Tìm hiểu các yếu tố thiết yếu (element) cấu thành một trang web, tìm hiểu tác động của từng yếu tố và cách nó đóng góp vào trải nghiệm người dùng.
Trước khi bắt đầu thiết kế một trang web, chúng ta phải cân nhắc xem nó nên bao gồm những gì và nhiệm vụ của từng phần cụ thể. Bài viết hôm nay chúng ta sẽ tìm hiểu những chi tiết quan trọng để cấu thành một trang web hiệu quả. Hãy xem xét ngắn gọn những yếu tố nào có thể cần thiết cho một trang web, tác động của mỗi yếu tố và cách nó đóng góp vào trải nghiệm người dùng chung. Đi cùng với nhiều ví dụ thiết kế web.
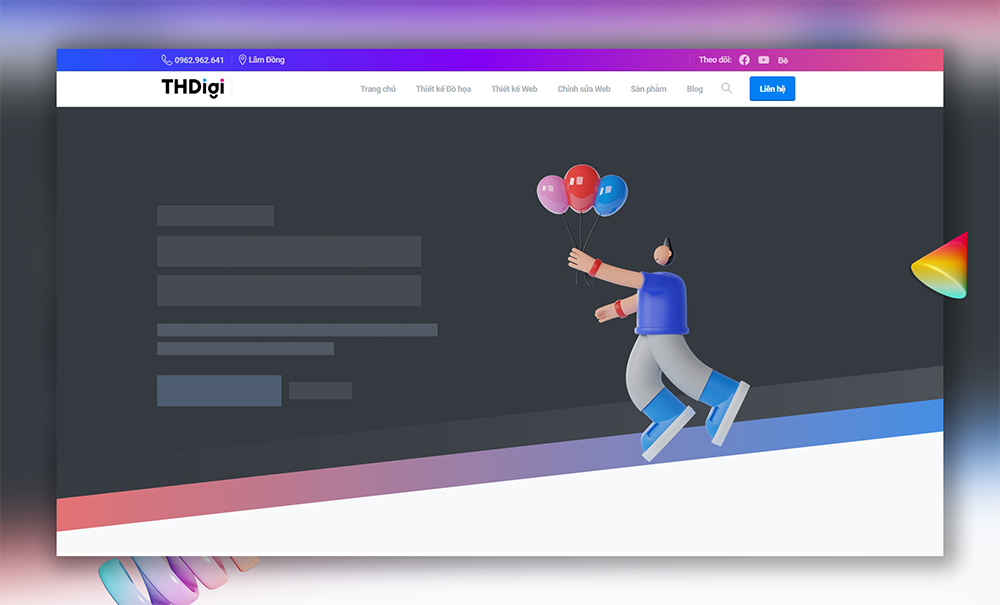
Header
Header là phần trên (trên cùng) của trang web. Là khu vực mọi người nhìn thấy trước khi cuộn trang trong những giây đầu tiên của họ trên trang web,Header là một yếu tố có tầm quan trọng chiến lược. Header thường sẽ cung cấp điều hướng cốt lõi trên trang web giúp người dùng dễ dàng chuyển đổi qua lại giữa các trang cần thiết. Header cũng được gọi là menu của trang web và được xác định như một phần tử điều hướng chính trong bố cục trang web.

Header có thể bao gồm một loạt các element quan trọng như:
- Các yếu tố cơ bản để nhận diện thương hiệu, thường là logo
- Nút kêu gọi hành động
- Liên kết đến các danh mục cơ bản của nội dung trang web
- Lên kết đến các mạng xã hội
- Thông tin liên hệ cơ bản (số điện thoại, địa chỉ e-mail, v.v.)
- Trình chuyển đổi ngôn ngữ trong trường hợp trang web đa ngôn ngữ
- Nút, trường tìm kiếm
- Nút, trường đăng ký
Các liên kết để tương tác với sản phẩm như phiên bản dùng thử, tải xuống từ AppStore, v.v.Không phải tất cả các element ở trên đều bao gồm trong Header: nêu thêm vào một cách vô tội vạ, phần header sẽ bị quá tải thông tin. Càng nhiều đối tượng thu hút sự chú ý của người dùng, thì càng khó tập trung vào những đối tượng quan trọng. Việc xác định lựa chọn các element cần phải có chiến lược và chọn những thứ cần thiết.
Điều làm cho headerr trở thành một yếu tố quan trọng góp phần vào khả năng sử dụng web là nó được đặt trong vùng dễ thấy nhất của một trang web. Bất cứ ai truy cập vào một trang web đều phải nhìn thấy header vì nó nằm trên cùng của trang, được quét từ trái sang phải để tìm các thông tin cần thiết để điều hướng. Điều đó có nghĩa là những gì được đặt trong header sẽ không bị bỏ sót, đặc biệt là các element được đặt ở góc trái và góc phải. Đó là lý do tại sao bạn thường sẽ tìm thấy nút CTA chính thường nằm ở các vị trí này.
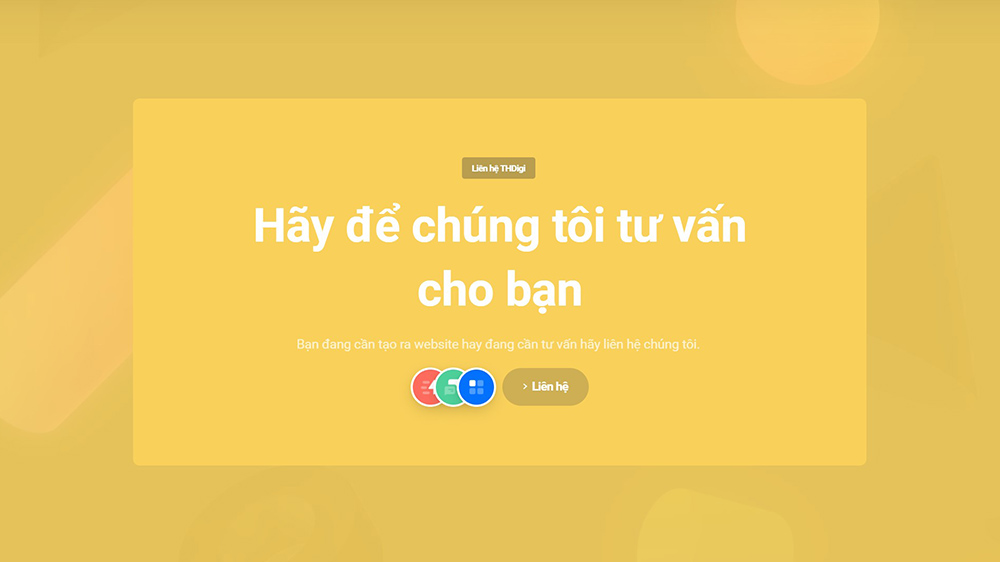
Nút CTA
Nút kêu gọi hành động (CTA) là một phần tử của giao diện người dùng nhằm khuyến khích người dùng thực hiện một hành động nhất định. Nó tạo ra sự chuyển đổi cho một trang hoặc màn hình cụ thể (ví dụ: mua, liên hệ, đăng ký, v.v.). Nói cách khác, nó biến một người dùng thụ động thành một người chủ động. Loại nút này khác với tất cả các nút khác trên trang hoặc màn hình do tính chất hấp dẫn của nó: nó phải thu hút sự chú ý và kích thích người dùng thực hiện hành động được yêu cầu.

Các nút kêu gọi hành động hiệu quả phải dễ dàng nhận thấy; các nhà thiết kế cố ý tạo ra chúng để thu hút khách truy cập trang web có thể nhìn thấy chúng trong tích tắc. Đó là lý do tại sao chúng thường là các nút in đậm và có chứa màu nền với lời kêu gọi hành động cụ thể (ví dụ: “Tìm hiểu thêm” hoặc “Mua ngay bây giờ”), giải thích hành động chính cho trang này và khuyến khích người dùng thực hiện. Nếu các nút CTA không được thiết kế rõ ràng và không thu hút sự chú ý, khách truy cập có thể sẽ bỏ lỡ mất nó.
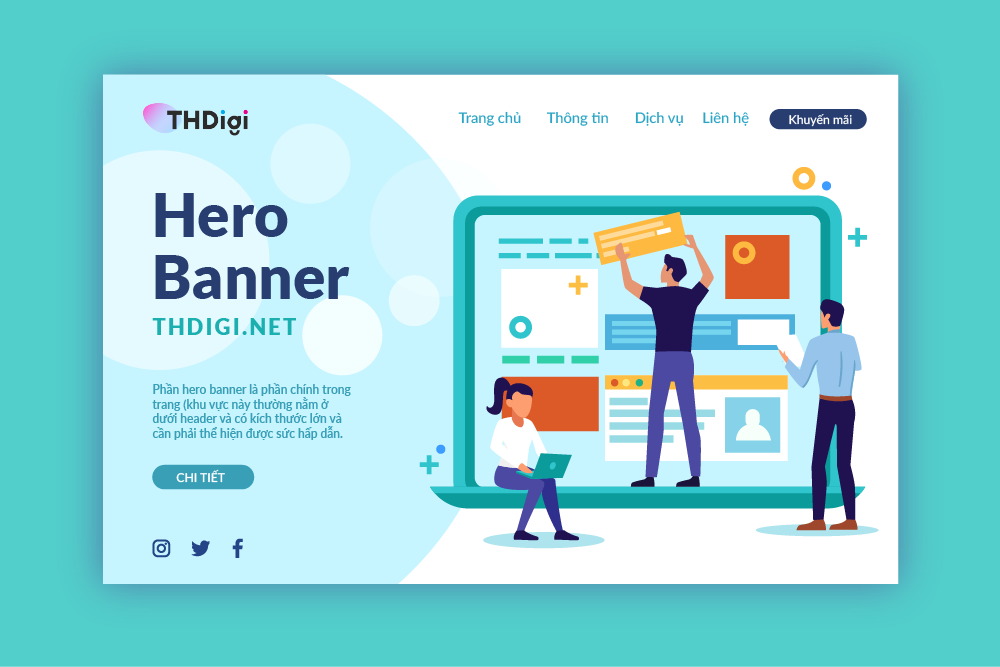
Phần Hero Banner
Phần hero banner là phần chính trong trang (khu vực này thường nằm ở dưới header và có kích thước lớn và cần phải thể hiện được sức hấp dẫn: Nó có thể là hình ảnh, slide, kiểu chữ hấp dẫn, video hoặc bất kỳ thứ gì khác thu hút sự chú ý của khách truy cập và chuyển thông điệp cần thiết đến họ.

Đừng nhầm lẫn, thuật ngữ này không yêu cầu tất cả hình ảnh thuộc loại này phải bao gồm người, động vật, linh vật hoặc bất kỳ loại nhân vật nào khác. Nó cũng có thể là ảnh sản phẩm hoặc ảnh chủ đề có phong cảnh, thiết bị, tòa nhà – bất cứ thứ gì, thậm chí là mô hình hoặc bố cục trừu tượng. Điều quan trọng là phần này phải thu hút sự chú ý và cho phép thiết lập kết nối hình ảnh, cảm xúc và thông tin nhanh chóng với người dùng, thu hút họ cuộn hoặc nhấn các nút bấm để tìm hiểu thêm.
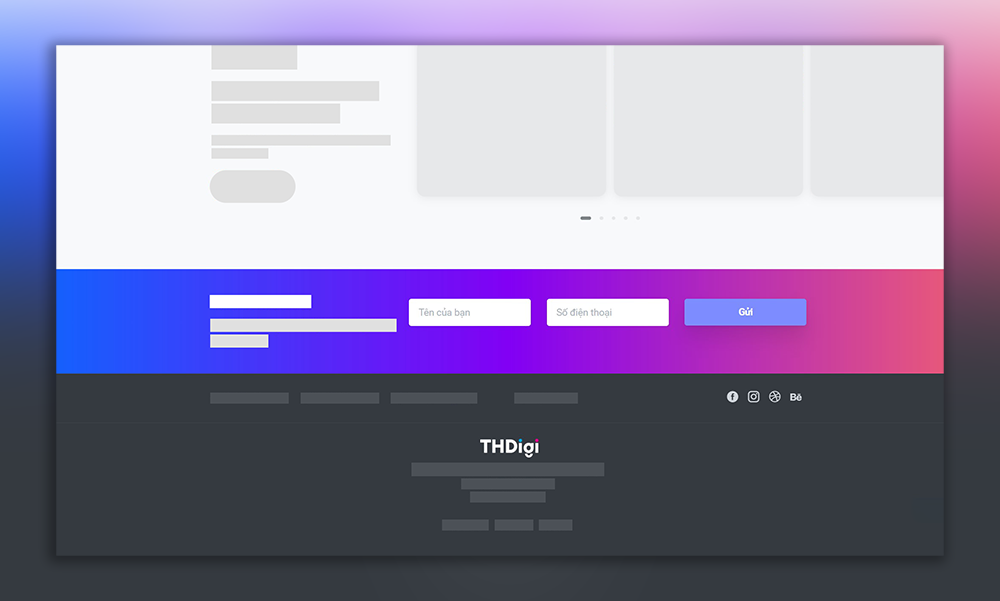
Footer
Footer (Chân trang) là phần dưới cùng của trang web. Là một khu vực phổ biến khác giúp điều hướng trang web, footer thường cung cấp các bổ sung cho các liên kết hữu ích và người dùng có thể quan tâm đến việc tìm kiếm dữ liệu.

Footer có thể bao gồm:
- Dấu hiệu nhận diện thương hiệu, thường là tên và logo của công ty hoặc sản phẩm
- Liên kết đến các phần hỗ trợ người dùng, ví dụ: trang Câu hỏi thường gặp, trang Giới thiệu, Chính sách quyền riêng tư, Điều khoản và điều kiện, Nhóm hỗ trợ, v.v.
- Credit cho đơn vị thiết kế trang web
- Biểu mẫu liên hệ và thông tin
- Liên kết đến tài khoản công ty hoặc sản phẩm trong mạng xã hội
- Lời chứng thực và huy hiệu
- Dấu hiệu chứng nhận
Trường hoặc nút đăng ký.Không giống như header, footer không phải là element được người dùng chú ý nhiều và có thể nhìn thấy. Ví dụ: khi áp dụng tính năng cuộn trang vô hạn, footer truyền thống không phải là vùng điều hướng hiệu quả. Tuy nhiên, trong trường hợp cuộn vô hạn, ý tưởng về một footer cố định cũng có thể áp dụng và hỗ trợ điều hướng không làm mất diện tích này. Đối với hầu hết người dùng, footer là nơi phổ biến để tìm kiếm thông tin liên hệ, sơ đồ trang we,…. Quyết định sử dụng footer luôn dựa trên ý tưởng hỗ trợ khả năng sử dụng chung và khả năng điều hướng. Dù sao, nếu footer được áp dụng, nó sẽ kết hợp hài hòa với tất cả các giải pháp thiết kế khác của bố cục trang web.
Slider
Slider là một phần tử tương tác áp dụng kỹ thuật slideshow (trình chiếu) hoặc carousel (xoay vòng) để giới thiệu các sản phẩm, ưu đãi khác nhau, v.v. Nó đặc biệt phổ trong thương mại điện tử và các trang web kinh doanh để giới thiệu một loại thư viện sản phẩm hoặc dịch vụ.

Các slider thường gây tranh cải khi sử dụng vì những tính ưu việt cũng như hàng tá nhược điểm của nó, một số tính ưu điểm có thể kể đến như:
- Tiết kiệm không gian trên trang
- Trình bày nội dung trực quan và hấp dẫn
Cho thấy sự chuyên nghiệpTuy nhiên, nó vẫn tồn tại hàng tá nhược điểm:
- Tốc độ trang giảm do chức năng thanh trượt, điều này ảnh hưởng đến SEO
- Chỉ hiển thị được tối đa một sản phẩm trên mỗi slide
- các vấn đề có thể xảy ra với thanh trượt trong sự thích ứng trên thiết bị di động của trang web
Cũng như banner, slider khiến người dùng tưởng là quảng cáo và sẽ bỏ qua nóVì vậy, khi quyết định tích hợp slider vào bố cục web, các nhà thiết kế phải xem xét tất cả các ưu và nhược điểm cho từng trường hợp cụ thể.
Tìm kiếm
Tìm kiếm là chức năng cho phép khách truy cập duyệt nội dung bên trong trang web và hiển thị nội dung đó theo truy vấn tìm kiếm. Được điều chỉnh một cách chính xác, nó hiển thị nội dung có liên quan và cách này cung cấp lối tắt cho những gì người dùng cần. Do đó, công cụ tìm kiếm giúp tiết kiệm thời gian và công sức của người dùng, nâng cao khả năng sử dụng và mong muốn của sản phẩm kỹ thuật số, giúp giữ chân người dùng và tăng tỷ lệ chuyển đổi. Yếu tố tương tác chịu trách nhiệm cho việc tìm kiếm trong giao diện người dùng là một trường tìm kiếm, còn được gọi là hộp tìm kiếm hoặc thanh tìm kiếm: nó cho phép người dùng nhập truy vấn tìm kiếm và bằng cách này nó giúp họ tìm thấy các phần nội dung cần thiết.

Nếu trang web của bạn được tạo từ hơn 50 trang, thì đã đến lúc bạn nên cân nhắc việc áp dụng tìm kiếm. Trường tìm kiếm được thiết kế tốt và dễ tìm cho phép người dùng chuyển đến điểm cần thiết mà không cần duyệt qua nhiều trang và menu. Cách tiếp cận này là một khuôn mẫu phổ biến của hành vi người dùng hiện nay, nó tôn trọng thời gian và công sức của người dùng, vì vậy nó được yêu cầu cao ở các giao diện thân thiện với người dùng.
Một điểm quan trọng khác cần đề cập là các nhà thiết kế không nên ưu tiên tìm kiếm hơn điều hướng trong giao diện người dùng. Mặc dù nhiều người dùng cố gắng đến gần hơn mục tiêu của họ thông qua tìm kiếm, những người khác có thể gặp vấn đề với các tương tác tìm kiếm. Ví dụ: họ không biết từ khóa để tạo truy vấn chính xác, không thuận tiện cho họ khi nhập nội dung nào đó hoặc họ ghét các kết quả chỉ hiển thị văn bản,…
Trong trường hợp bạn có một trang web chỉ có một trang (Landing Page) hoặc nếu ứng dụng hoặc trang web của bạn ngắn gọn và không chứa nhiều nội dung thì không cần sử dụng công cụ tìm kiếm.
Menu
Menu là một trong những yếu tố điều hướng cốt lõi trong giao diện người dùng. Nó là một công cụ giúp người dùng tương tác với giao diện. Về cơ bản, nó có thể là danh sách các lệnh – trong trường hợp này, các tùy chọn sẽ được trình bày với các động từ đánh dấu các hành động có thể xảy ra, chẳng hạn như “lưu”, “xóa”, “mua” “gửi”, v.v. Một menu cũng có thể trình bày các danh mục hoặc các trang qun trọng.
Các menu có thể có các vị trí khác nhau trong giao diện (menu cạnh bên, menu đầu trang, menu chân trang, v.v.) và các cách thiết kế khác nhau như menu thả xuống, menu thả lên, menu trượt, v.v. Một menu được thiết kế tốt có thể tăng tốc đáng kể việc đạt được mục tiêu và đáp ứng nhu cầu, tạo nền tảng vững chắc cho trải nghiệm người dùng tích cực.

Thiết kế: Javier Crocco Mendez
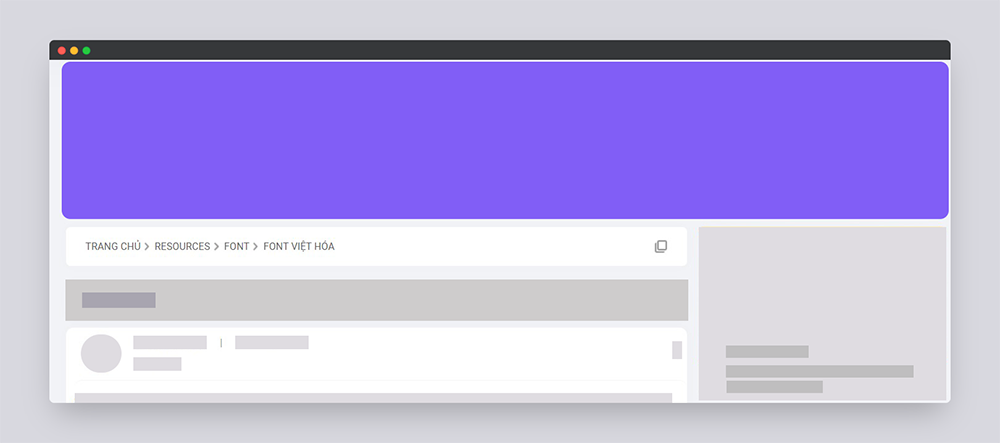
Thanh Breadcrumbs
Breadcrumbs là các yếu tố điều hướng được sử dụng để hỗ trợ người dùng trong hành trình xung quanh trang web: họ nhận thức được vị trí của họ trên trang web và có thể làm quen với cấu trúc trang web dễ dàng hơn. Tuy nhiên, chúng không thay thế menu điều hướng chính; chúng trình bày mức điều hướng thứ cấp và tăng khả năng sử dụng trang web trong trường hợp nó có nhiều trang.

Breadcrumb: DesignerVN
Một số lợi ích của breadcrumbs là:
- Tăng khả năng tìm thấy : Breadcrumbs cung cấp cho người dùng một điểm tiếp xúc khác với nội dung và giúp nắm bắt cấu trúc của trang web
- Cần ít nhấp chuột hơn : với breadcrumbs, khách truy cập trang web có thể chuyển từ một cấp của hệ thống phân cấp sang bất kỳ bước nào trước đó mà không cần nỗ lực và không cần phải quay lại tất cả
- Sử dụng hiệu quả không gian màn hình: Breadcrum không cần nhiều không gian tuy nhiên mang lại rất nhiều lợi ích
- Tỷ lệ thoát thấp hơn : breadcrumbs là sự hỗ trợ tuyệt vời cho những người truy cập lần đầu hoặc những người không có kinh nghiệm hàng ngày để xử lý các trang web phức tạp, vì vậy họ càng cảm thấy tự tin thì cơ hội thoát trang của họ càng ít.
Cũng giống với công cụ tìm kiếm, breadcrumbs rất hữu ích trong trường hợp trang web có nhiều trang và cấu trúc phân cấp phức tạp bao gồm nhiều trang con. Breadcrumbs rất phổ biến – và được người dùng tìm kiếm – trong các trang web và nền tảng thương mại điện tử lớn, các trang web truyền thông và tin tức, blog và tạp chí bao gồm nhiều chủ đề, v.v. Tuy nhiên, nếu trang web của bạn có một hệ thống phân cấp đơn giản, điều hướng chính là đủ để cho phép người dùng tương tác hiệu quả với nó.
Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better


No comments:
Post a Comment