UI là viết tắt của từ User Interface có nghĩa là giao diện người dùng. Hiểu một cách đơn giản nhất thì UI bao gồm tất cả những gì người dùng có thể nhìn thấy trên một trang web hay một ứng dụng. Trong thiết kế thì UI đóng vai trò là yếu tố truyền tải thông điệp từ người thiết kế, nhà cung cấp dịch vụ, sản phẩm tới người dùng. (Medium - Designervn)
Vài năm gần đây UI Design đều thuộc nhóm những ngành nghề có mức lương cao nhất, và nều bạn đang có ý định tìm hiểu về UI Design. Trước tiên, bạn nên tìm hiểu các phong cách thiết kế chính cũng như sơ bộ về nó.
Neuomorphism

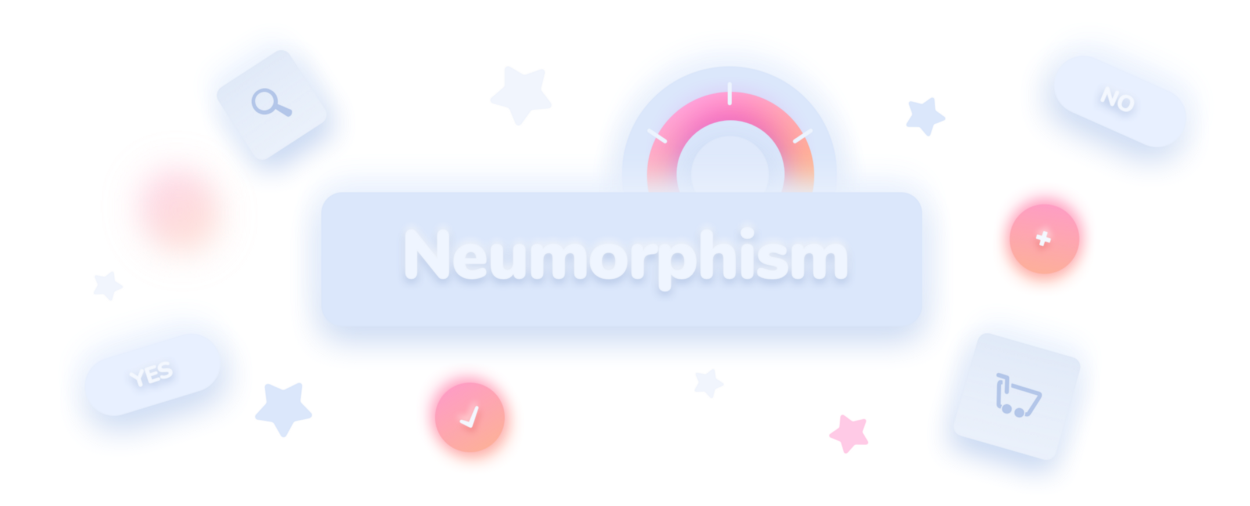
Neumorphism là một xu hướng thiết kế mới nổi trong năm 2019 và được sự hưởng ứng rất lớn của cộng đồng Designer trên thế giới. Vẫn đi theo triết lý của sự tối giản và dễ dàng tiếp cận đối với mọi người, Neumorphism chính là sự kết hợp hoàn hảo của thiết kế phẳng và tối giản.
Xu hướng này thường có đặc trưng là sử dụng các màu sắc đơn giản kết hợp với shadow để tạo chiều sâu nhằm tạo ra một cảm giác 3D tự nhiên. Thiết kế có thể bao gồm cả inner và outer shadow (kỹ thuật tạo bóng trong và bóng ở ngoài) để tạo hiệu ứng.
Flat Design

Flat Design hay còn gọi là "Thiết kế phẳng" là một phương pháp không sử dụng thêm bất kỳ hiệu ứng nào để tạo ra giao diện hoàn toàn không có yếu tố 3D nào cả. Sẽ không có đổ bóng, góc xiên, dập nổi, độ dốc hay những yếu tố khác để làm tăng lên độ sâu, độ nổi của thiết kế trên màn hình.
Flat Design sử dụng nhiều yếu tố giao diện đơn giản, chẳng hạn như các nút và icon. Nhà thiết kế thường dùng những hình dạng đơn giản, chẳng hạn như hình chữ nhật, hình tròn hoặc hình vuông... đứng một mình. Các đường bao quanh những hình dạng này có thể góc cạnh hoặc có độ cong.
Material Design

Material Design là một phong cách thiết kế mới được Google giới thiệu cùng lúc với phiên bản Android 5.0 Lollipop.
Phong cách thiết kế Material Design nhắm đến những đường nét đơn giản, sử dụng nhiều mảng màu đậm nổi bật, các đối tượng đồ họa trong giao diện dường như: “trôi nổi” lên. Ngoài ra, nó còn bao gồm cả những hiệu ứng chuyển động tự nhiên khi các nút, menu hiện diện trên màn hình. Tất cả đều nhằm mang lại cho người dùng trải nghiệm mới mẻ hơn, thú vị hơn và gần giống đời thực hơn.



No comments:
Post a Comment