Khoảng trắng (hay còn gọi là "không gian âm" tiếng anh là Negative space) là khoảng trống giữa và xung quanh các đối tượng của một trang, nó là khoảng không gian hiện hữu, thường là ở phía sau và xung quanh hình ảnh, trong một tác phẩm nghệ thuật hoặc trong thiết kế đồ họa. Những khoảng trắng thường thấy trong các thiết kế giao diện người dùng và thiết kế đồ hoạ là (Designervn)
- Những khoảng cách của các đối tượng (Margin, Padding và Gutter)
- Không gian xung quanh hình ảnh và đối tượng đồ họa
- Khoảng cách giữa các dòng và chữ trong nội dung văn bảnKhoảng trống được coi như là một phần tử hoạt động chứ không phải là một cái nền thụ động
Mặc dù một số người có thể coi khoảng trắng là một sự lãng phí nhưng nó là một yếu tố thiết yếu trong một thiết kế. Trên thực tế, khoảng trắng cũng quan trọng không kém như nội dung. Như Jan Tschichold từng nói:
Một thiết kế UI tốt là sự kết hợp hài hòa giữa các element và khoảng trắng thích hợp. Trong bài viết này, bạn sẽ tìm thấy cách sử dụng khoảng trắng trong thiết kế để mang lại hiệu quả cao:

1. Cải thiện khả năng đọc văn bản
Khoảng trắng có thể làm cho việc đọc dễ dàng hơn bằng cách giảm số lượng văn bản khi xem cùng một lúc. Việc thiếu khoảng trống sẽ khiến trang trở nên lộn xộn và làm cho người dùng muốn đọc nội dung. Mặt khác, khoảng trắng được sử dụng đúng cách đã được chứng minh là sẽ làm tăng sự tiếp thu nội dung lên đến 20%.
Hai điều quan trọng cần ghi nhớ khi tối ưu hoá nội dung văn bản của bạn là việc căn lề đoạn và khoảng cách dòng (khoảng cách giữa mỗi dòng trong văn bản).Căn chỉnh khoảng cách giữa các dòng có thể cải thiện rõ nét tính dễ đọc của một phần văn bản.
2. Phân nhóm rõ ràng
Khi các yếu tố khác nhau được đặt gần nhau, chúng được coi là thuộc cùng một nhóm. Ví dụ, hãy xem xét làm thế nào đôi mắt của chúng ta thúc đẩy khoảng cách giữa hai chữ cái một cách thích hợp để phân biệt những chữ cái nào tạo thành từng từ trong 1 câu. Khoảng trống quá nhiều giữa các chữ cái có thể gây ra sự khó hiểu khi 1 từ kết thúc và phần tiếp theo bắt đầu. Bạn hãy nhìn vào ví dụ dưới đây:
 Quy luật của Gestalt chỉ ra rằng những đồ vật gần nhau sẽ xuất hiện như một "đơn vị"; không gian trắng hoạt động như một cái nhìn trực quan.
Quy luật của Gestalt chỉ ra rằng những đồ vật gần nhau sẽ xuất hiện như một "đơn vị"; không gian trắng hoạt động như một cái nhìn trực quan.Hầu như tất cả những ai nhìn thấy hình ảnh này đều chú ý đến hai nhóm vòng tròn chứ không để ý rằng chúng ta có 12 vòng tròn. Các vòng đều giống hệt nhau và sự khác biệt duy nhất giữa chúng là khoảng trắng tách chúng ra.
Bạn có thể nhóm các mục với nhau bằng cách tăng giảm không gian giữa chúng và các phần tử khác trên trang.
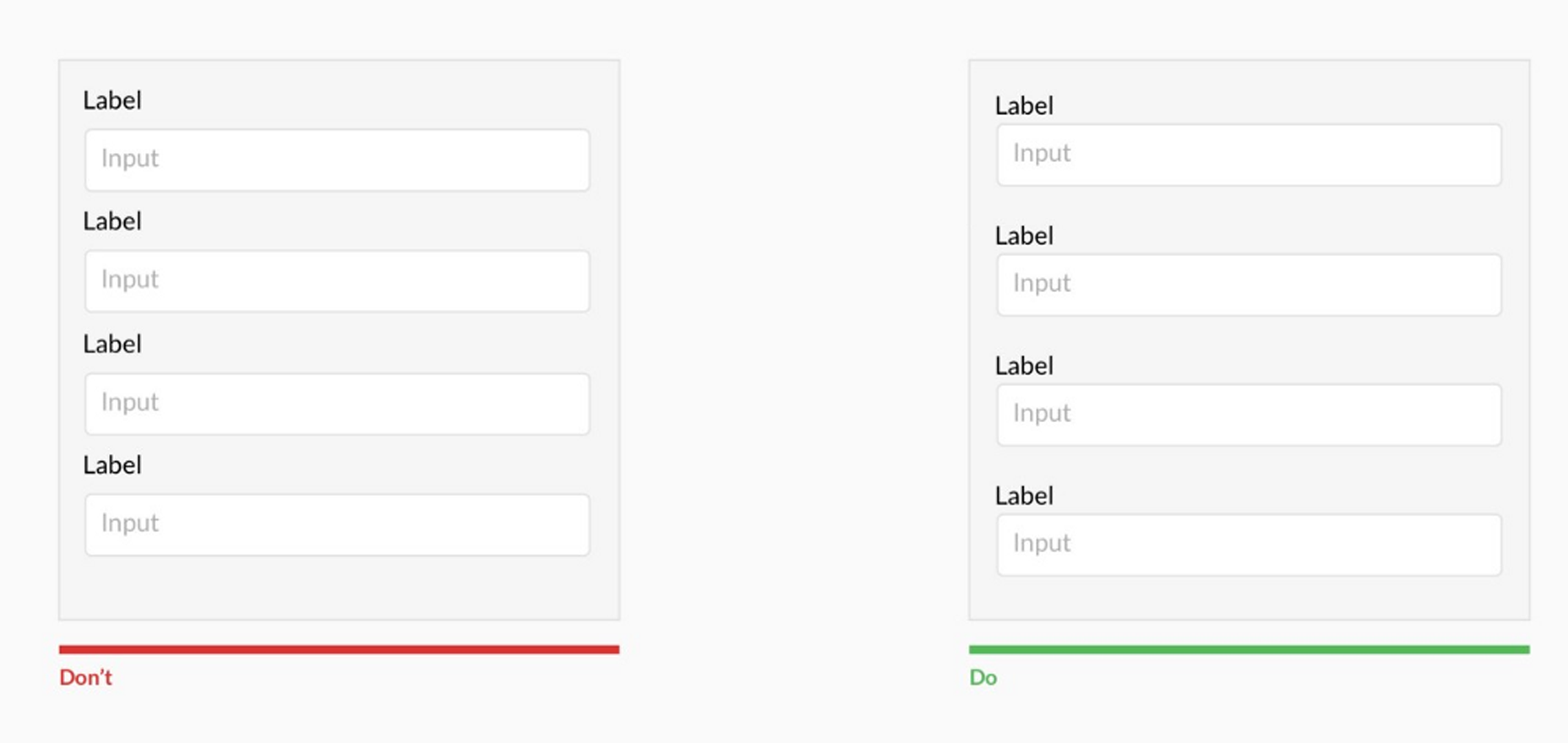
Đối với giao diện người dùng, chúng ta có thể áp dụng nó để thể hiện các đơn vị cùng nhóm. Ví dụ: trong các mẫu web, bạn nên đặt nhãn gần các trường có liên quan để tạo ra một đối tượng. Khi nhãn được đặt gần các trường này sẽ làm cho mối quan hệ giữa chúng rõ ràng hơn với người dùng.

Thông tin được truyền đạt rõ ràng hơn khi nhãn được đặt gần các lĩnh vực liên quan đến chúng.
3. Thu hút sự chú ý
Nhà thiết kế có thể sử dụng khoảng trắng để truyền đạt những gì quan trọng nhất trong nháy mắt. Có một mối quan hệ giữa khoảng cách và sự chú ý đó là khoảng cách lớn sự chú ý càng nhiều. Việc thiếu các yếu tố khác sẽ chỉ làm cho các yếu tố hiện tại nổi bật hơn. Bạn có thể sử dụng một khoảng trắng để tạo thuận lợi cho mình. Đối tượng càng có nhiều khoảng trắng, chắc chắn nó sẽ càng được chú ý nhiều.

4. Cân bằng khoảng trắng
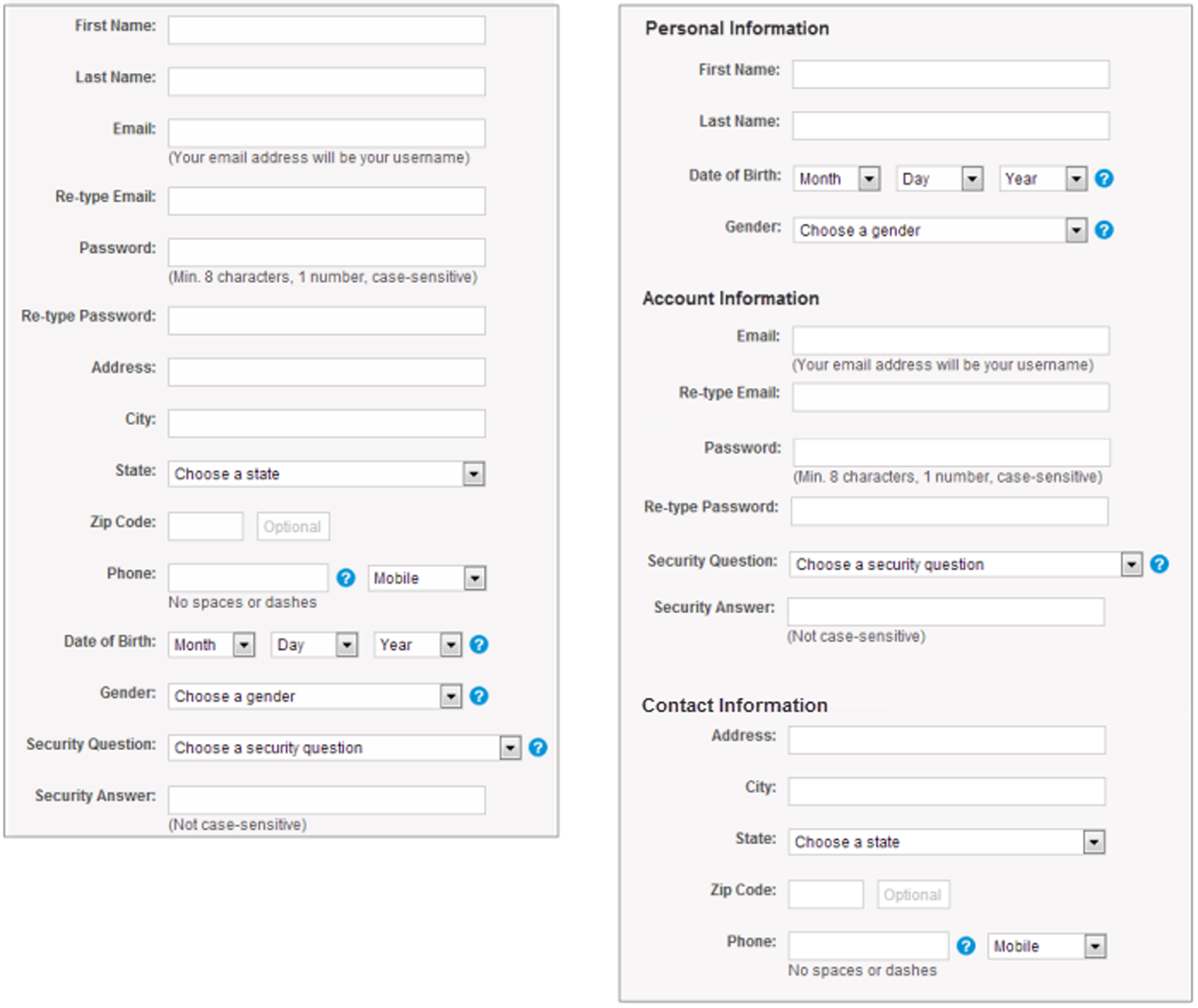
Khi khoảng trắng được sử dụng phù hợp, nó sẽ giúp trang dễ điều hướng và dễ đọc nội dung, từ đó giúp bạn dễ dàng truyền đạt ý định của thiết kế. Khoảng trắng có thể hỗ trợ hệ thống phân cấp tổng thể. Nó tạo ra sự đối xứng hoặc bất đối xứng.
Sự đối xứng tạo ra cái nhìn hài hòa:
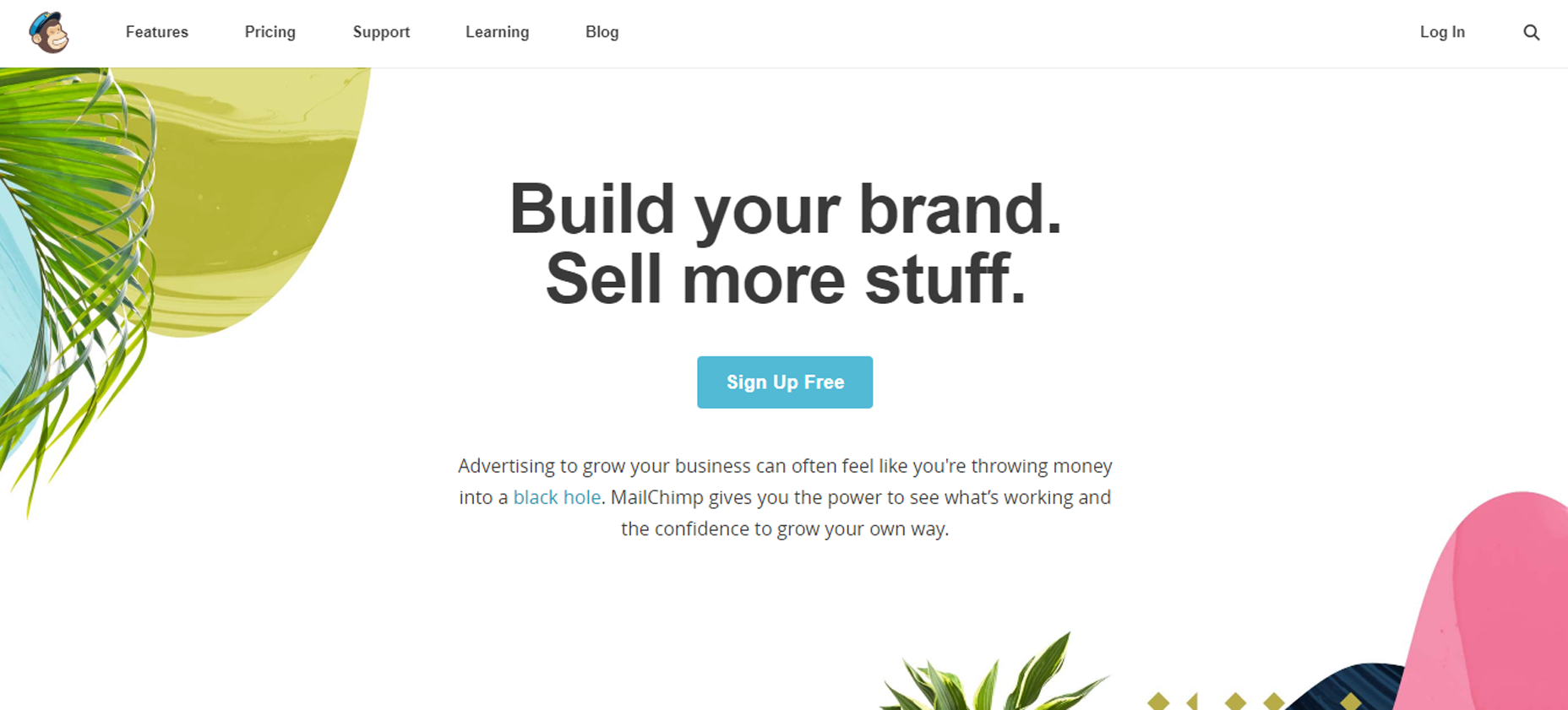
 Mailchimp, như bạn thấy. Khi khách truy cập vào trang chủ, nút "Đăng ký Miễn phí" thu hút sự chú ý của họ gần như ngay lập tức. Sử dụng tính đối xứng, có thể tạo ra một bố cục cân bằng với các phần bên phải và bên trái quan trọng.
Mailchimp, như bạn thấy. Khi khách truy cập vào trang chủ, nút "Đăng ký Miễn phí" thu hút sự chú ý của họ gần như ngay lập tức. Sử dụng tính đối xứng, có thể tạo ra một bố cục cân bằng với các phần bên phải và bên trái quan trọng.Trong khi sự bất đối xứng thu hút sự chú ý:
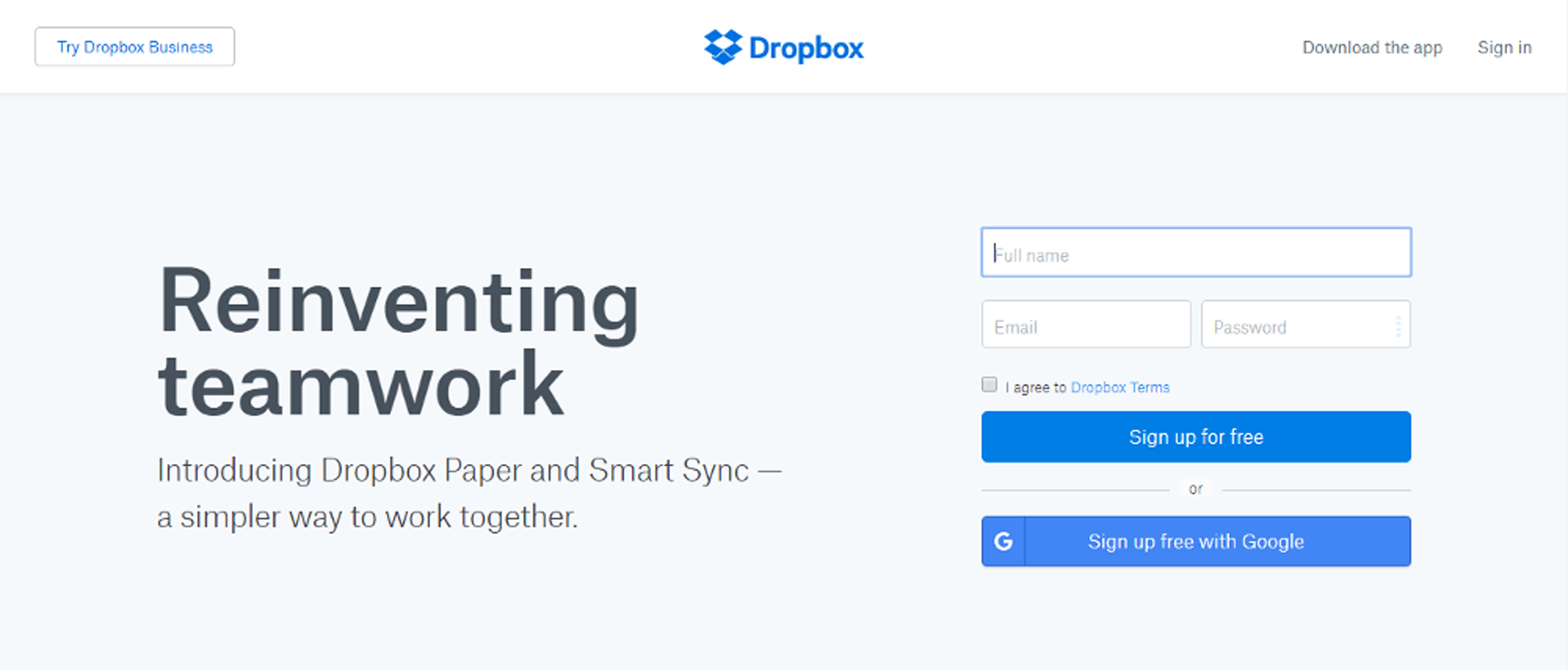
 Bất đối xứng có tác dụng rất tốt để thu hút sự chú ý đến một khu vực cụ thể của trang.
Bất đối xứng có tác dụng rất tốt để thu hút sự chú ý đến một khu vực cụ thể của trang. Khi một phần tử sử dụng không gian không đối xứng, nó nổi bật hơn so với các yếu tố xung quanh khác.
Khi một phần tử sử dụng không gian không đối xứng, nó nổi bật hơn so với các yếu tố xung quanh khác.Phần kết luận
Khoảng trắng không phải là không gian lãng phí, đó là một công cụ thiết kế mạnh mẽ. Bạn hãy vận dụng nó một cách sáng tạo để tạo ra những điểm nhấn cho thiết kế.
Beedesign Advertising Printing Web Design
#Beedesign (Mr. Khung)
#Tel: 093.7979.390 / 0388.818.680 / 0948.213.608
#Email: beedesign99@gmail.com
#Advertising_Printing_Web_Design
Life's Creative - Make it better
Life's Creative - Make it better


No comments:
Post a Comment