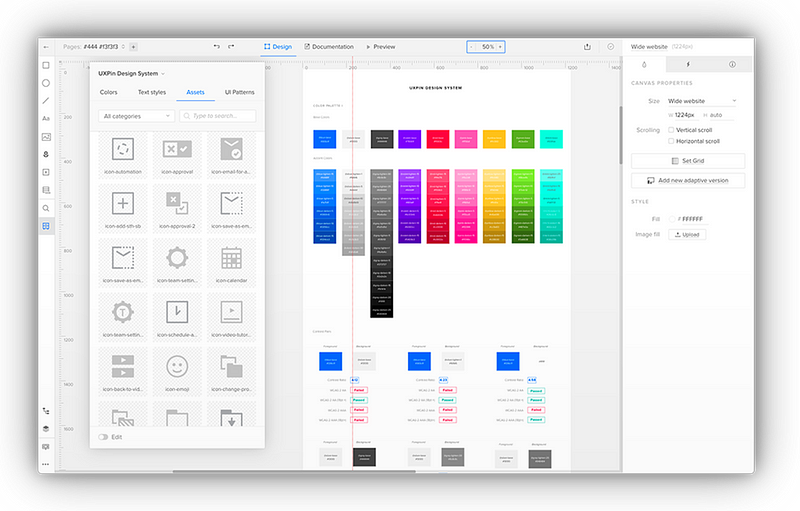
Công cụ tuyệt vời cho phép bạn thiết kế các mẫu prototype tương tác, hoàn thiện trông giống hệt phiên bản thật mà không cần code.

Một công cụ cho phép giải quyết các vấn đề phức tạp trong quá trình xây dựng sản phẩm.
 UXPin cho phép các nhà thiết kế dễ dàng chuyển tiếp giữa từng giai đoạn trong quá trình thiết kế, tất cả đều trong cùng một tài liệu. Giấy phác thảo, wireframes, mockups, nguyên mẫu và bất kỳ sự kết hợp độc đáo của những bạn có thể nghĩ đến.
UXPin cho phép các nhà thiết kế dễ dàng chuyển tiếp giữa từng giai đoạn trong quá trình thiết kế, tất cả đều trong cùng một tài liệu. Giấy phác thảo, wireframes, mockups, nguyên mẫu và bất kỳ sự kết hợp độc đáo của những bạn có thể nghĩ đến.Ví dụ: bạn có thể tạo ra một wireframe tương tác nhanh chóng chỉ trong vài phút và bắt đầu thử nghiệm các ý tưởng của bạn ngay lập tức. Sau đó bạn có thể xây dựng trên cùng một tập tin, kết hợp các kết quả từ các thử nghiệm đầu tiên.
Tạo một mô hình điểm ảnh hoàn hảo trong Sketch hoặc Photoshop, sau đó tải trực tiếp lên cùng một tài liệu để tạo ra một nguyên mẫu có độ trung thực cao từ cùng bố cục wireframe ban đầu.
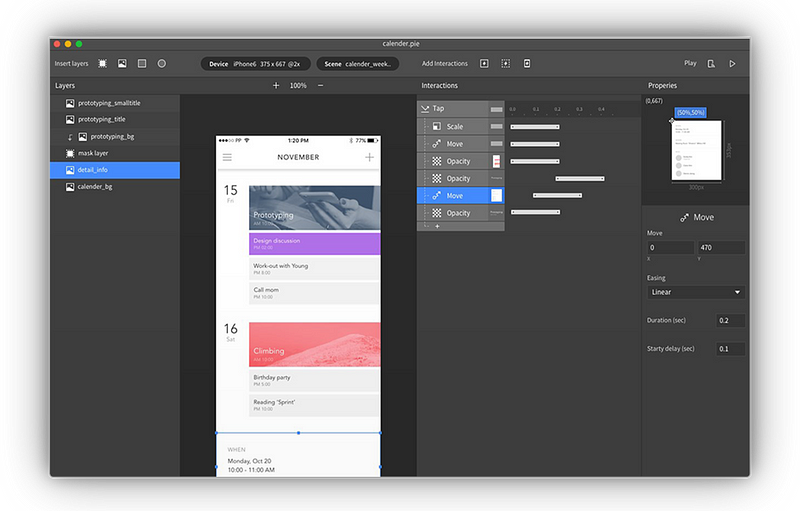
 Đây là một công cụ tương đối mới và dễ học để cho phép tạo ra những tương tác vi mô tinh vi khi tạo ra các nguyên mẫu cho sản phẩm. Nó dễ dàng đồng bộ với Photoshop hoặc Sketch.
Đây là một công cụ tương đối mới và dễ học để cho phép tạo ra những tương tác vi mô tinh vi khi tạo ra các nguyên mẫu cho sản phẩm. Nó dễ dàng đồng bộ với Photoshop hoặc Sketch.ProtoPie cho phép bạn kiểm tra tính năng của nguyên mẫu bằng cách quét mã vạch.
Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better


No comments:
Post a Comment