Cho dù bạn đang tràn ngập ý tưởng sáng tạo cho trang web của mình hoặc không biết bắt đầu từ đâu, hướng dẫn nhanh này giúp bạn có thể thiết kế web với bố cục trang web vừa đẹp mắt vừa có chức năng.
Cuộn xuống cuối bài viết để khám phá quy trình ba bước đã thử và thử nghiệm của chúng tôi để tạo các khối xây dựng của một thiết kế trang web, từ favicon đến phông chữ web, bản đồ trang web đến màu hex và chọn các mẹo chuyên nghiệp để thực hiện trang web tuyệt vời, cho dù bạn đang thiết kế trang thương mại điện tử, dịch vụ kinh doanh, Porfolio hoặc blog.Trước tiên, hãy ghi lại mười quy tắc vàng để tạo bố cục trang web, để giữ chân người dùng lâu hơn và dẫn người dùng truy cập trang web liền mạch từ A đến B. (Designervn)

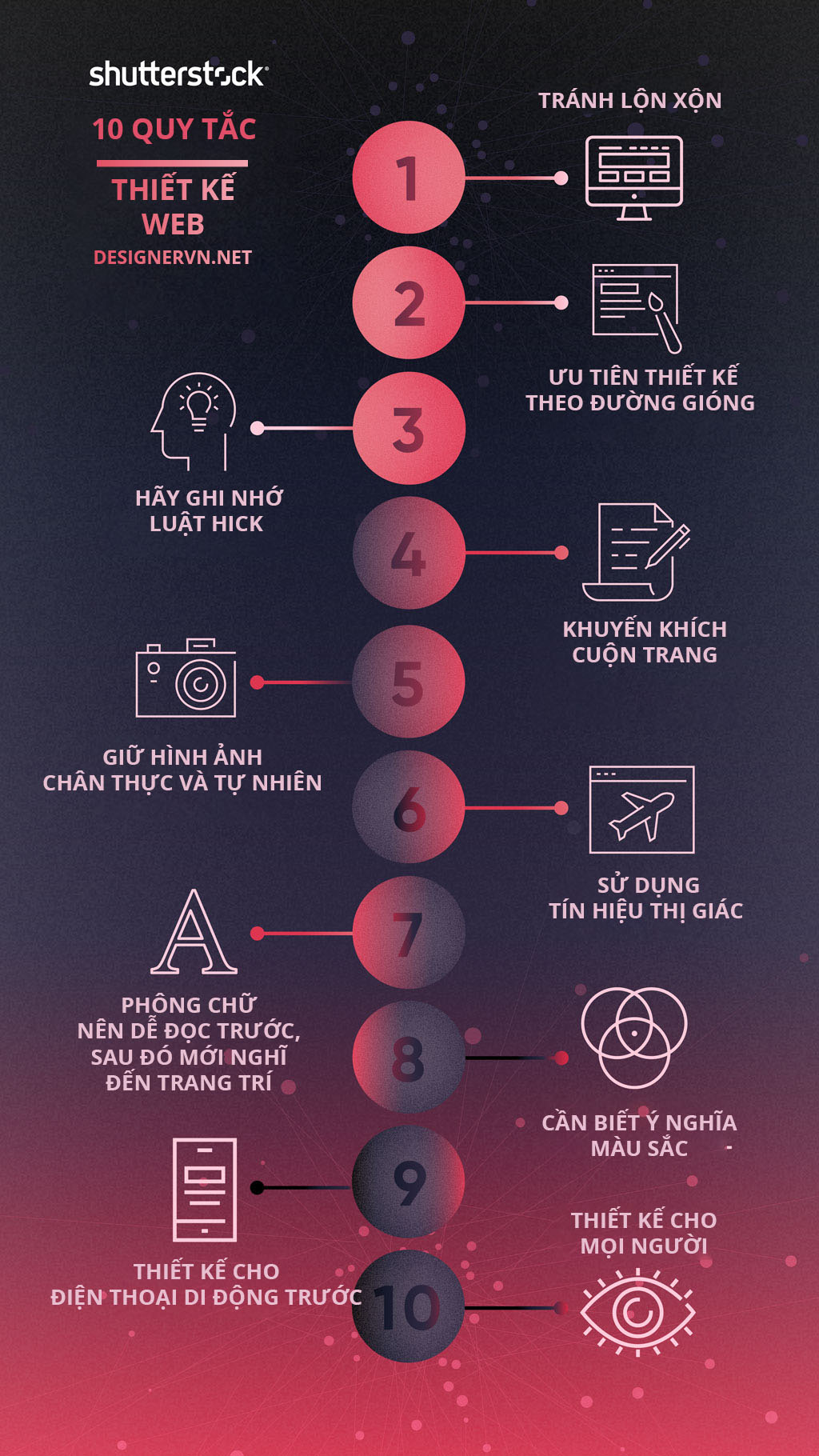
Quy tắc số 1: Tránh lộn xộn
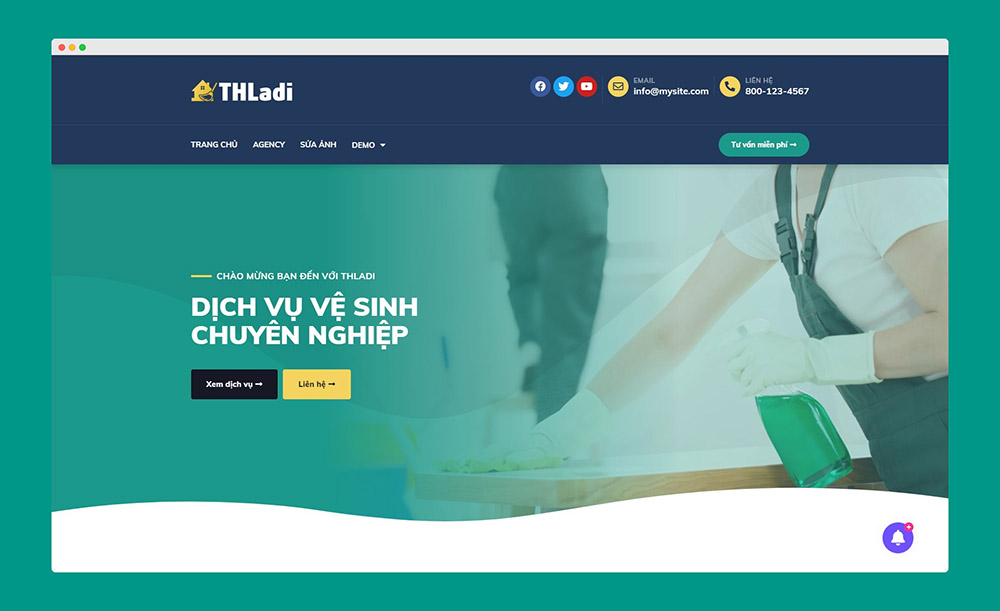
Trang web lộn xộn với một loạt các hình ảnh, nút bấm và nhiều element sẽ làm cho bố cục trông không cân đối. Chúng cũng ngăn khách truy cập đến bước tiếp theo mà bạn muốn họ thực hiện, hãy trừa lại những khoảng trống dễ thở để người dùng dễ dàng tìm thông tin họ cần.

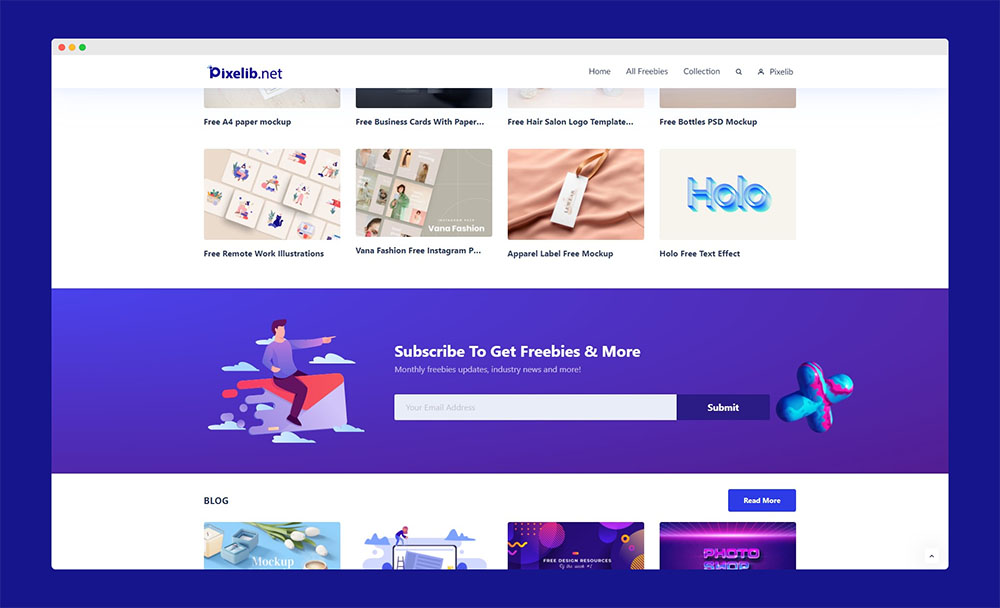
Quy tắc số 2: Ưu tiên thiết kế theo đường gióng
Các đường gióng giúp bạn dễ dàng sắp xếp các Element của trang web mà không bị lệch bố cục. Đây là một nguyên tắc rất quan trọng. Luôn đặt thiết kế nằm trong các đường này. Tìm hiểu về về các loại lưới thiết kế.

Quy tắc số 3: Hãy ghi nhớ quy luật Hick
Hick mô tả rằng thời gian để một người đưa ra quyết định tùy thuộc vào các lựa chọn có sẵn cho họ. Vì vậy, nếu số lượng các lựa chọn tăng lên, thì thời gian để đưa ra quyết định cũng càng tăng.
Đảm bảo rằng sự chú ý của khách truy cập của bạn không bị thu hút ở nơi nào khác trên web bằng cách giới hạn các tùy chọn ở mỗi giai đoạn của trải nghiệm người dùng. Một nút kêu gọi hành động (CTA) hiệu quả hơn nhiều so với các tùy chọn menu dài.

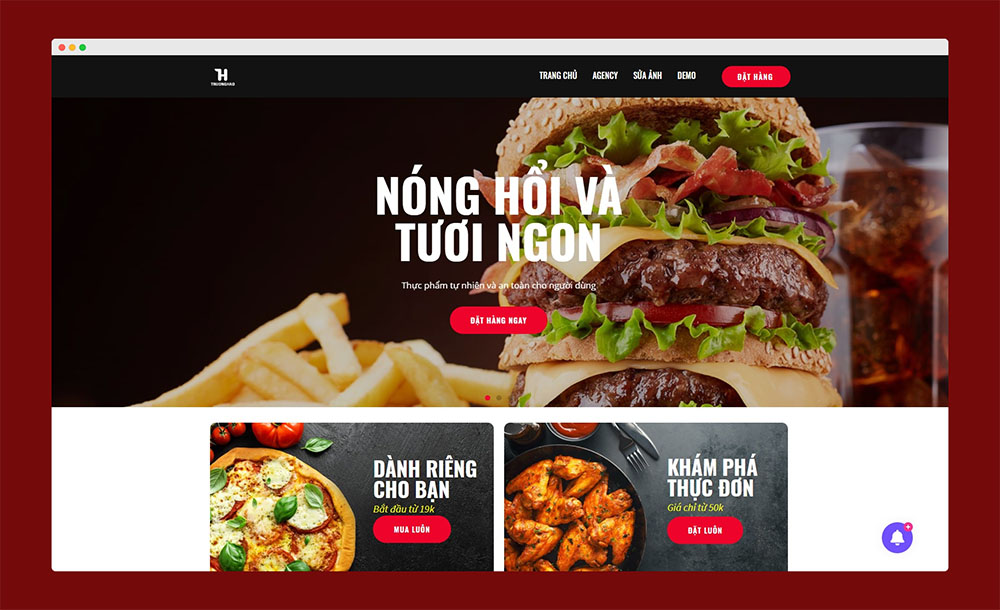
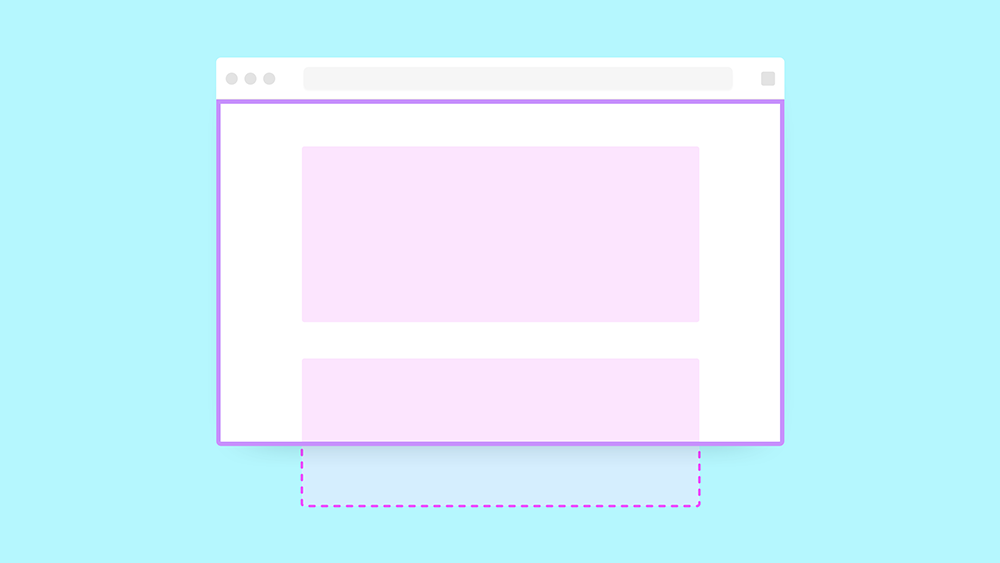
Quy tắc số 4: Khuyến khích cuộn trang
Cuộn trang giúp bố cục web của bạn trở nên liền mạch. So sánh nó với nhấp chuột, sẽ tăng thêm thời gian tải trang. Cuộn cũng trực quan hơn trên điện thoại di động.

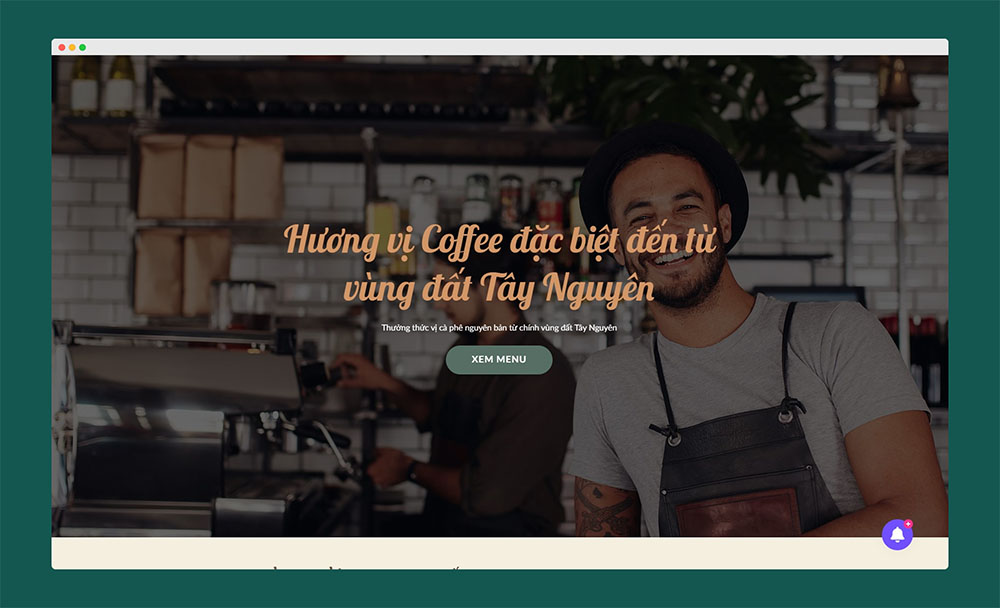
Quy tắc số 5: Giữ hình ảnh chuyên nghiệp và tự nhiên
Những bức ảnh được chụp và chỉnh sửa cẩn thận sẽ phù hợp với trang web của công ty, nhưng những hình ảnh chân thực về bạn hoặc các thành viên trong nhóm của bạn sẽ kết nối với người xem. Các hình ảnh Stock là một lựa chọn tuyệt vời. Sử dụng những hình ảnh chuyên nghiệp sẽ giúp người xem có thiện cảm hơn so với sản phẩm của bạn.

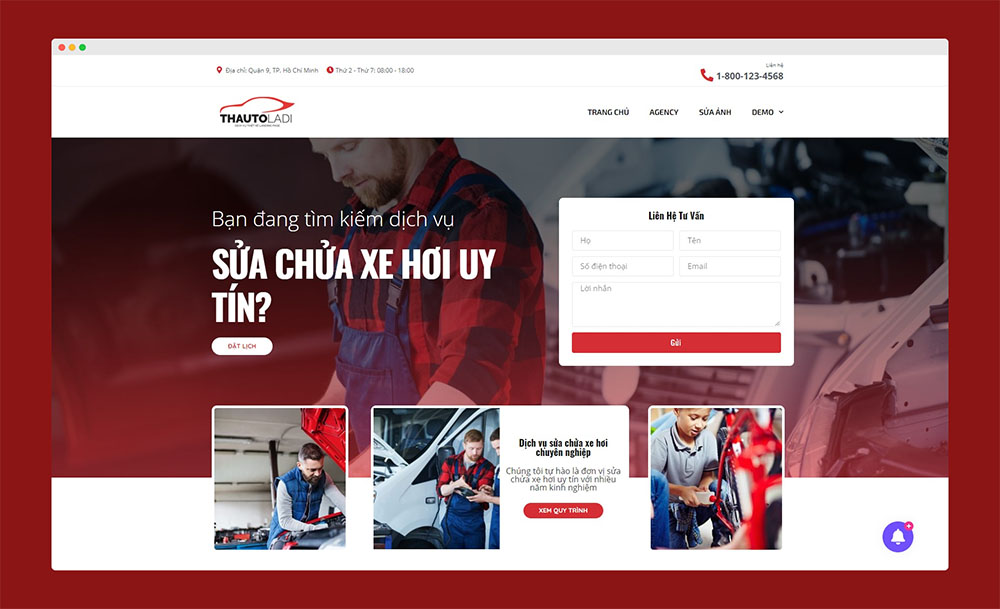
Quy tắc 6: Sử dụng tín hiệu thị giác
Sử dụng hình ảnh hoặc đồ họa để hướng người dùng, chẳng hạn như ảnh của những người đang nhìn về phía nút hoặc mũi tên chỉ vào một tùy chọn menu, là một kỹ thuật đã được thử nghiệm để hướng dẫn khách truy cập đến các hành động quan trọng.

Quy tắc số 7: Kiểu chữ cần dễ đọc trước, sau đó mới tính đến việc trang trí
Bạn đã bao giờ truy cập vào một trang web sử dụng các kiểu chữ Script, trang trí khó đọc không? Có rất nhiều phông chữ web đẹp, nhưng nhiều phông chữ không thuộc dành cho các trang web.
Văn bản cần dễ đọc không gây phiền nhiễu và đảm bảo thông tin chính có thể đọc được trên nhiều loại kích cỡ màn hình khác nhau.

Quy tắc số 8: Lưu ý đến ý nghĩa màu sắc
Màu sắc là một yếu tố rất quan trọng ảnh hưởng đến bố cục và cá tính của trang web. Hơn nữa, lựa chọn màu sắc phù hợp cũng có thể ảnh hưởng đến cách người dùng phản hồi trang web của bạn. Hãy tìm hiểu các ý nghĩa màu sắc trước khi lựa chọn màu cho trang web.

Quy tắc số 9: Thiết kế cho điện thoại di động trước
Hầu hết các nhà thiết kế web lần đầu lâm tưởng rằng trang web của họ được xem trên máy tính nhiều hơn, nhưng thực tế, khoảng một nửa số phiên duyệt trên toàn thế giới là trên thiết bị di động. Đối với một số lĩnh vực, tỷ lệ người dùng di động có thể cao hơn nhiều.
Nhiều nhà thiết kế web chuyên nghiệp sẽ khuyên bạn nên thiết kế bố cục trang web của bạn với thiết bị di động trước tiên, nhưng ít nhất là chú ý đến cả hai sẽ đảm bảo bạn có một trang web hiệu quả và đẹp mắt trên nhiều thiết bị.

Quy tắc số 10: Thiết kế cho mọi người
Tổ chức Y tế Thế giới (WHO) xác định rằng ít nhất 2,2 tỷ người trên toàn cầu bị suy giảm thị lực hoặc mù màu, điều đó có nghĩa là 28,5% dân số thế giới bị suy giảm thị lực. Cải thiện độ tương phản màu sắc trên bố cục của bạn, chẳng hạn như ghép văn bản màu đen với nền trắng và chọn phông chữ sans-serif kích thước lớn là hai cách đơn giản để giúp thiết kế trang web của bạn có thể truy cập và bao quát nhất có thể.
Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better
Life's Creative - Make it better


No comments:
Post a Comment